A kickstarter for Node.js web applications.
Live Demo: http://hackathonstarter.herokuapp.com
If you have attended any hackathons in the past then you know how much time it takes to get a project started. Decide on an idea, pick a programming language, pick a web framework, pick a CSS framework. A while later, you will have an initial project up on GitHub, and only then can other team members start contributing. Or what about doing something as simple as OAuth 2.0 Authentication? You can spend hours on it if you are not familiar with how OAuth 2.0 works. (As a side-note, over a year ago I had no idea WTF was REST or OAuth2, or how to do a simple "Sign in with Facebook". It was a frustrating experience to say the least.)
When I started this project, my primary focus was on simplicity and ease of use. I also tried to make it as generic and reusable as possible to cover most use cases of hackathon web apps, without being too specific. In the worst case you can use this as a guide for your projects, if for example you are only interested in Sign in with Google authentication and nothing else.
Chances are, you might not need all 4 types of OAuth2 authentication methods, or all 9 API examples. Sadly, there is no step-by-step wizzard to configure the boilerplate code just for your use case. So, use what you need, simply delete what you don't need.
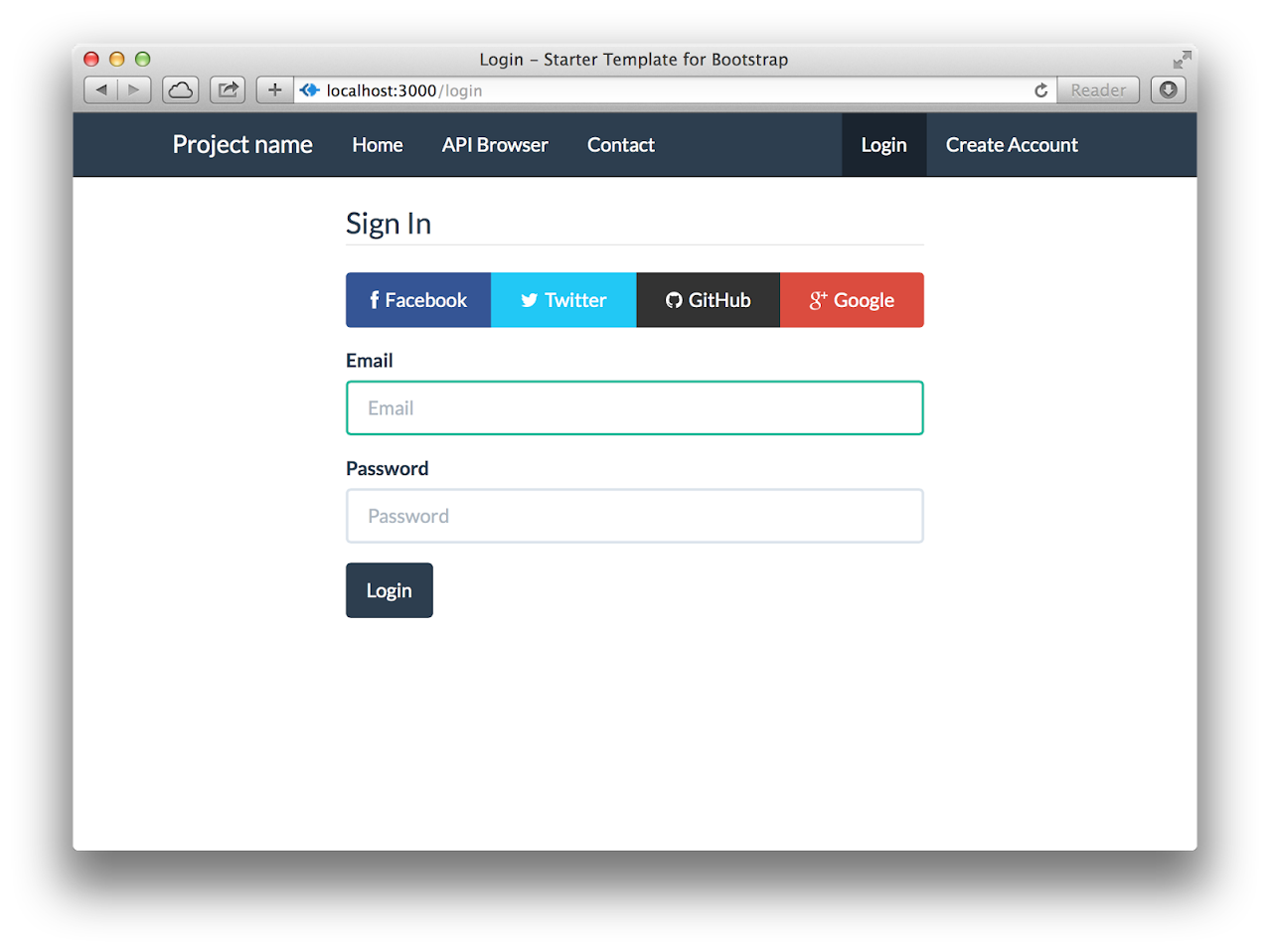
- Local Authentication using Email and Password
- OAuth 2.0 Authentication via Twitter, Facebook, Google or GitHub
- Sweet Error and Success flash notifications with animations by animate.css
- MVC Project Structure
- LESS stylesheets (auto-compiled via Express middleware)
- Bootstrap 3 + Flat UI + iOS7 Theme
- Contact Form (powered by Sendgrid)
- Account Management
- Profile Details
- Change Password
- Link multipleOAuth 2.0 strategies to one account
- Delete Account
- API Examples: Facebook, Foursquare, Last.fm, Tumblr, Twitter, and more.
- MongoDB
- Node.js
- Xcode (Mac OS X) or Visual Studio (Windows)
Note: If you are new to Node.js or Express framework, I highly recommend watching Node.js and Express 101 screencast that teaches Node and Express from scratch.
The easiest way to get started is to clone the repository:
# Fetch only the latest commits.
git clone --depth=1 git@github.com:sahat/hackathon-starter.git
# Move the repository to your own project name.
mv hackathon-starter my-project
cd my-project
# Install NPM dependencies
npm install
node app.jsNote: I strongly recommend installing nodemon
sudo npm install -g nodemon. It will monitor for any changes in your node.js application and automatically restart the server. Once installed, instead ofnode app.jsusenodemon app.js. It is a big time saver in the long run.
Next up, if you want to use any of the APIs or OAuth2 authentication methods, you will need to obtain appropriate credentials: Client ID, Client Secret, API Key, or Username & Password. You will need to go through each provider to generate new credentials.
- Visit [Google Cloud Console](https://cloud.google.com/console/project) - Click **CREATE PROJECT** button - Enter *Project Name*, then click **CREATE** - Then select *APIs & auth* from the sidebar and click on *Credentials* tab - Click **CREATE NEW CLIENT ID** button - **Application Type**: Web Application - **Authorized Javascript origins**: http://localhost:3000 - **Authorized redirect URI**: http://localhost:3000/auth/google/callback - Copy and paste *Client ID* and *Client secret* keys into `config/secrets.js`- Visit [Facebook Developers](https://developers.facebook.com/) - Click **Apps > Create a New App** in the navigation bar - Enter *Display Name*, then choose a category, then click **Create app** - Copy and paste *App ID* and *App Secret* keys into `config/secrets.js` - *App ID* is **clientID**, *App Secret* is **clientSecret** - Click on *Settings* on the sidebar, then click **+ Add Platform** - Select **Website** - Enter `http://localhost:3000` for *Site URL*Note: When you ready to deploy to production don't forget to add your new url to Authorized Javascript origins and Authorized redirect URI, e.g.
http://my-awesome-app.herokuapp.comandhttp://my-awesome-app.herokuapp.com/auth/google/callbackrespectively.
TODO: Add Twitter and GitHub instructions.
| Name | Description |
|---|---|
| config/passport.js | Passport Local and OAuth strategies + Passport middleware. |
| config/secrets.js | Your API keys, tokens, passwords and database URL. |
| controllers/api.js | Controller for /api route and all api examples. |
| controllers/contact.js | Controller for contact form. |
| controllers/home.js | Controller for home page (index). |
| controllers/user.js | Controller for user account management page. |
| models/User.js | Mongoose schema and model for User. |
| public/* | Static assets, i.e. fonts, css, js, img. |
| views/account | Templates relating to user account. |
| views/api | Templates relating to API Examples. |
| views/layout.jade | Base template. |
| views/home.jade | Home page template. |
Note: There is no difference how you name or structure your views. You could place all your templates in a top-level views directory without having a nested folder structure, if that makes things easier for you. Just don't forget to update extends ../layout and corresponding res.render() method in controllers. For smaller apps, I find having a flat folder structure to be easier to work with.
Note 2: Although your main template - layout.jade only knows about /css/styles.css file, you should be editing styles.less stylesheet. Express will automatically generate styles.css whenever there are changes in LESS file. This is done via less-middleware node.js library.
- Google Bootstrap - Google-styled theme for Bootstrap
- Colors - a nicer color palette for the web.
- CSS Spinning Loaders - spinning loader in css.
- Creative Button Styles - awesome button styles.
- 3D Dropdown Menu - CSS3 3D Dropdown Menu that folds and unfolds.
- Calendar in CSS - Nice looking calendar in pure HTML and CSS.
- Creative Link Effects - Beautiful link effects in CSS.
- nodemon - automatically restart node.js server on code change.
- geoip-lite - get location name from IP address.
- email.js - send emails with node.js (without sendgrid or mailgun).
- filesize.js - make file size pretty, e.g.
filesize(265318); // "265.32 kB". - Numeral.js - a javascript library for formatting and manipulating numbers.
- Hover - Awesome css3 animations on mouse hover.
- platform.js - Get client's operating system name, version, and other useful information.
- iCheck - Custom nice looking radio and check boxes.
- Magnific Popup - Responsive jQuery Lightbox Plugin.
- jQuery Raty - Star Rating Plugin.
- Headroom.js - Hide your header until you need it.
- Fotorama - Very nice jQuery gallery.
- X-editable - Edit form elements inline.
- Offline.js - Detect when user's internet connection goes offline.
- Color Thief - Grabs the dominant color or a representative color palette from an image.
- Alertify.js - Sweet looking alerts and browser dialogs.
When I first created this project I didn't have any experience with Handlebars. Since then I have worked on Ember.js apps and got myself familiar with the Handlebars syntax. While it is true Handlebars is easier, because it looks like good old HTML, I have no regrets picking Jade over Handlebars. First off, it's the default template engine in Express, so someone who has built Express apps in the past already knows it. Secondly, I find extends and block to be indispensable, which as far as I know, Handlebars does not have out of the box. And lastly, subjectively speaking, Jade looks much cleaner and shorter than Handlebars, or any non-HAML style for that matter.
For the sake of simplicity. While there might be a better approach, such as passing app context to each controller as outlined in this blog, I find such style to be confusing for beginners. It took me a long time to grasp the concept of exports and module.exports, let alone having a global app reference in other files. That to me is a backward thinking. The app.js is the "center of the universe", it should be the one referencing models, routes, controllers, etc. When working solo I actually prefer to have everything in app.js as is the case with this REST API server for ember-sass-express-starter's app.js file. That makes things so much simpler!
- Pages that require login, should automatically redirect to last attempted URL on successful sign-in.
- Add more API examples.
- Mocha tests.
If something is unclear, confusing, or needs to be refactored, please let me know. Pull requests are always welcome, but due to the opinionated nature of this project, I cannot accept every pull request. Please open an issue before submitting a pull request.
The MIT License (MIT)
Copyright (c) 2014 Sahat Yalkabov
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.