Note: The JavaScript Software Synthesizer is in active development and it's currently being refactored/redesigned, thus some of the features might not work as intended. For the latest stable version please visit this repository.
This software is free (as in freedom). If you use any part of this code, you must make your entire project's source code publicly available under the same license. This applies whether you modify the code or use it as it is in your own project. This ensures that all modifications and derivative works remain free software, so that everyone can benefit. If you are not willing to comply with these terms, you must refrain from using any part of this code.
For full license terms and conditions, you can read the AGPL-3.0 at: gnu.org/licenses/agpl-3.0.html.
More info about the technologies can be found here.
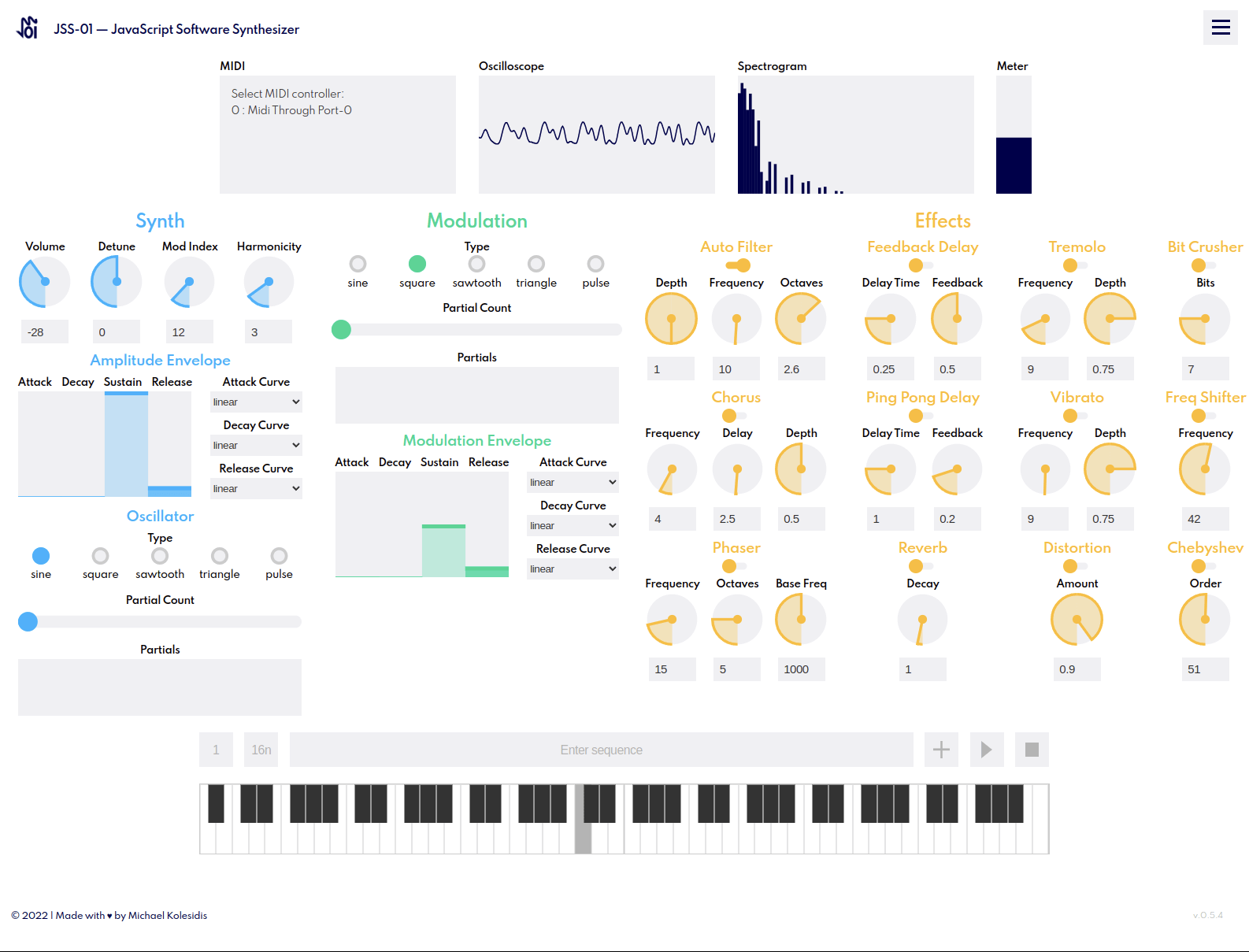
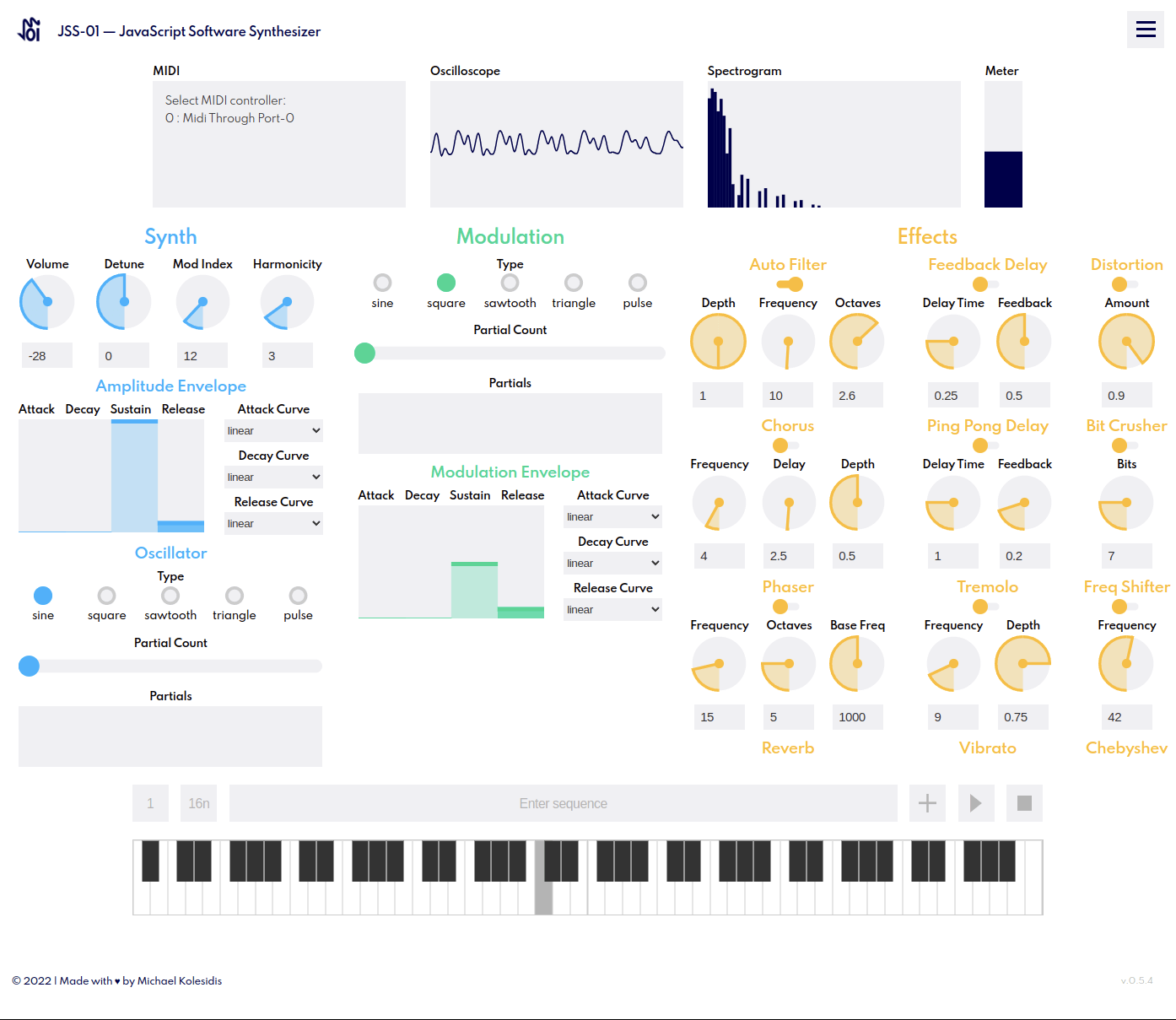
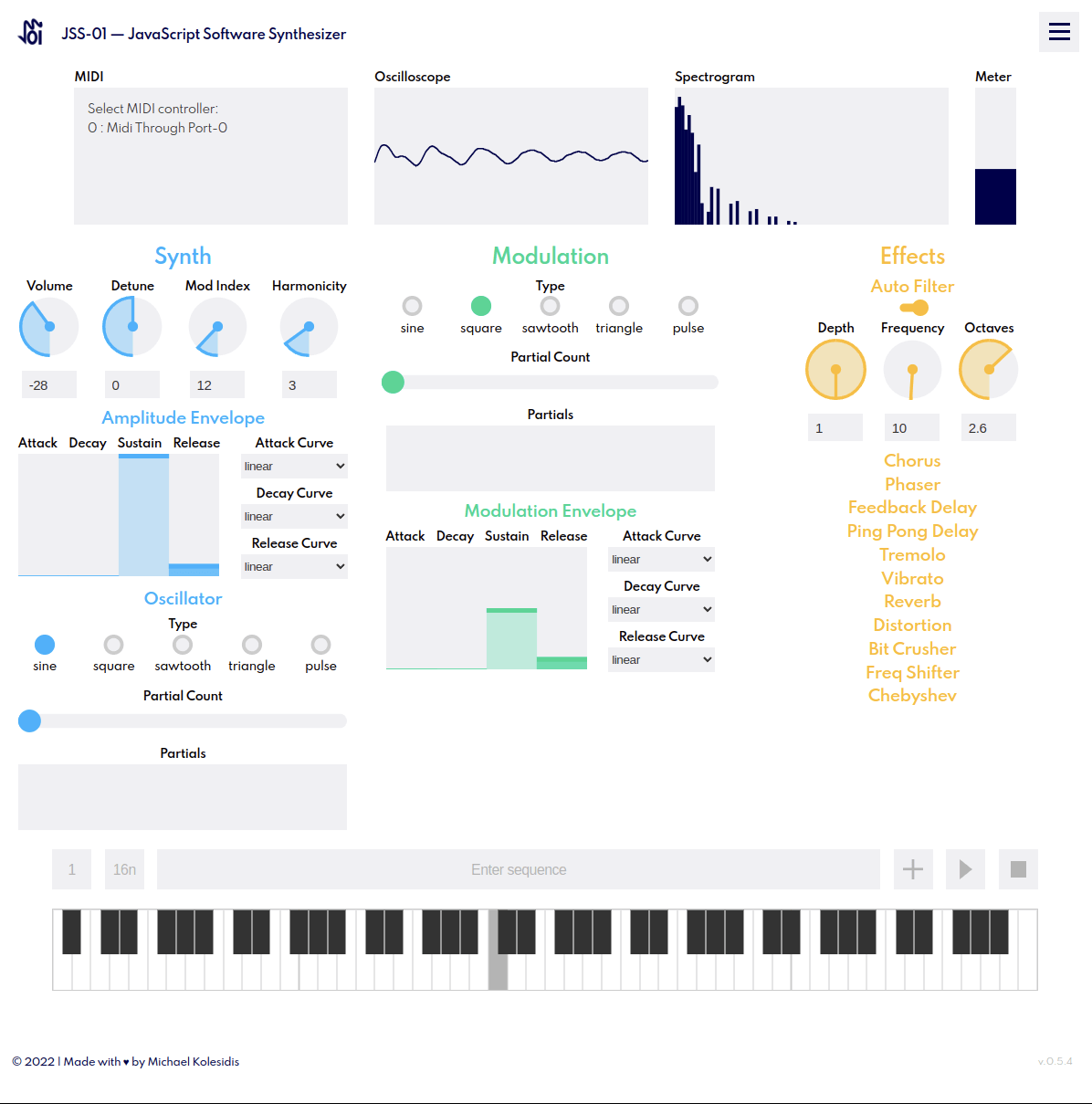
The JSS-01 | JavaScript Software Synthesizer is a web application enabling you to make and play music in the browser. It is a software synthesizer utilizing the Web Audio API through a combination of JavaScript frameworks and libraries, such as Tone.js and NexusUI2. Its design is fully modular, thus it can easily be adapted and integrated into any kind of project.
My aim when creating the JSS-01 was to offer a powerful synthesizer that is simple, easy and, above all, fun to use!
More screenshots can be found here.
First clone the project from GitHub:
git clone git@github.com:michaelkolesidis/javascript-software-synthesizer.git
cd javascript-software-synthesizer
Install the project dependencies:
yarn
Start the Vite development server:
yarn dev
Before the introduction of Vite in version 2.0.0, after installing the dependencies, users could run JavaScript Software Synthesizer locally by using a VSCode extension like Live Server (Live Server on the Visual Studio Marketplace) or Python's http.server module.
For more information, please refer to MDN's excellent article: MDN article
There is an online demo available at https://javascript-software-synthesizer.vercel.app/
Keys, knobs, sliders and buttons to tweak your sound and generate immersive soundscapes. You can also connect your MIDI keyboard and play with it!
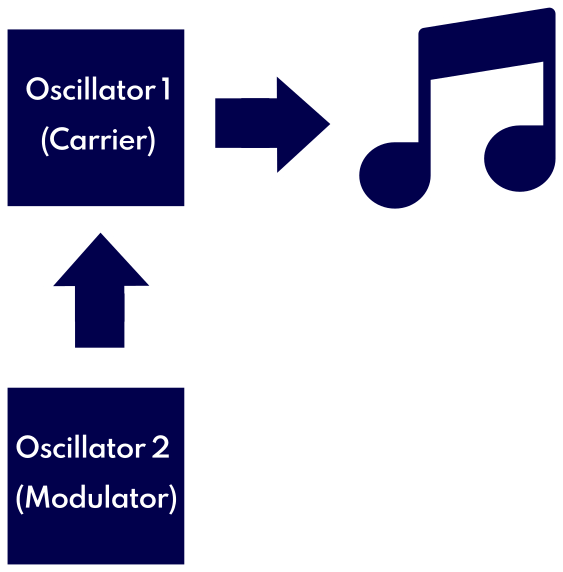
The JSS-01 | JavaScript Software Synthesizer uses FM Synthesis (frequency modulation synthesis). In FM Synthesis there is an oscillator that produces the sound signal, the Carrier, and an oscillator that modulates the carrier's wave frequency, the Modulator.
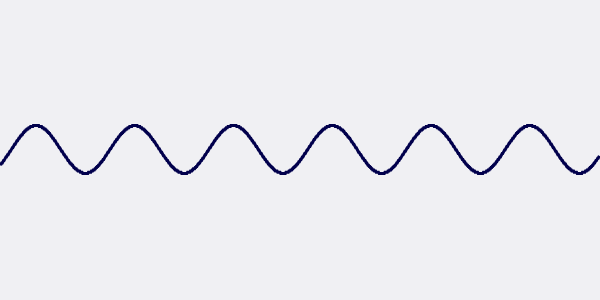
Sine wave:
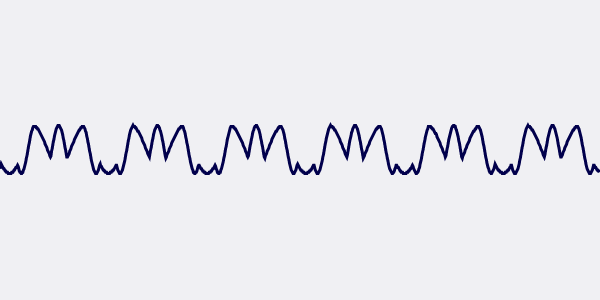
Frequency-modulated sine wave:
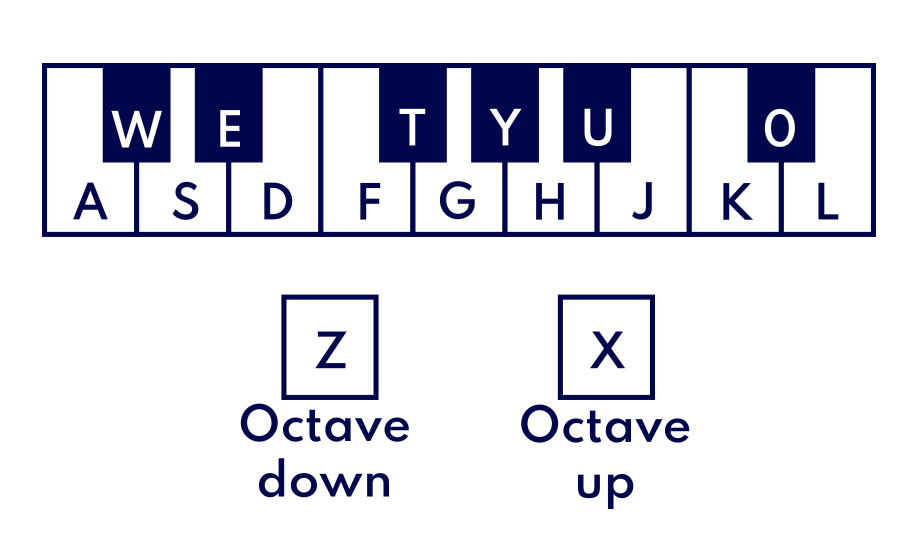
You can play the JSS-01 by using the on-screen keyboard, your computer keyboard, or a MIDI keyboard.
The Oscilloscope shows the waveform of the sound. You can click on it to pause or you can right-click on it to save the current waveform as an image.
The Modulation Index determines the amount of the modulation that will be applied to the Carrier. If you set the Modulation Index to 0 (can be found in the top row of the Synth section) you get the unmodulated output of the carrier oscillator.In order to use your MIDI keyboard with the JSS-01 you should connect it and turn it on, prior to accessing the web app. If you connect it while already on the JSS-01, you should refresh the page. The available MIDI devices will appear inside the MIDI display, located on top left. You can click on the MIDI device you would like to use and wait for the confirmation message. You are now ready to use your MIDI keyboard. Enjoy playing!
Right above the on-screen keyboard you can find the Sequencer. There is an included sequence preinstalled, so you can just press the Play button and listen to it.The first input from the left controls the rate of the sequence (speed). The second input is the base value of the notes of the sequence (16n stands for a 16th note value, 8n for an 8th note, and so on). You can input your own sequences in the main input by writing the sequence of the desired notes in this form: "C4", "F5", "D2"**. You can include parts with notes of half the base value by including them in brackets, ex. "C4", ["F5", "D2"]. In these examples, if the base value is 16n (16th notes), C4 will have a value of 16th, and each of the F5 and D2 will have a value of 32th (or a value of a 16th combined).
When your sequence is ready, you can add it to the sequencer using the Add button. In order to go back to the default sequence, you can simply write default in the sequence input field and then click the Add button. There are two extra sequences included, the bassline of "I Feel Love" by Donna Summer (produced by Giorgio Moroder), which can be accessed by writing i feel love in the sequence input field and then pressing the add button, and the riff of "Funky Town", that can be accessed by writing funky town.
You can find some additional information about the JSS-01 and sound synthesis in this short presentation.
The JSS-01 | JavaScript Software Synthesizer is quite heavy, especially on the CPU. We would suggest these indicative minimum requirements:
| Component | Minimum | Recommended |
|---|---|---|
| CPU | Quad-core x86-64 (2014 or later) | Quad-core x86-64 (2018 or later) or M1 |
| RAM | 8GB | 16GB |
| Display | 1600x900 | 1920X1080 |
| Sound Card | On-board, dedicated, or audio interface | Audio interface |
| Speakers | Monitor speakers or mixing headphones | Monitor speakers or mixing headphones |
| Browser |
|---|
| Chrome or other Chromium-based browsers |
| Safari |
| Firefox with the MIDI Input Provider add-on |
Full documentation is planned for future release. In the meantime, you can refer to the Tone.js documentation, as well as the NexusUI2 documentation.
The JSS-01 is using FM synthesis implementing the FMSynth of Tone.js, While there aren't any guides and tutorials specifically for the JSS-01 yet, there are plenty of excellent guides on FM synthesis:
- Synth Secrets: An Introduction To Frequency Modulation from Sound on Sound
- Synth Secrets: More On Frequency Modulation from Sound on Sound
- FM Synthesis Collection by Yamaha
- FM Synthesis entry in Wikipedia
Feel free to submit issues and pull requests. It would be great to create a community around JSS-01, to continue its development and evolution, making it more capable and easier to use, increasing its creative and artistic potential. If you are interested in becoming part of our community please have a look at our dedicated contribution guide, as well as, out Code of Conduct. In a nutshell, we want our community to be a safe space for everyone, so that we can all have a pleasant and joyful experience!
Please refer to the project's Changelog document.
- Tone.js
One could say that Tone.js is the "soul" of our project. It provides us with the synthesizers we use to generate sounds, as well as their various properties that can be tweaked and adjusted. - NexusUI2
NexusUI2 provides us with the UI components that are connected to the synthesizers and make parameters adjusting easy and playful. - WEBMIDI.js
WEBMIDI.js makes Web MIDI API easy to implement. It allows users to connect their MIDI keyboards and play the synthesizer the way it is meant to be played. Because, who likes playing music with a mouse? - Sass
The SCSS (Sassy CSS) syntax is utilized for the styling of our project. - TypeScript
In version 0.6.1, TypeScript was first introduced in the project, with significant parts of it migrating to TypeScript for increased type safety. In version 1.0.0 migration to TypeScript was completed. - Vite
Vite provides the frontend tooling, a local server and packaging
- Dark Mode. Users are now able to switch the UI to dark mode. Dark mode makes the whole experience easier on the eyes and greatly improves readability and accessibility for certain users. It was one of the most common feature requests we were getting as feedback from our users.
- Migration to TypeScrip
- Bug fixes
Some of the features to be implemented in the future are:
- Recorder
- Presets
- All parameters controllable with MIDI
- Other types of sound synthesis to choose from (currently only FM synthesis)
- Rewriting the app using React
- Synth Secrets from Sound on Sound
- Learning Synths by Ableton
- Syntorial
- Dexed - FM Plugin Synth
- Teenage Engineering OP-1
- Helm
A full(-ish) list of references can be found in the References document.
Your name could be here and it would be great to have you aboard!
- You can find a mirror of this repository in Codeberg.
- The project has a total of 3,342 lines of code (excluding blank lines and comments).
- Mohammed Amine Grid, for his guidance and dedication throughout this journey.
- All the students and the tutors at the Social Hackers Academy, for creating a nice little community of passionate people offering their best for each other.
Thank you so much for your interest in my project! If you want to go a step further and support my work, buy me a coffee:
Copyright (c) Michael Kolesidis
Licensed under the GNU Affero General Public License v3.0.