A code-art project to explore beautiful things can be made with math, chaos and randomness.

These are demos can run in your browser - they're built with p5.js
-
sway. A smooth, colourful tangle - each particle is assigned its own flow field to move within. Each particle-pair will draw with a colour chosen out of a pallette.

-
perf. A noise study with simplex noise to create an organic-looking environment. Reminiscent of cellular automata.

-
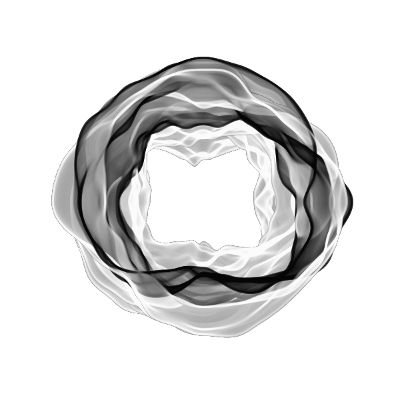
flow field (demo): Sprinkles particles onto a slowly changing force vector field. The field is updated with perlin noise and the particles trace their trajectory. It procedurally draws images that look something like this:


-
particle (demo): An attempt at re-creating the beautiful background animation present on particle.io.
-
fern (demo): A procedurally generated fractal fern. See Wiki: Barnsley Fern

-
rainy pi (demo): Count raindrops that fall randomly on a square and a circle with equal "diameter". The ratio of the counts can be used to approximate the value of Pi!
These are demos built with Processing.
You'll have to download the file/repo to run them.
- solar system simple: Simulate a solar system with simple physics engine. Elliptical orbits made by calculating velocity for circular orbit then randomly tweaking.
Gifs made with ShaderGif