The Blue Dawn Wordpress Site
A wordpress site and theme built on Roots.io's Bedrock and Sage.
Requirements
- PHP >= 7.1
- Composer - Install
- MySQL or MariaDB
Installation
(Most of the instructions below are left over from Bedrock's readme.)
- Clone this repository
- Run
composer install - Copy
.env.exampleto.envand update environment variables:
- Database variables
DB_NAME- Database nameDB_USER- Database userDB_PASSWORD- Database passwordDB_HOST- Database host- Optionally, you can define
DATABASE_URLfor using a DSN instead of using the variables above (e.g.mysql://user:password@127.0.0.1:3306/db_name)
WP_ENV- Set to environment (development,staging,production)WP_HOME- Full URL to WordPress home (https://example.com)WP_SITEURL- Full URL to WordPress including subdirectory (https://example.com/wp)AUTH_KEY,SECURE_AUTH_KEY,LOGGED_IN_KEY,NONCE_KEY,AUTH_SALT,SECURE_AUTH_SALT,LOGGED_IN_SALT,NONCE_SALT- Generate with wp-cli-dotenv-command
- Generate with our WordPress salts generator
- Add theme(s) in
web/app/themes/as you would for a normal WordPress site - Set the document root on your webserver to Bedrock's
webfolder:/path/to/site/web/
- For local development, you can cd into the
webfolder and use the built-in PHP development server:php -S localhost:8000 - And then if you're working on front-end things you may want to cd into the theme directory (
app/themes/thebluedawn) and run the Yarn development server withyarn start
- Access WordPress admin at
https://example.com/wp/wp-admin/
Post-install Setup
- Create 4 pages, for Seek Counseling, Counselors Network, Sponsor Sessions, Volunteer. Embed Google Forms on those pages.
- Go to
Appearance > Menusand create the primary menu. Populate it with: Blog, Seek Counseling, Counselors Network, Sponsor Sessions, Volunteer. - Create another menu, the Social Media Menu, with links to Facebook, Twitter, Instagram, Medium, other properties.
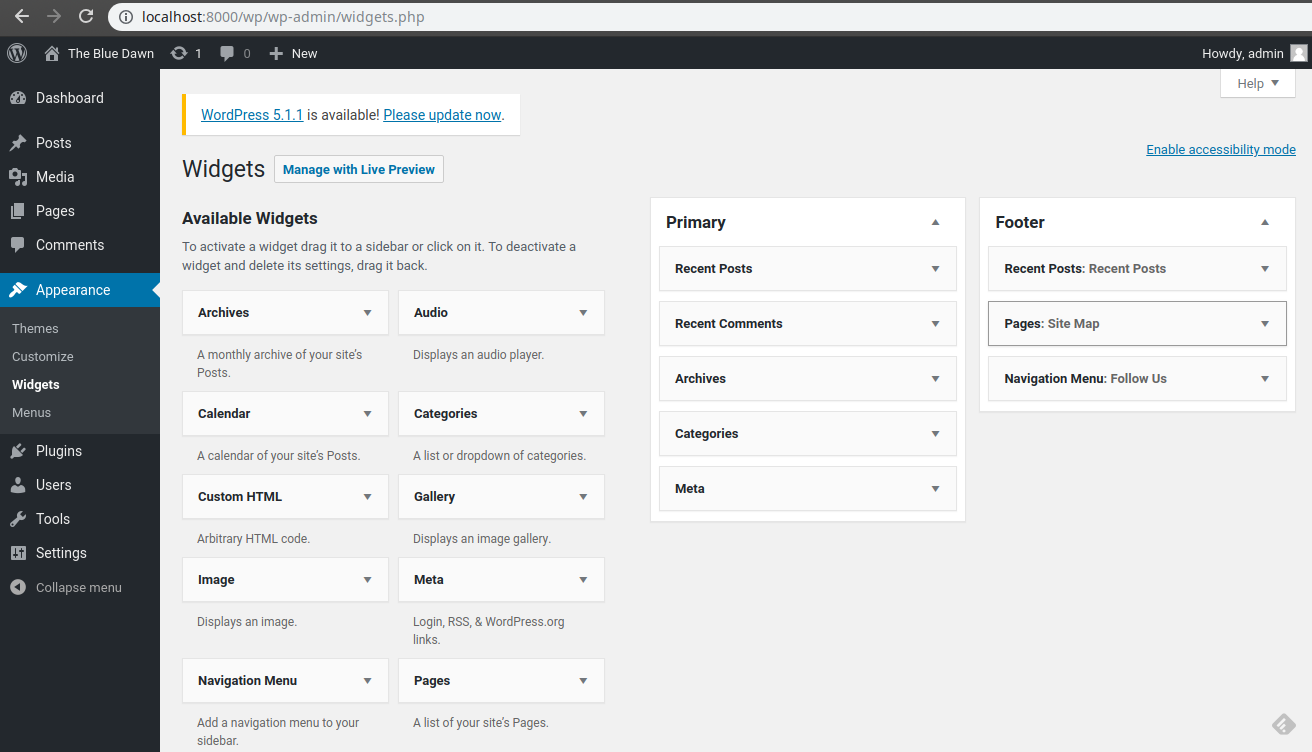
- Create a footer in
Appearance > Widgets, like this:
Direction
- Trying to largely copy the flow and organisation of this website http://www.savelifeindia.org/ and this one http://www.bloodconnect.org/