A web-based note-taking app with GitHub sync and Markdown support. (WIP)
Warning: TakeNote is still in active development. You can visit takenote.dev to see the work in progress, but your account and the notes you create are temporary will not be persisted. All data will be lost once GitHub integration is complete.
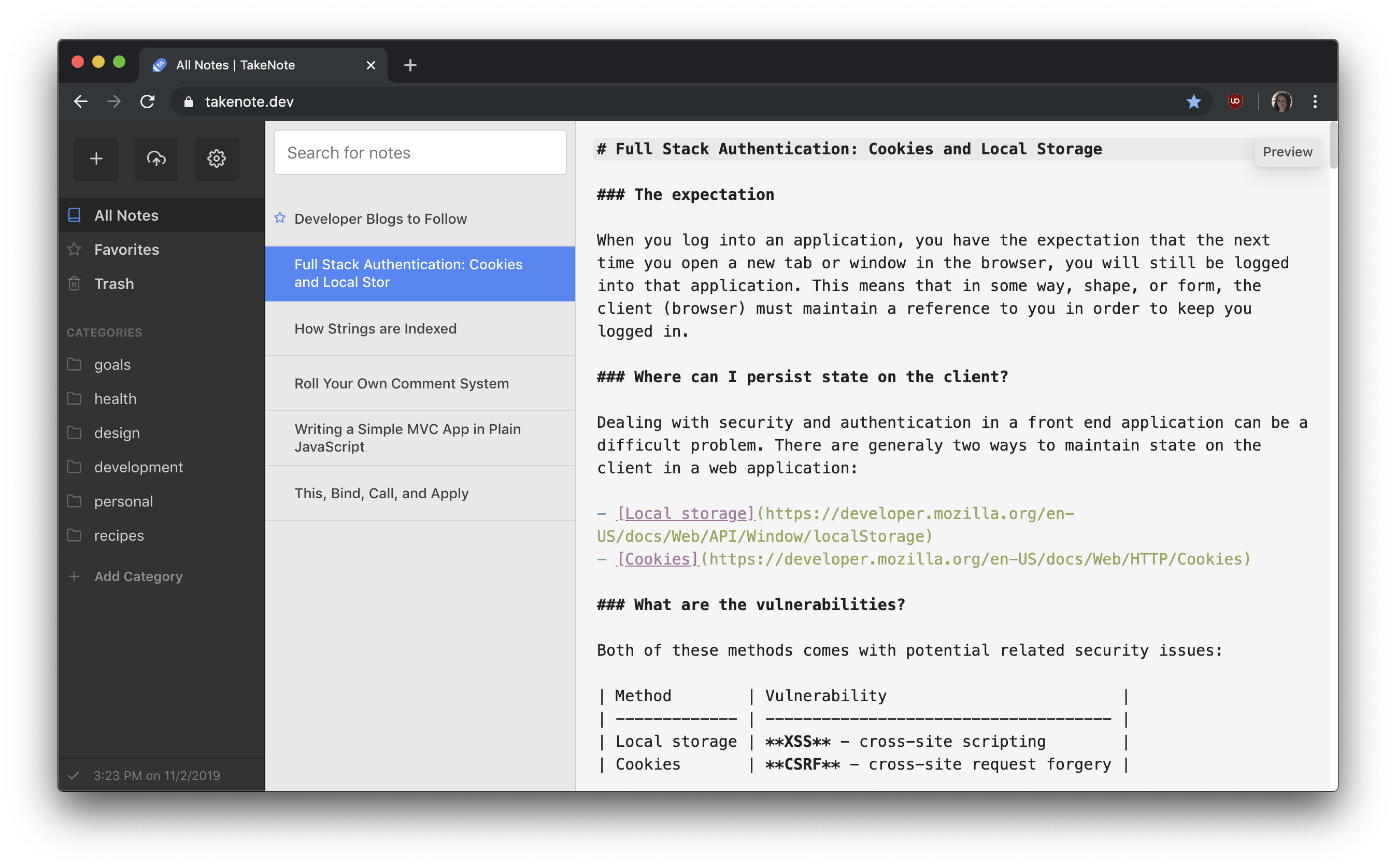
TakeNote was made by developers for developers - a simple, plain-text note-taking app for the web with Markdown support. What you see is what you paste. No WYSIWIG, no formatting pasted from the web, and no features you don't need or want.
Drag-and-drop notes into categories, instantly search through notes, and pin your favorites to the top.
Beautiful, clean design with light and dark themes.
In progress!
"I think the lack of extra crap is a feature." — Craig Lam
git clone git@github.com:taniarascia/takenote
cd takenote
npm iIn the development environment, an Express server is running on port 5000 to handle all API calls, and a hot Webpack dev server is running on port 3000 for the React front end. To run both of these servers concurrently, run the dev command.
# Run client and server concurrently
npm run devGo to localhost:3000 to view the app.
API requests will be proxied to port 5000 automatically.
In production, the React app is built, and Express redirects all incoming requests to the dist directory on port 5000.
# Build client for production and start server
npm run build && npm run startGo to localhost:5000 to view the app.
Docker containers are also available on the Dockerhub registry.
docker build -t takenote .
docker run -p 5000:5000 takenote
# Go to localhost:5000 to view the applicationTo seed the app with some test data, paste the contents of seed.js into your browser console.
Run unit and component tests.
npm run testRun Cypress e2e tests.
npm run cypress:openTakeNote is an open source project, and contributions of any kind are welcome! Open issues, bugs, and enhancements are all listed on the issues tab and labeled accordingly. Feel free to open bug tickets and make feature requests. Easy bugs and features will be tagged with the good first issue label.
The project is written in TypeScript, React and Redux. TypeScript is set to strict mode, with no implicit any allowed. The formatting style for the project is set by Prettier.
Thanks goes to these wonderful people:
- A big thank you to David Bock for logo design.
This project is open source and available under the MIT License.


)