******* PLEASE STAR MY REPO TO SUPPORT ME 🙏 ******
Please follow me 🙏 on twitter and github
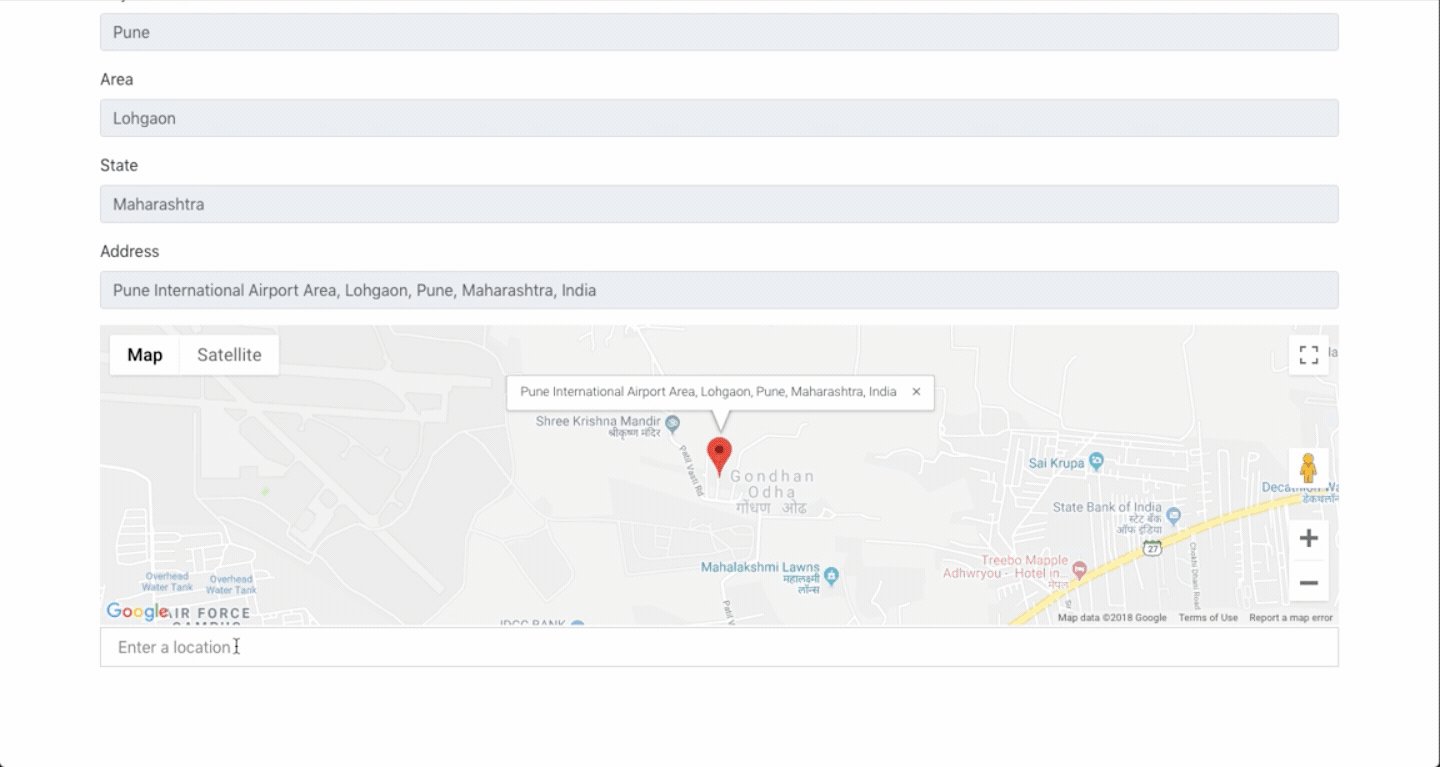
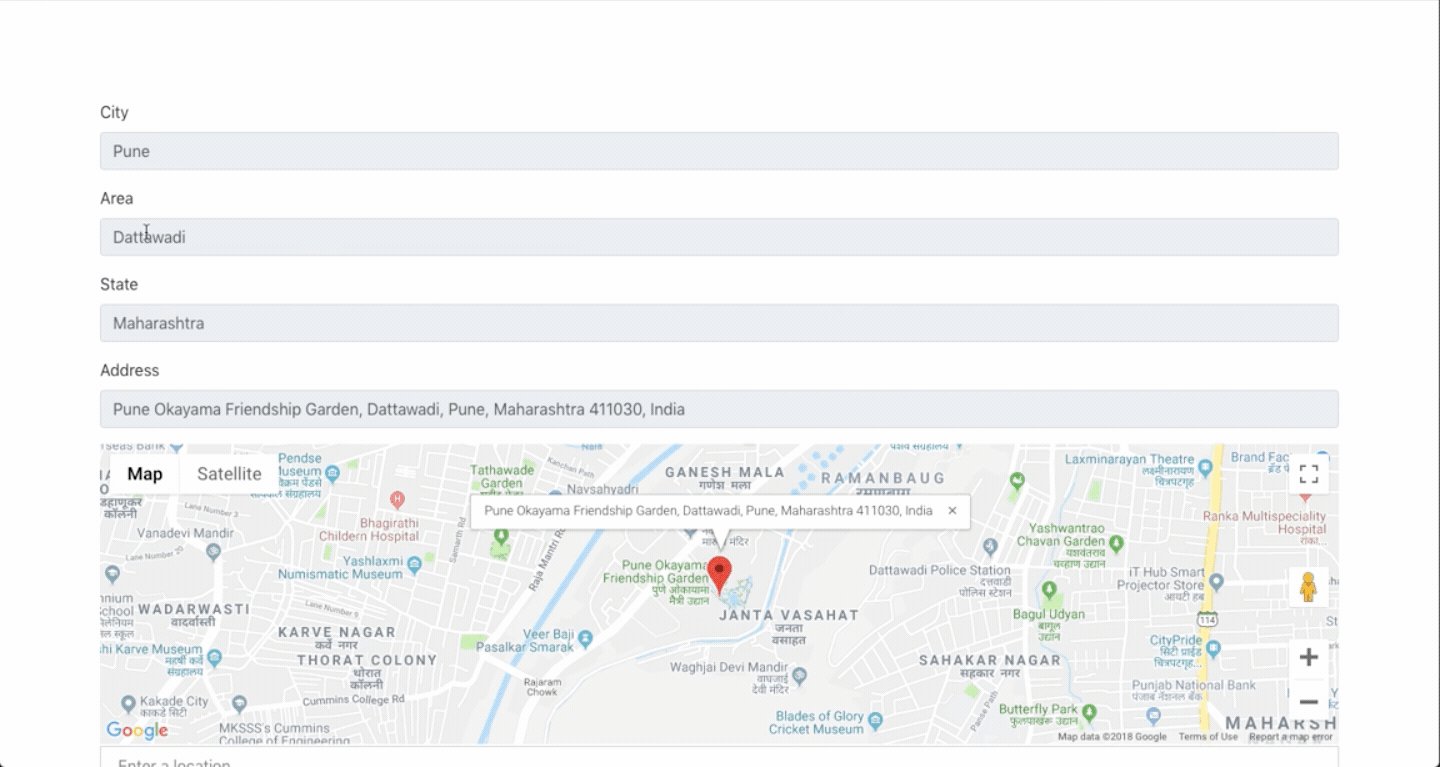
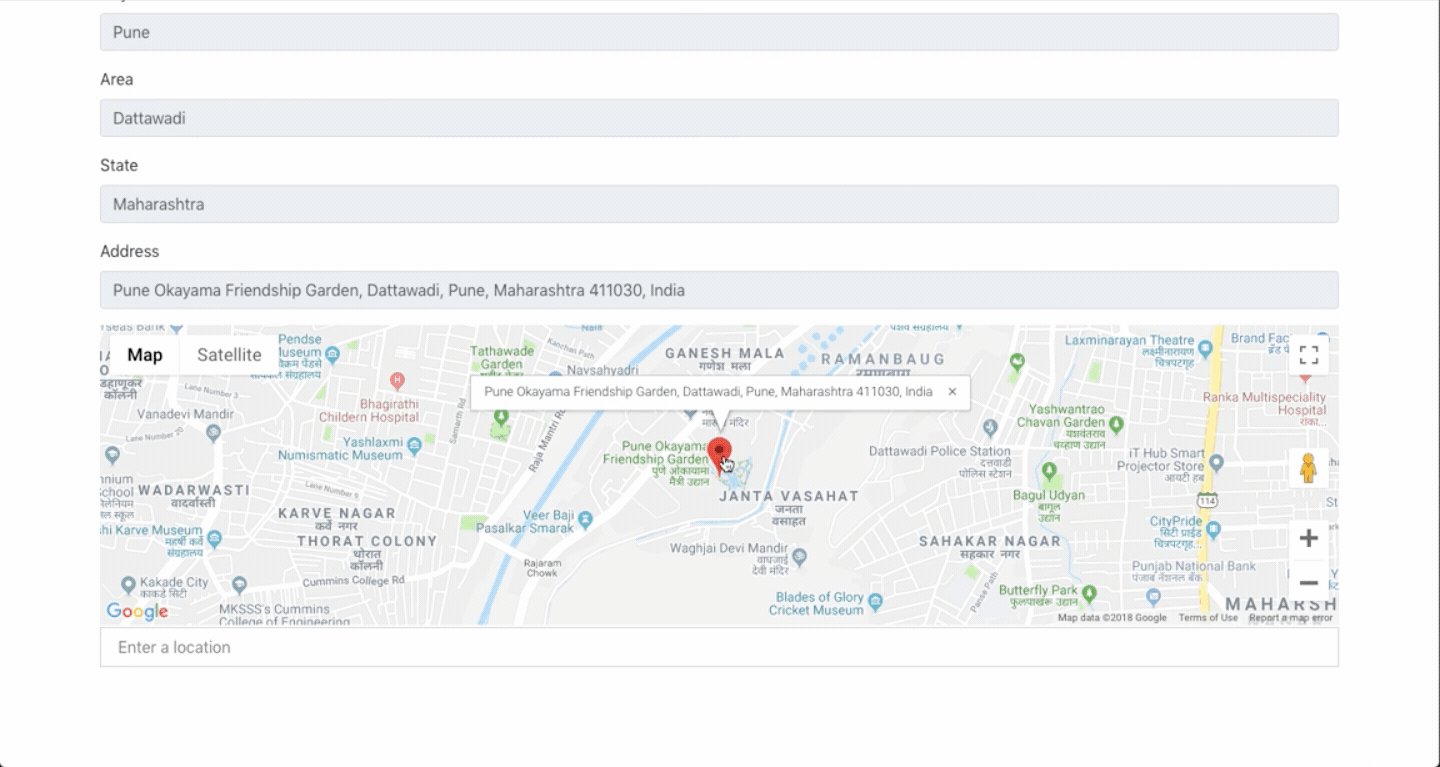
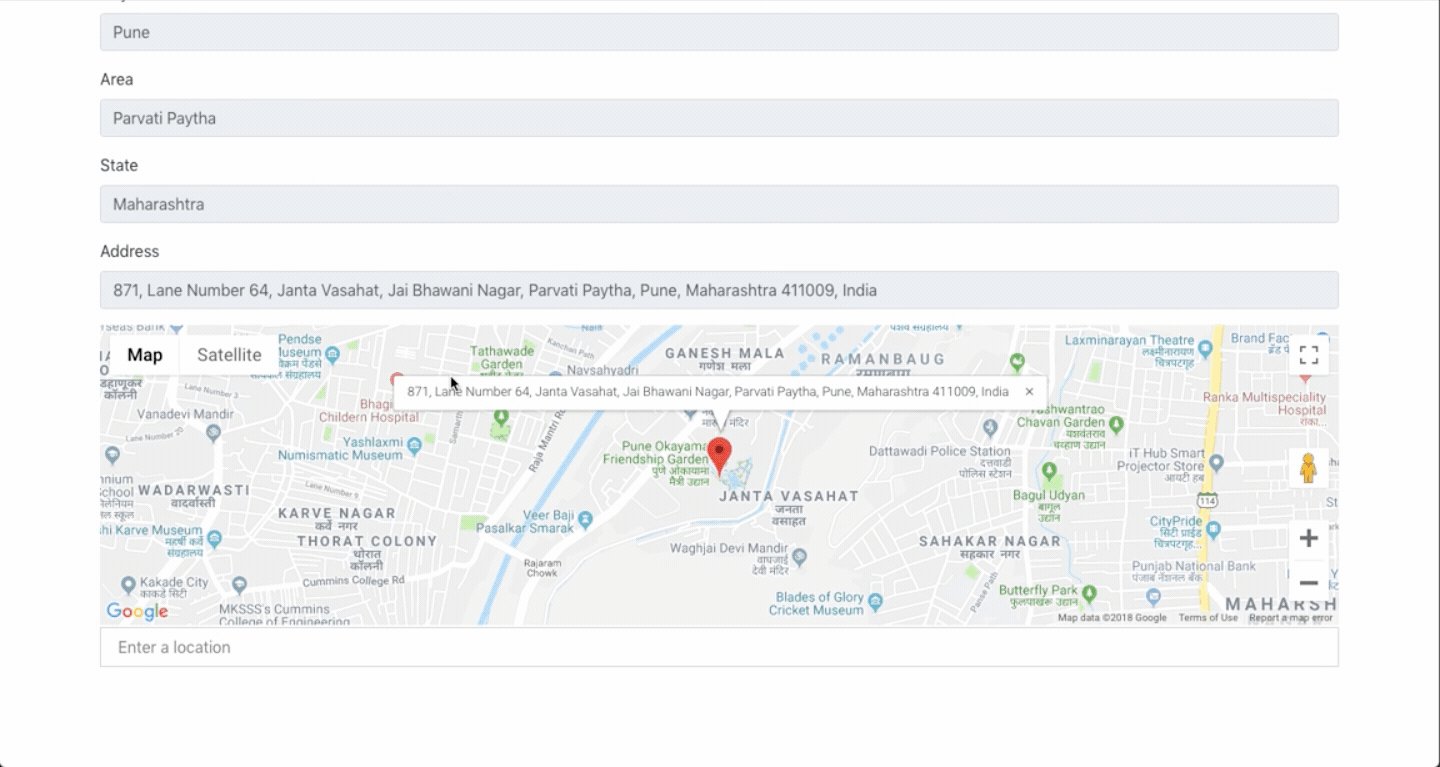
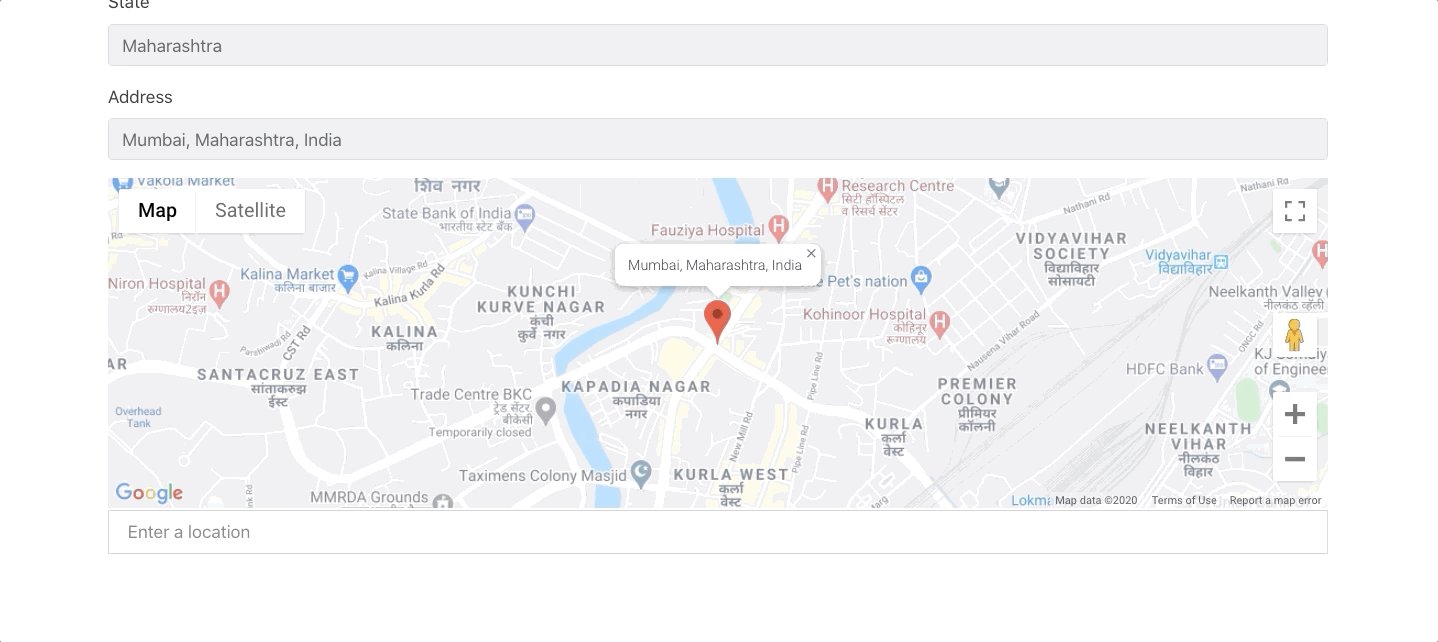
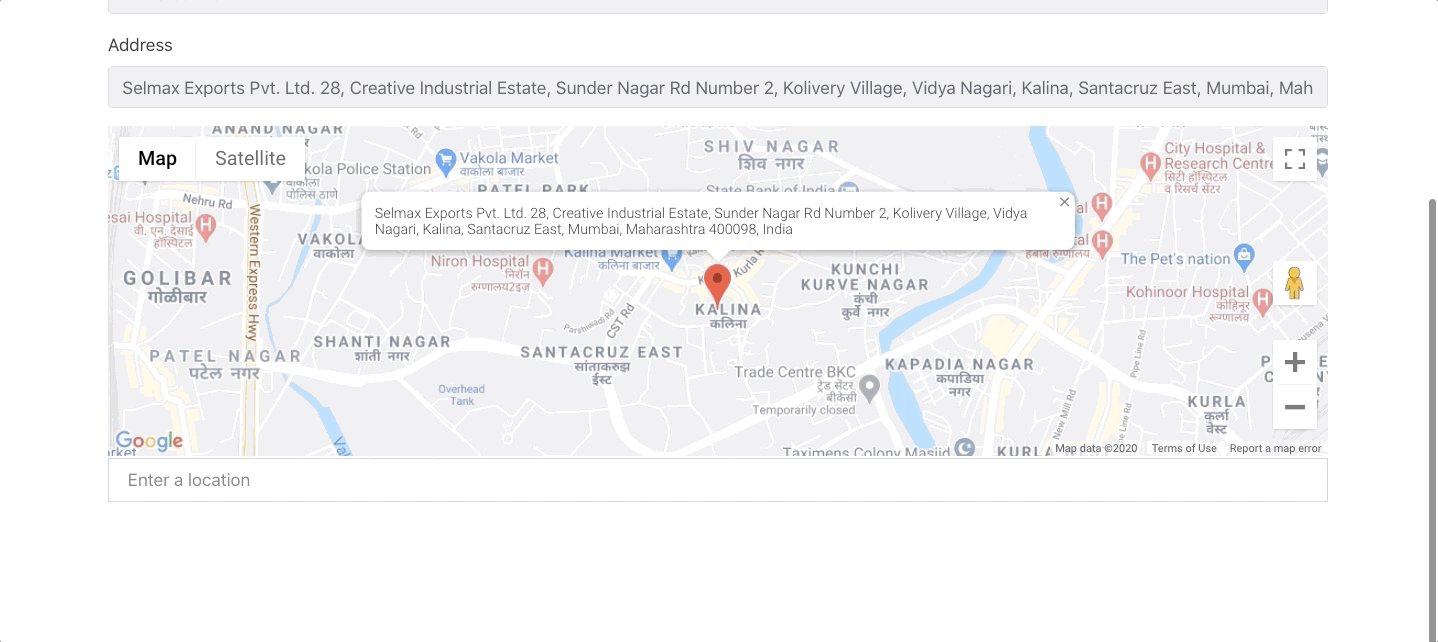
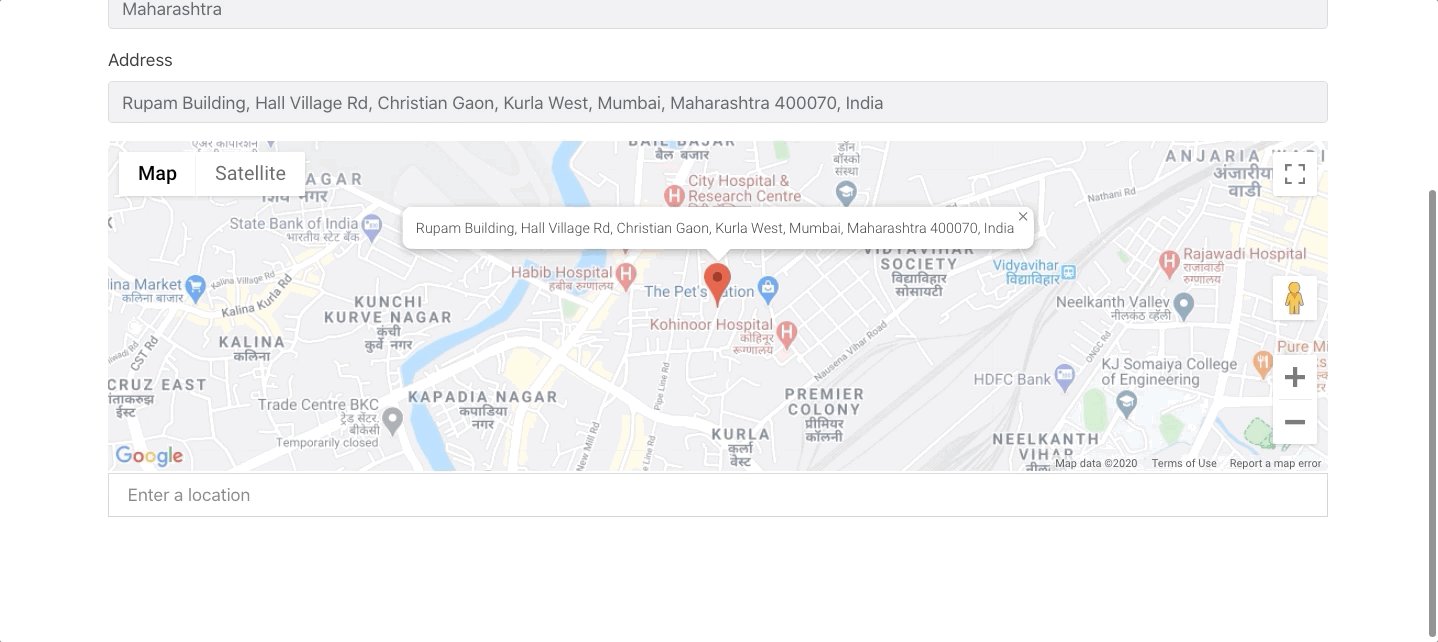
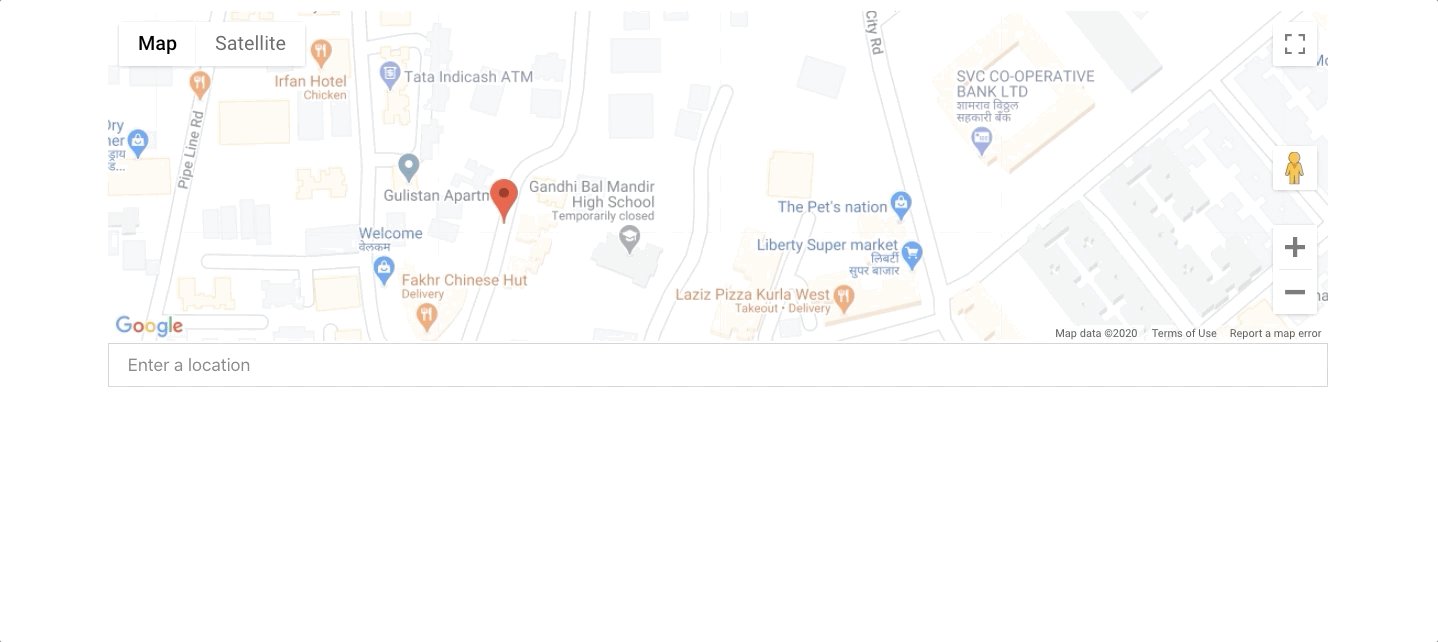
Demo App for Autocomplete Location Search, Draggable marker and Infobox using Google Maps API and React .
- Get your API Key from developers.google.com. You can also watch tutorial to Get API Key
- Add your Google Maps Key in
./client/src/client-config.js
GoogleMapsAPI = 'xxxxx';- Clone the repo using
git clone https://github.com/imranhsayed/google-maps-in-react cd google-maps-in-reactnpm installcd clientnpm installcd ..npm run dev
- Node
- Express
- React
- Create React App
- Google Maps API