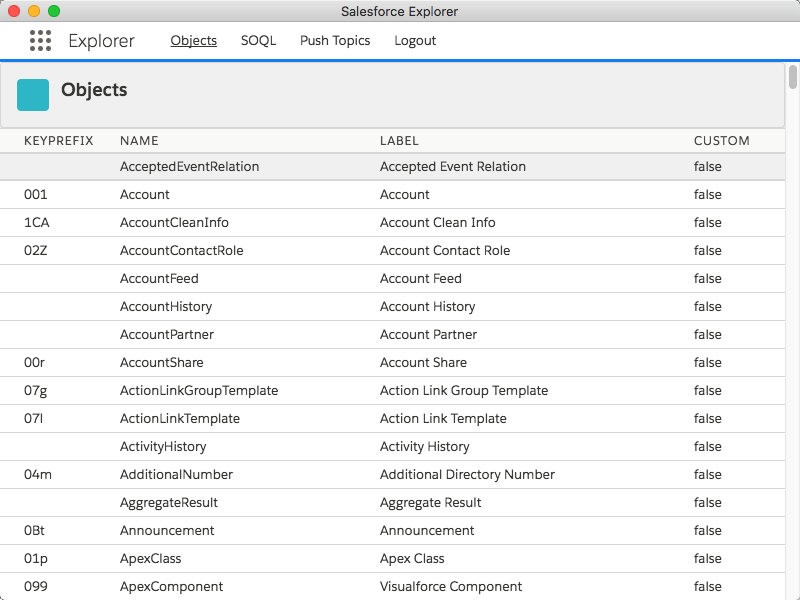
This is an electron app using the jsforce library to explore a Salesforce org. Think of it like Workbench, but for your desktop. This is a prototype and a work in progress.
- Install the dependencies using npm:
npm instal
-
Create a connected app in a Salesforce org. You can create a new developer org here, and there are instructions for setting up a connected app here. You will want to add the grants for api access. For a callback url you can use:
https://salesforce-explorer-redirect-uri.localhost.com/. -
Create a config file
config.jsonin your root. It should look like this:
{
"authorize_url": "https://login.salesforce.com/services/oauth2/authorize",
"access_token_url": "https://login.salesforce.com/services/oauth2/token",
"client_id": "<<<FILL THIS IN WITH YOUR CONSUMER ID>>>",
"redirect_uri": "https://salesforce-explorer-redirect-uri.localhost.com/",
"scopes": ["refresh_token", "api"],
"extra": {
"response_type": "code"
}
}Note that client_id will be filled in with the consumer id provided by your connected app, which you created in the previous step.
- Run the app in development mode:
npm start
In order to package an app that you can run locally:
npm run make
This will prepare a binary on your local machine that you can run.