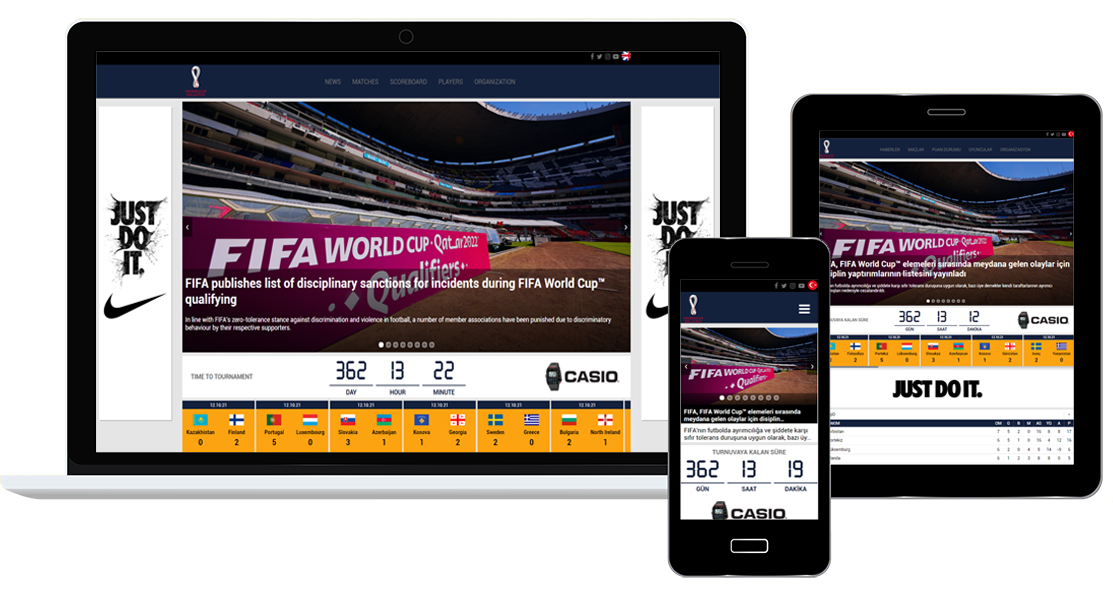
🔴 Live version available on here
- Multi-language support with next-translate
- Include different approaches
- Google authenticated users can comment to contents.
You can access design files on Figma
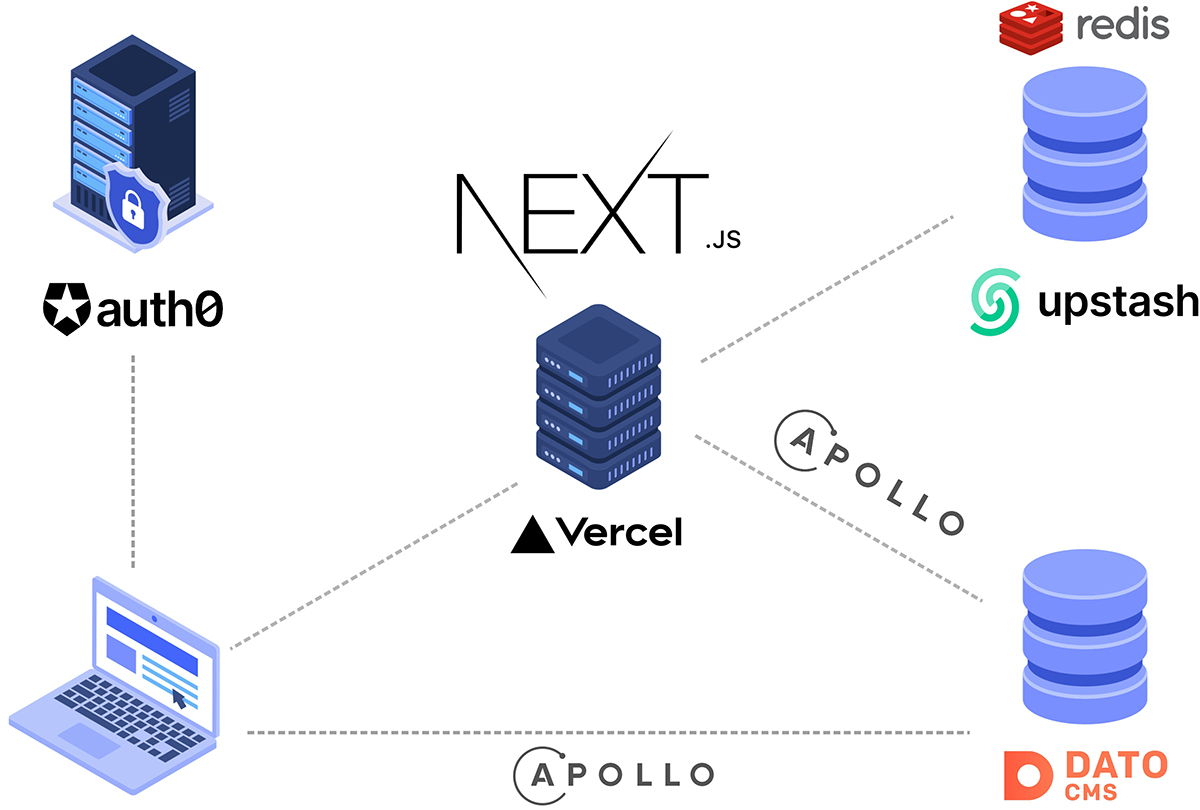
- This project developed with NextJS works on Vercel
- DatoCMS stores the news, matches, player statistics datas.
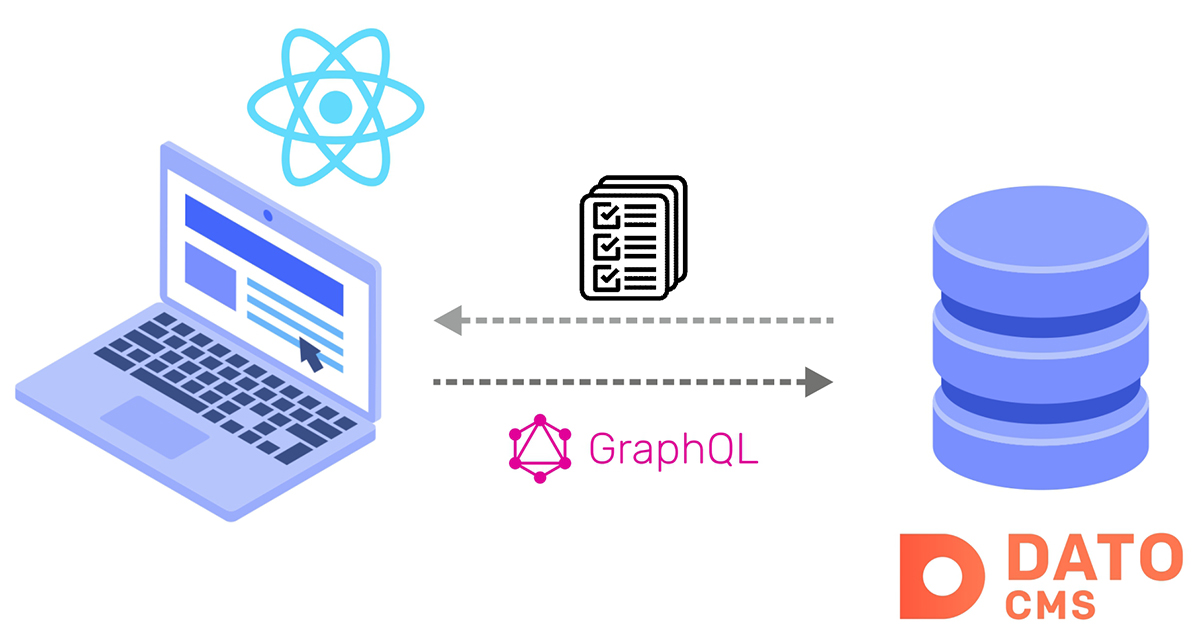
- Server and clients communicate with DatoCMS through Apollo (a GraphQL library)
- Users can authenticate with their Google accounts over Auth0 so they can comment to contents.
- A Redis DB works on Upstash stores the user comments.
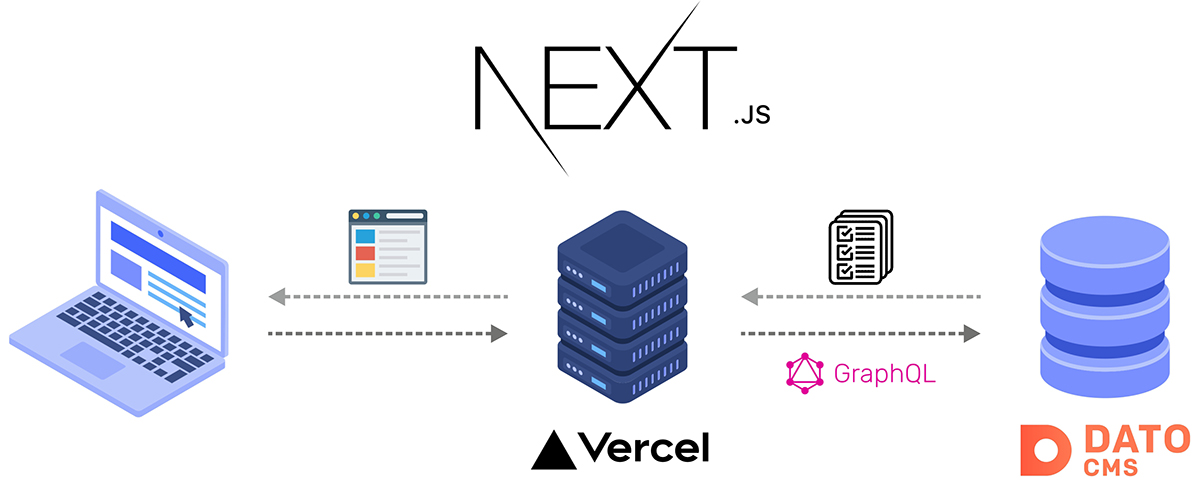
For homepage lastest data fetch from DatoCMS then server renders page according this datas. Finally page are served the clients.
//index.js
import Home from "./Home";
import { gql } from "@apollo/client";
import client from "../lib/apollo-client";
export default function FootballNews({ data }) {
return <Home NewsData={data.NewsData} GroupsData={data.GroupsData} PlayerData={data.PlayerData} />
}
export async function getServerSideProps({ locale }) {
// Get data with GraphQL
const { data } = await client.query({
query: gql`...`,
});
return { props: { data } }
} After page loaded on client side, fetchs for matches data then renders component on client side according to response datas.
// components/Matches.js
import { useQuery, gql } from "@apollo/client";
import Loading from "./Loading"
const ALL_MATCHES = gql`...`;
export default function Matches() {
// Fetch data on client side
const { data, loading, error } = useQuery(ALL_MATCHES);
if (loading || error) {
return <Loading />
}
return ...
}Blog pages were created at build time. With next export they converted to static HTML, which can be run standalone without the need of a Node.js server.
// post/[slug].js
function Post({ data }) {
return <>...</>
}
export async function getStaticPaths() {
// Define a list of paths that have to be rendered to HTML at build time
const { data } = await client.query({
query: gql`...`,
});
return {
paths: data.map(item => {
return {
params:
{
slug: `${slug(item.title)}-${item.id}`
},
locale: item.lang
}
}),
fallback: false
}
}
export async function getStaticProps({ params }) {
//Next.js will pre-render this page at build time using the props returned by getStaticProps.
const { data } = await client.query({
query: gql`...`,
});
return { props: { data } }
}
export default Post;-
Clone repository
-
Install packages
npm install
-
Create .env file add below fields
DATOCMS_API_TOKEN=YOUR_DATOCMS_TOKEN
NEXT_PUBLIC_URL=http://localhost:3000/
AUTH_CLIENTID=[YOUR_AUTH0_CLIENTID]
AUTH_DOMAIN=[YOUR_AUTH0_DOMAIN]
DB_CONN=[YOUR_REDISDB_CONNECTION_STR]