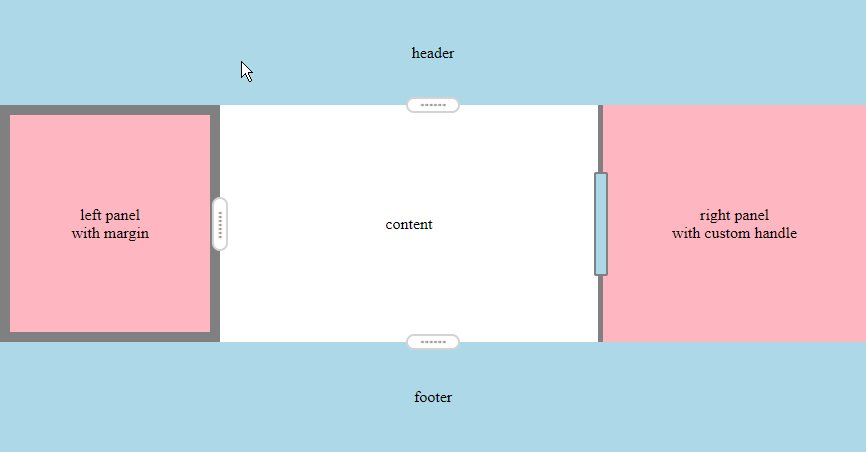
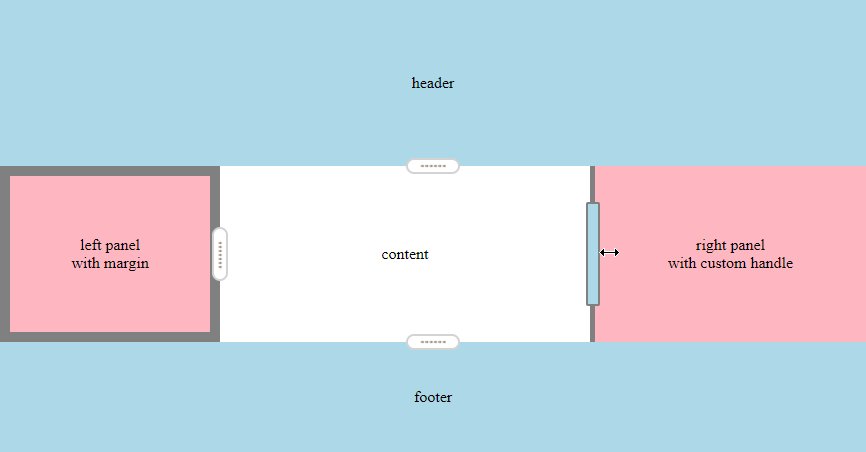
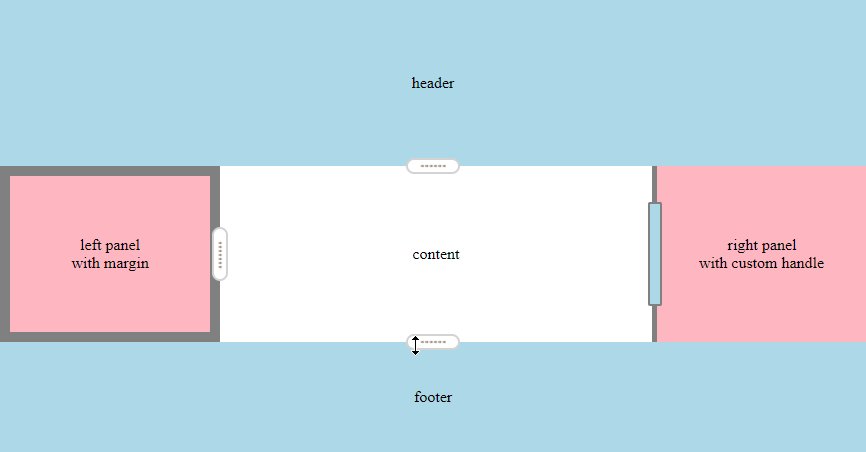
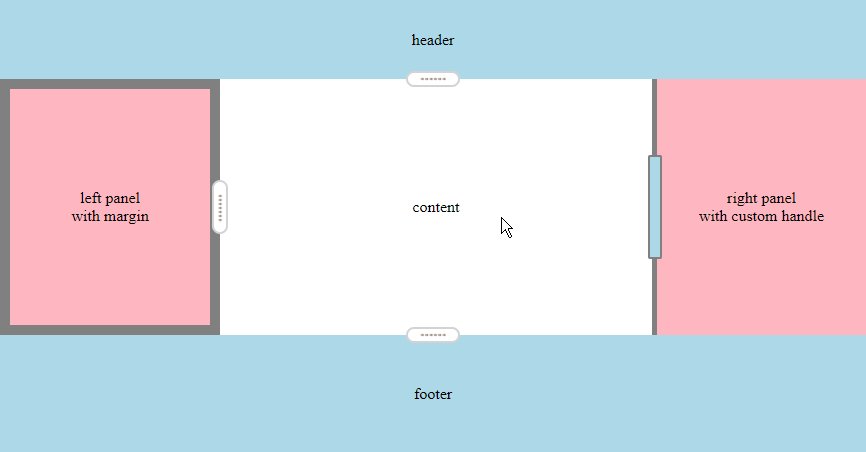
A very simple resizable panel as a React component. Demo here.
<ResizePanel direction="e">
<div className="panel sidebar">left panel</div>
</ResizePanel>Install the package:
yarn install react-resize-panelImport component:
import ResizePanel from "react-resize-panel";Wrap the DIV you want to make resizable:
<ResizePanel direction="e">
<div className="panel sidebar">left panel</div>
</ResizePanel>The direction prop specifies which edge of the panel has the resize handle and whether the panel can be resized vertically or horizontally. Accepted values are: n | s | e | w.
Custom CSS classes can be specified for the resize handle and border:
<ResizePanel direction="e" handleClass="customHandle" borderClass="customResizeBorder">
<div className="panel sidebar">left panel</div>
</ResizePanel>Tests on all modern browsers performed via BrowserStack.
MIT.