1-Click Child-Links is an Azure DevOps extension for creating multiple work items as children via single click, where each work item is based on a single pre-defined template.
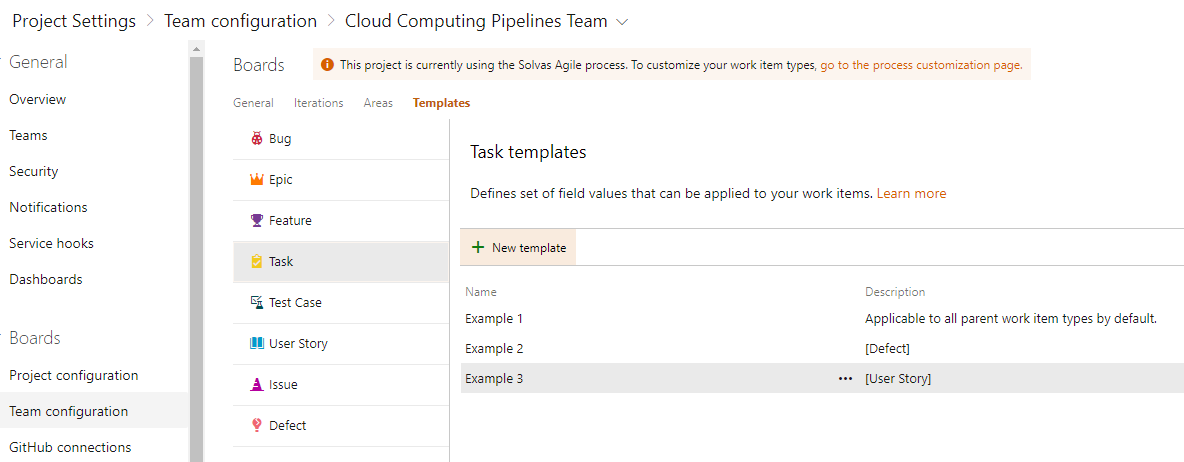
Azure DevOps offers team-specific work item templating as core functionality with which you can quickly apply pre-populated values for your team's commonly used fields per work item type.
The child work items created by this extension are based on the hierarchy of work item types defined in the process template (Agile, Scrum, CMMI).
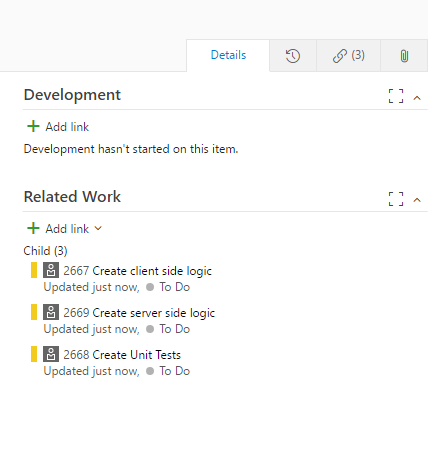
For example, if you're using a process inherited from the agile template with a custom requirement-level type called defect and 3 task templates defined, using 1-click on a user story or defect will generate three child tasks, one for each defined template.
It's also possible to limit which parent work items apply to each template in one of two ways:
Simplified: put the list of applicable parent work item types in the child template's description field, like this: [Product Backlog Item,Defect]
Complex: put a minified (single line) JSON string into the child template's description field, like this:
{
"applywhen":
{
"System.State": "Approved",
"System.Tags" : ["Blah", "ClickMe"],
"System.WorkItemType": "Product Backlog Item"
}
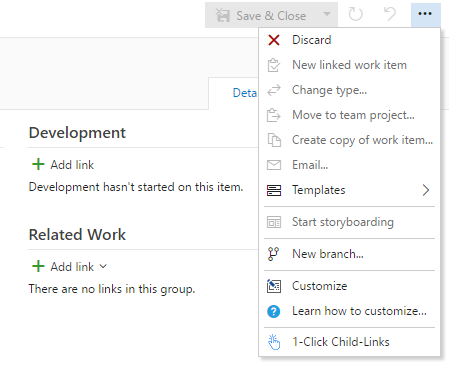
}Find 1-Click Child-Links on toolbar menu
You should now have children associated with the open work item.
-
v0.11.3
- Fixed issue #62
- Fixed issue #49
-
v0.11.0
- Fixed issue #50
- Fixed issue #48
- Fixed issue #46
- Fixed issue #45
- Fixed issue #41
- Fixed issue #37
- Enhancement issue #49
-
v0.10.0
- Template applicability criteria can be defined using complex JSON objects in the template description.
-
v0.8.0
-
v0.6.0
- 1-Click Child-Links option available when selecting multiple work items
-
v0.5.0
- 1-Click Child-Links option available on Card and Backlog context menu.
-
v0.4.0
- Identifier to distinguish templates sets to be added in a single click (wiki)
-
v0.3.0
- Enforce correct order when adding child links to work item
- Clone the repository
npm installto install required local dependenciesnpm install -g gruntto install a global copy of grunt (unless it's already installed)gruntto build and package the application
Basic grunt tasks are defined:
package-dev- Builds the development version of the vsix packagepackage-release- Builds the release version of the vsix packagepublish-dev- Publishes the development version of the extension to the marketplace usingtfx-clipublish-release- Publishes the release version of the extension to the marketplace usingtfx-cli
Note: To avoid tfx prompting for your token when publishing, login in beforehand using tfx login and the service uri of https://marketplace.visualstudio.com.
In order to debug the extension using Visual Studio or Browser Developer Tools and speed up the development without redeploying extension each time you change source code, you need change manifest adding baseUri property:
{
"baseUri": "https://localhost:5501",
}Clone from https://github.com/cschleiden/vsts-extension-ts-seed-simple