Continuación del proyecto por mi cuenta con nuevos objetivos:
- Arreglar bugs que aparecieron tras la presentacion
- Añadir burger menu
- Añadir funcionalidad de añadir al carrito
- Añadir funcionalidad de carrito dinámico
- Adentrarnos un poco más en la gestión de Proyectos Ágiles (SCRUM y KANBAN)
- Empezar a escribir, priorizar y dividir en tareas (refinar) las user stories.
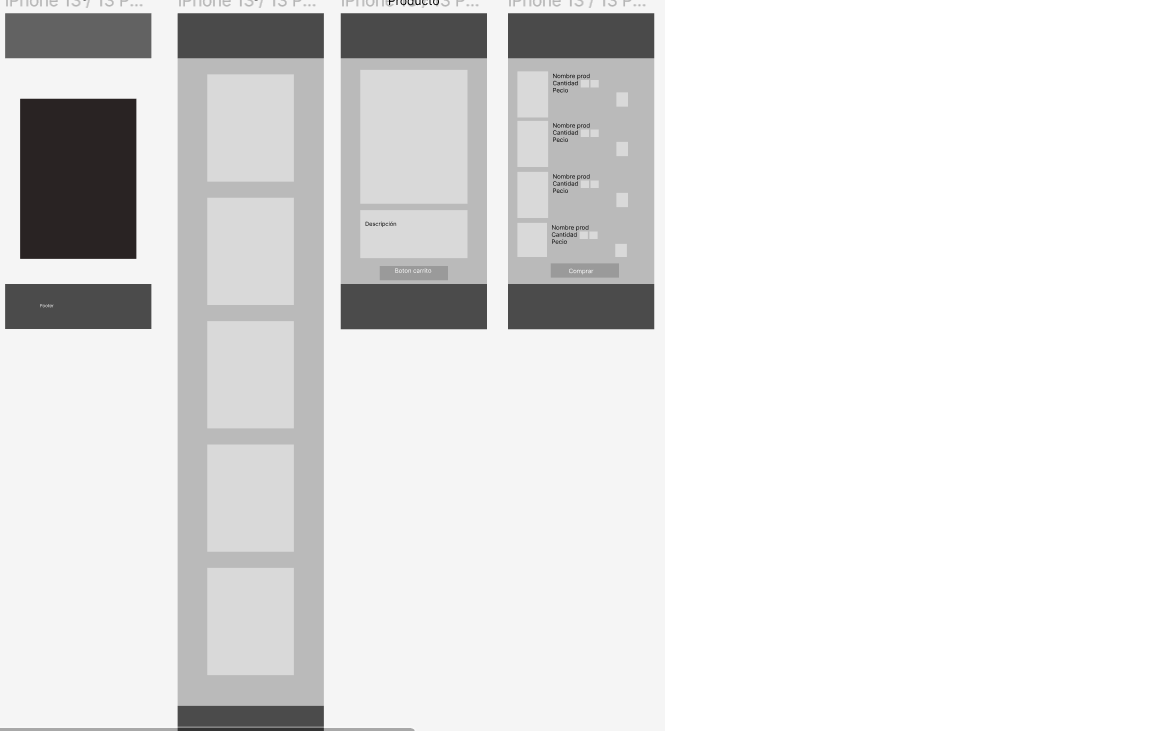
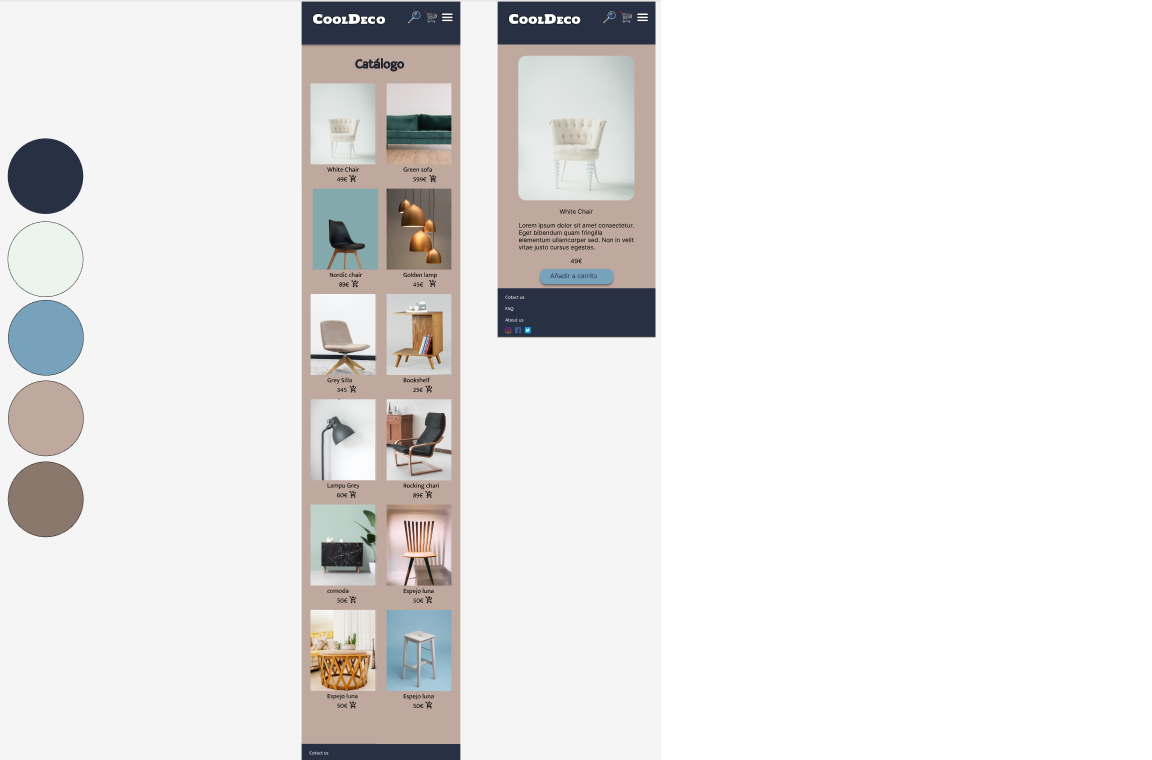
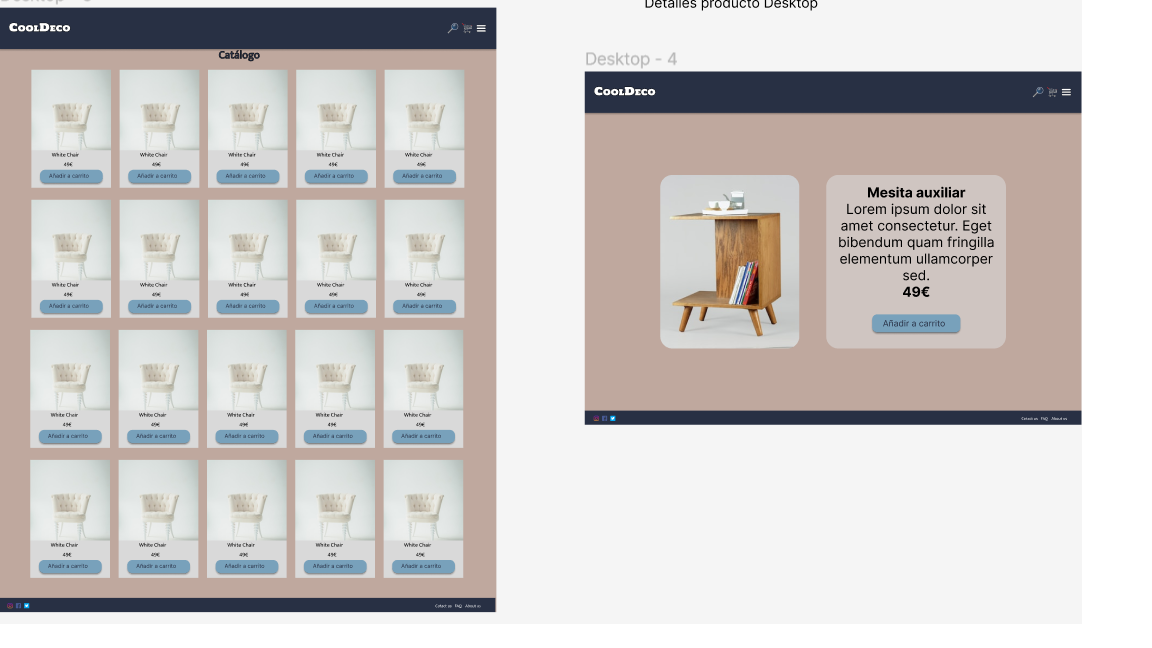
- Realizar Sketches y Mockups en Figma
- Un poco más de soltura en Git y su flujo de trabajo en equipo.
- Mejorar la semántica en el código HTML.
- Dividir CSS en componentes atómicos.
- Usar CSS Flex y/o CSS Grid.
- Utilizar MediaQueries para la Responsive Web.
- Entender un poco más los componentes de una página.
- Introducir los conceptos básicos de la programación en el navegador. (Javascript)
- Mockups (baja fidelidad y alta) en Figma.
- Página o sección de inicio (Hero)
- Un catálogo de productos
- Una ficha de un producto
- Una página de carrito de la compra
- Podéis añadir secciones, cómo productos destacados…
- Debe ser *responsive (mobile first)*
- Usar al menos una función en javascript
Pair programing: Subdividir el equipo en dos grupos, para trabajar por separado en diferentes ramas, y luego subirlas a la rama principal.
Trello: https://trello.com/b/XD9o6ceD/buyit-ecommerce-cool-deco