| page_type | languages | products | name | urlFragment | description | |||
|---|---|---|---|---|---|---|---|---|
sample |
|
|
JavaScript single-page application secured with MSAL.js using the Authorization Code Flow (w/ PKCE) on Azure AD B2C |
ms-identity-b2c-javascript-spa |
This sample demonstrates a vanilla JavaScript single-page application with MSAL.js using the Authorization Code Flow (w/ PKCE) to authorize users to call a web API protected by Azure AD B2C |
JavaScript single-page application secured with MSAL.js using the Authorization Code Flow (PKCE) on Azure AD B2C
- Overview
- Scenario
- Contents
- Prerequisites
- Setup
- Registration
- Running the sample
- Explore the sample
- Deployment
- More information
- Community Help and Support
- Contributing
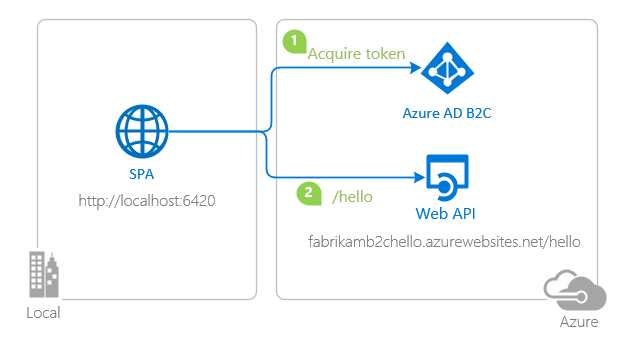
This sample demonstrates a vanilla JavaScript single-page application (SPA) that lets users authenticate against Azure Active Directory B2C (Azure AD B2C) using the Microsoft Authentication Library for JavaScript (MSAL.js) and authorize them to call a web API that is also protected by Azure AD B2C. This sample also demonstrates sign-up/sign-in, password reset and profile edit user-flows.
- The client application uses the MSAL.js to obtain an Access Token from Azure AD B2C.
- The Access Token is used as a bearer to authorize the user to call a protected web API.
- The protected web API responds with the name of the signed-in user.
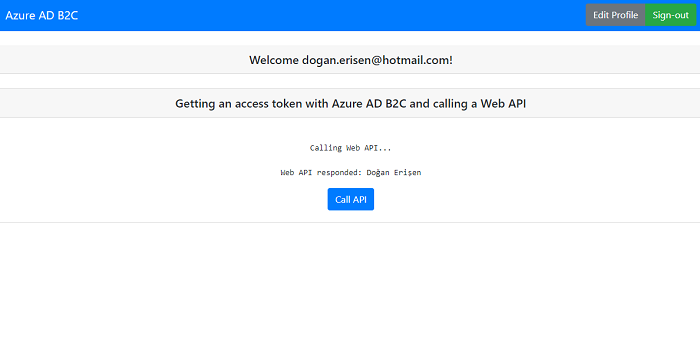
If you like, you can take a quick look at the application before trying.
| File/folder | Description |
|---|---|
App/authPopup.js |
Main authentication logic resides here (using popup flow). |
App/authRedirect.js |
Use this instead of authPopup.js for authentication with redirect flow. |
App/authConfig.js |
Contains configuration parameters for the sample. |
App/apiConfig.js |
Contains web API scopes and coordinates. |
App/policies.js |
Contains B2C custom policies and user-flows. |
- Node.js must be installed to run this sample.
- Visual Studio Code is recommended for running and editing this sample.
- VS Code Azure Tools extension is recommended for interacting with Azure through VS Code Interface.
- A modern web browser. This sample uses ES6 conventions and will not run on Internet Explorer.
- An Azure AD B2C tenant. For more information, see: Create an Azure Active Directory B2C tenant
- A user account in your Azure AD B2C tenant.
From your shell or command line:
git clone https://github.com/Azure-Samples/ms-identity-b2c-javascript-spa.gitor download and extract the repository .zip file.
⚠️ Given that the name of the sample is quite long, and so are the names of the referenced packages, you might want to clone it in a folder close to the root of your hard drive, to avoid maximum file path length limitations on Windows.
cd ms-identity-b2c-javascript-spa
npm installℹ️ This sample comes with a pre-registered application for testing purposes. If you would like to use your own Azure AD B2C tenant and application, follow the steps below to register and configure the applications in the Azure Portal. Otherwise, continue with the steps for Running the sample.
As a first step you'll need to:
- Sign in to the Azure portal.
- If your account is present in more than one Azure AD B2C tenant, select your profile at the top right corner in the menu on top of the page, and then switch directory to change your portal session to the desired Azure AD B2C tenant.
ℹ️ This sample is calling a web API that is already protected by Azure AD B2C and hosted on Azure App Service. If you would like to setup and use your own web API, follow the instructions on Add a web API application and Configure scopes or see Node.js Web API with Azure AD B2C code sample.
- Navigate to the Microsoft identity platform for developers App registrations page.
- Select New registration.
- In the Register an application page that appears, enter your application's registration information:
- In the Name section, enter a meaningful application name that will be displayed to users of the app, for example
ms-identity-b2c-javascript-spa. - Under Supported account types, select Accounts in any organizational directory or any identity provider.
- In the Redirect URI (optional) section, select Single-page application in the combo-box and enter the following redirect URI:
http://localhost:6420.
- In the Name section, enter a meaningful application name that will be displayed to users of the app, for example
- Select Register to create the application.
- In the app's registration screen, find and note the Application (client) ID. You use this value in your app's configuration file(s) later in your code.
- Select Save to save your changes.
- In the app's registration screen, click on the API Permissions blade in the left to open the page where we add access to the APIs that your application needs.
- Click the Add a permission button and then,
- Ensure that the My APIs tab is selected.
- In the list of APIs, select the name of the API you've created during the Register the service app step.
- In the Delegated permissions section, select the demo.read in the list. Use the search box if necessary.
- Click on the Add permissions button at the bottom.
- Click on the Grant admin consent button at the top.
Please refer to: Tutorial: Create user flows in Azure Active Directory B2C
Please refer to: Tutorial: Add identity providers to your applications in Azure Active Directory B2C
Open the project in your IDE (like Visual Studio Code) to configure the code.
In the steps below, "ClientID" is the same as "Application ID" or "AppId".
Open the App\authConfig.js file. Then:
- Find the key
clientIdand replace the existing value with the application ID (clientId) of thems-identity-b2c-javascript-spaapplication copied from the Azure portal. - Find the key
redirectUriand replace the existing value with the base address of the ms-identity-b2c-javascript-spa project (by defaulthttp://localhost:6420).
Open the App\policies.js file. Then:
- Find the key
policies.namesand replace it with the names (IDs) of your policies/user-flows e.g.b2c_1_susi_reset_v2. - Find the key
policies.authoritiesabd replace it with the authority strings of your policies/user-flows e.g.https://fabrikamb2c.b2clogin.com/fabrikamb2c.onmicrosoft.com/b2c_1_susi_reset_v2. - Find the key
policies.authorityDomainabd replace it with the domain of your authority e.g.fabrikamb2c.b2clogin.com.
Open the App\apiConfig.js file. Then:
- Find the key
b2cScopesand replace the existing value with the scope of your web API (if you have followed the Tutorial: Node.js Web API with Azure AD B2C above, this isapi://{your-web-apis-client-id}/demo.read). - Find the key
webAPIand replace the existing value with the coordinates of your web API (if you have followed the Tutorial: Node.js Web API with Azure AD B2C above, this ishttp://localhost:5000).
cd ms-identity-b2c-javascript-spa
npm start- Open your browser and navigate to
http://localhost:6420. - Click on the sign-in button on the top right corner.
💭 How did we do? Consider taking a moment to share your experience with us
There is one single-page application in this sample. To deploy it to Azure Storage, you'll need to:
- create an Azure Storage blob
- build your project and upload it
- update config files with website coordinates
If you are going to call a web API from a your deployed SPA, you'll also need to configure your web API's CORS setting accordingly (more on this below).
ℹ️ If you would like to use VS Code Azure Tools extension for deployment, watch the tutorial offered by Microsoft Docs.
Build your project to get a distributable files folder, where your built html, css and javascript files will be generated. Then follow the steps below:
⚠️ When uploading, make sure you upload the contents of your distributable files folder and not the entire folder itself.
- Sign in to the Azure portal.
- Locate your storage account and display the account overview.
- Select Static website to display the configuration page for static websites.
- Select Enabled to enable static website hosting for the storage account.
- In the Index document name field, specify a default index page (For example:
index.html). - The default index page is displayed when a user navigates to the root of your static website.
- Click Save. The Azure portal now displays your static website endpoint. Make a note of the Primary endpoint field.
- In the
ms-identity-b2c-javascript-spaproject source code, update your configuration file with the Primary endpoint field as your new Redirect URI (you will register this URI later). - Next, select Storage Explorer.
- Expand the BLOB CONTAINERS node, and then select the
$webcontainer. - Choose the Upload button to upload files.
- If you intend for the browser to display the contents of file, make sure that the content type of that file is set to
text/html. - In the pane that appears beside the account overview page of your storage account, select Static Website. The URL of your site appears in the Primary endpoint field. In the next section, you will register this URI.
- Navigate back to to the Azure portal.
- In the left-hand navigation pane, select the Azure AD B2C service, and then select App registrations.
- In the resulting screen, select the
ms-identity-b2c-javascript-spaapplication. - Add the same URI in the list of values of the Authentication -> Redirect URIs menu. If you have multiple redirect URIs, make sure that there's a new entry using the Azure Storage's static website endpoint URI for each redirect URI.
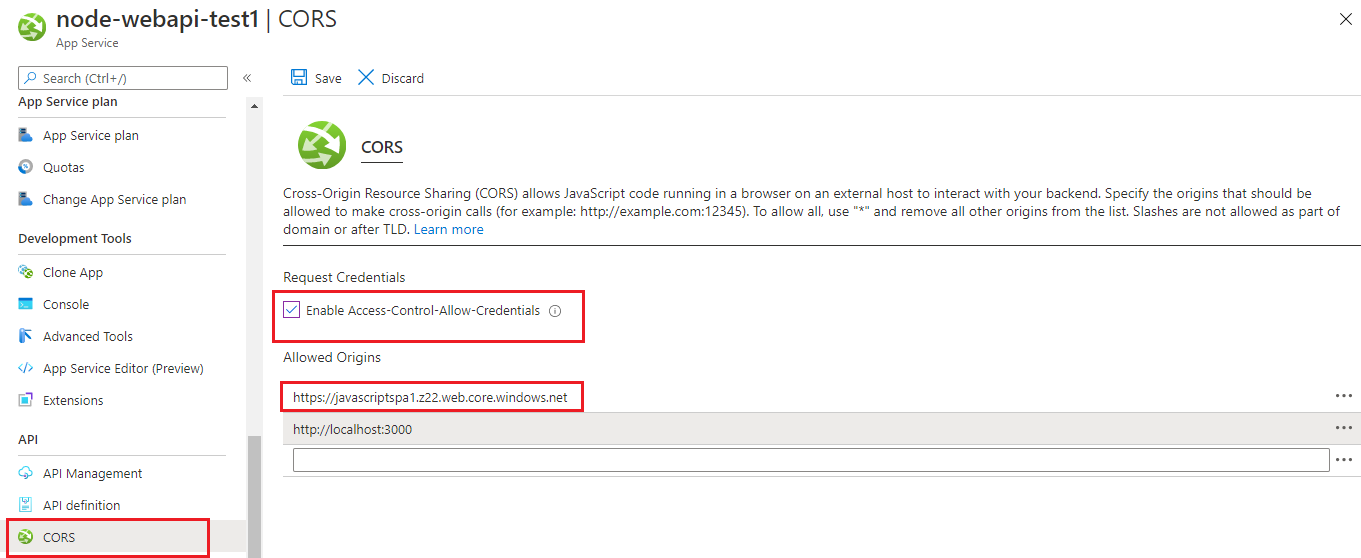
Now you need to navigate to the Azure App Service Portal, and locate your web API there. Once you do, click on the CORS blade. There, add your deployed SPA's coordinates as an allowed domain:
Configure your application:
- Use Microsoft Authentication Library for JavaScript to work with Azure AD B2C
- Tutorial: Create an Azure Active Directory B2C tenant
- Single sign-on with MSAL.js
- Handle MSAL.js exceptions and errors
- Logging in MSAL.js applications
Learn more about Microsoft Identity Platform and Azure AD B2C:
- Microsoft identity platform (Azure Active Directory for developers)
- Overview of Microsoft Authentication Library (MSAL)
- What is Azure Active Directory B2C?
- Azure AD B2C User Flows
- Azure AD B2C Custom Policies
See more code samples:
For more information about how OAuth 2.0 protocols work in this scenario and other scenarios, see Authentication Scenarios for Azure AD.
Use Stack Overflow to get support from the community.
Ask your questions on Stack Overflow first and browse existing issues to see if someone has asked your question before.
Make sure that your questions or comments are tagged with [azure-ad-b2c ms-identity adal msal].
If you find a bug in the sample, please raise the issue on GitHub Issues.
To provide a recommendation, visit the following User Voice page.
If you'd like to contribute to this sample, see CONTRIBUTING.MD.
This project has adopted the Microsoft Open Source Code of Conduct. For more information, see the Code of Conduct FAQ or contact opencode@microsoft.com with any additional questions or comments.