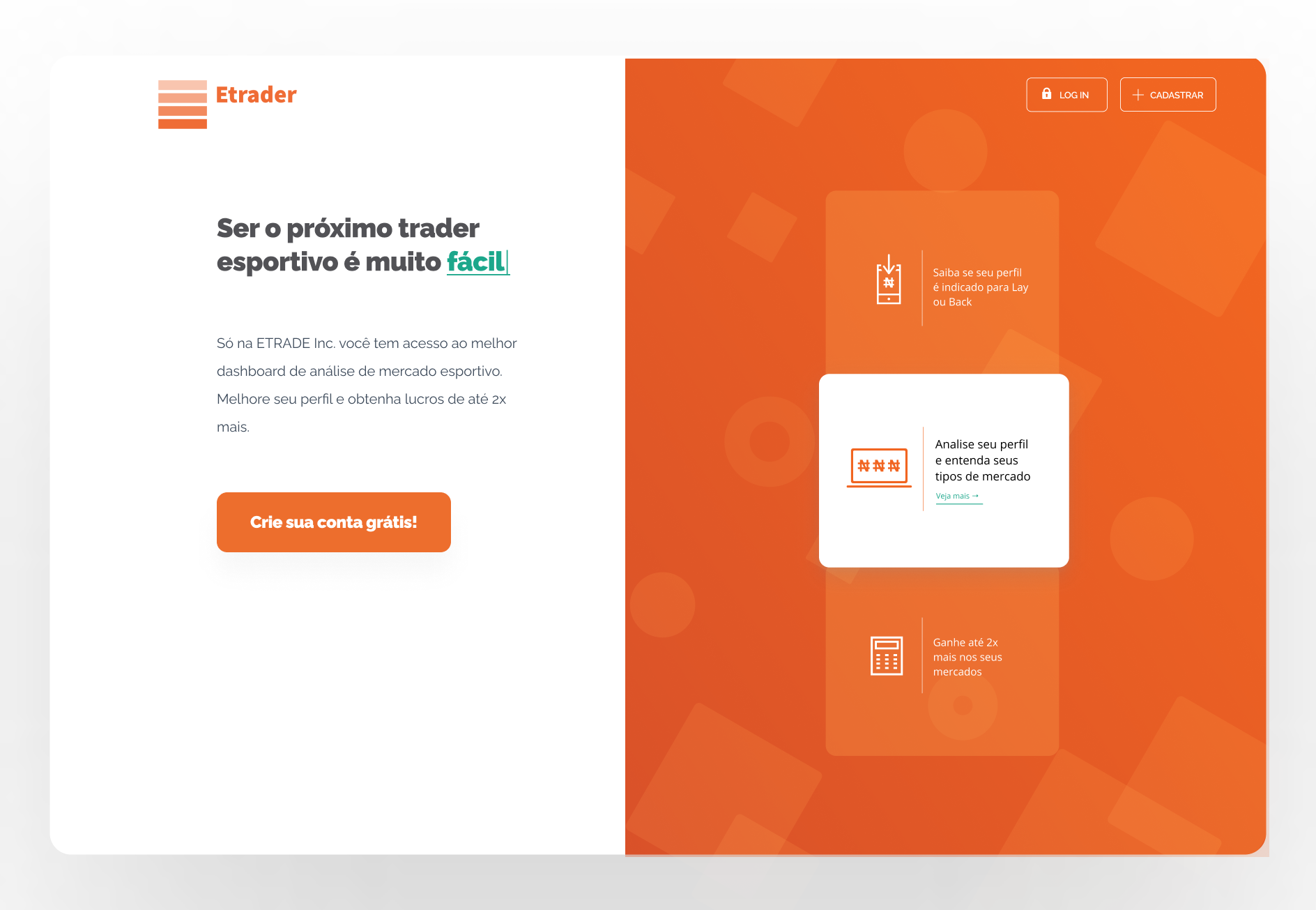
TL;DR; Para este desafio você precisará construir esta maravilhosa landing page utilizando algum framework Javascript (React, VueJS, Angular, Svelte, etc.).
Queremos através deste desafio analisar quais são seus conhecimentos em Javascript (e seus frameworks), HTML e CSS. Você deverá copiar o layout proposto para esta landing page utilizando algum framework conhecido como React, VueJS, Angular, Svelte e por aí vai. E aí, consegue? Então toca ficha e vem trabalhar com a gente! ;)
Eis aqui o que você precisa fazer. Vamos lá:
- Faça um fork do projeto
- Faça um
git clonena sua máquina, do repositório criado a partir do fork - Crie uma
branchcom seu nome no formatoslug-case(Ex:john-doe) - No próprio repo clonado (dentro da sua branch), construa a landing usando React, VueJS, Angular, Svelte, etc.
- Todos os botões da landing não possuem ação
- Utilize as imagens e ícones que estão na pasta
assets/ - Fontes utilizadas: Raleway e Open Sans
- Para te ajudar, você pode se guiar visualmente pelo Figma usando o arquivo
assets/landing-figma.fig - Substitua a seção Build da minha landing deste README.md e insira as instruções do que deve ser feito para fazer sua landing funcionar e a gente ver o resultado
- Assim que concluir, abra um PR no repositório criado a partir do fork, com o título sendo seu nome completo, escrito de maneira normal
- Feito, é só aguardar que vamos analisar e te responder ;)
Se você é fera e quiser uma atenção especial, faça algo ou tudo da lista abaixo:
- Utilize Scss/Less
- Utilize alguma biblioteca de ícones (Feather, FontAwesome, etc) via Javascript
- Crie uma API REST em Javascript (usando express, AdonisJS, etc.) que possua apenas uma rota chamada
/features. Esta rota deve devolver em formato lista/array as informações dos cards da área lateral direita (fundo laranja). Substitua o contúdo fixo e faça com que a landing consuma desta API e exiba as mesmas informações. Por fim, coloque o código desta API em uma pasta chamadaapie entregue junto. Não se esqueça de colocar as instruções de como iniciar a API localmente na seção Build da minha landing
Aqui é onde você insere os passos/comandos necessários pra fazer toda a bagaça que você codou funcionar.
- Use formato lista
- Sério, use lista mesmo
- Eu sei que você consegue usar lista