This is a solution to the Intro component with sign up form challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Note: Delete this note and update the table of contents based on what sections you keep.
Users should be able to:
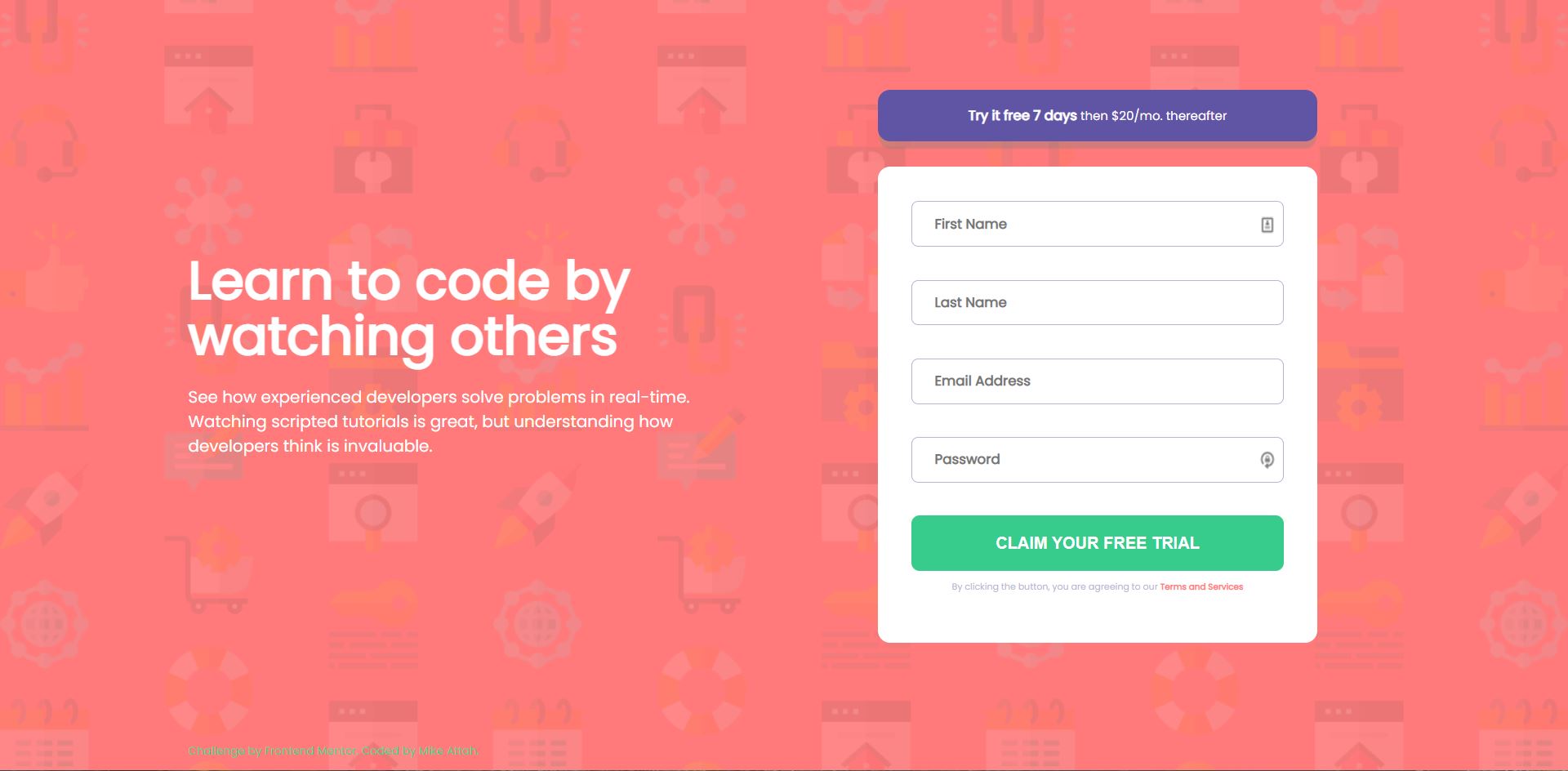
- View the optimal layout for the site depending on their device's screen size
- See hover states for all interactive elements on the page
- Receive an error message when the
formis submitted if:- Any
inputfield is empty. The message for this error should say "[Field Name] cannot be empty" - The email address is not formatted correctly (i.e. a correct email address should have this structure:
name@host.tld). The message for this error should say "Looks like this is not an email"
- Any
- View Submission: Frontend Mentor
- View Site: GitHub Pages
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- JavaScript
- jQuery
I will continue to improve on my knowledge of regex and jQuery.
- Website: Mike Attah
- Frontend Mentor: @mikeattah
- Twitter: @mikeattahh