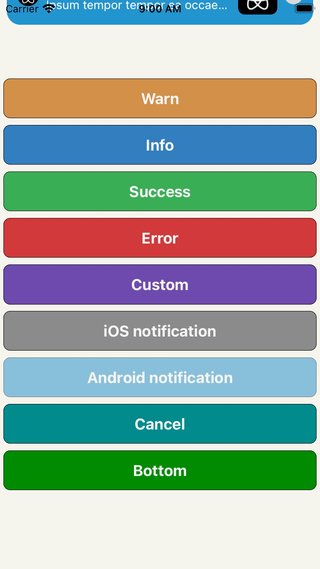
A simple way to display an alert message. Try out 1 of 4 pre-defined types or go custom with the props below. The alert can be dismissed by press, cancel button, closeInterval, pan responder up or programmatically.
npm i react-native-dropdownalert --save
import DropdownAlert from 'react-native-dropdownalert'
// ...
render() {
return (
<View>
// !!! Make sure it's the last component in your document tree.
<DropdownAlert
ref={(ref) => this.dropdown = ref}
onClose={(data) => this.onClose(data)} />
</View>
)
}
// ...
handleRequestCallback(err, response) {
if (err != null) {
this.dropdown.alertWithType('error', 'Error', err)
}
}
// ...
onClose(data) {
// data = {type, title, message}
}
// ...| info | warn | error | success | custom
| ------------ | ------------- | ------------ |------------ |------------ |------------ |
|



| Name | Type | Description | Default |
|---|---|---|---|
closeInterval |
Number | dismiss alert at a certain time in milliseconds | 4000 |
imageSrc |
String or Number | local or network source | null |
startDelta |
Number | where the container starts (changes based on container height onLayout) | -100 |
endDelta |
Number | where the container ends | 0 |
onClose |
Function | Fires when alert closes either by user or closeInterval Returns: data = {type, title, message} |
null |
cancelBtnImageSrc |
String or Number | local or network source | require('./assets/cancel.png') |
titleNumOfLines |
Number | number of lines | 1 |
messageNumOfLines |
Number | number of lines | 3 |
onCancel |
Function | Cancel button action. Returns: data = {type, title, message} |
null |
showCancel |
Bool | whether or not to show cancel button | false |
tapToCloseEnabled |
Bool | enable close with tap | true |
panResponderEnabled |
Bool | enable close with pan responder | true |
replaceEnabled |
Bool | enables the alert to either state change without dismissal or go to next alert with dismissal | true |
containerStyle |
View.propTypes.style | styles for container for custom type only | { padding: 16, flexDirection: 'row' } |
titleStyle |
Text.propTypes.style | styles for title for all types | { fontSize: 16, textAlign: 'left', fontWeight: 'bold', color: 'white', backgroundColor: 'transparent' } |
messageStyle |
Text.propTypes.style | styles for message for all types | { fontSize: 14, textAlign: 'left', fontWeight: 'bold', color: 'white', backgroundColor: 'transparent' } |
imageStyle |
Image.propTypes.style | styles for image for all types | { padding: 8, width: 36, height: 36, alignSelf: 'center' } |
cancelBtnImageStyle |
Image.propTypes.style | styles for image for all types | { padding: 8, width: 36, height: 36, alignSelf: 'center' } |
Inspired by: RKDropdownAlert