This library allows developers to embed google map with a simple interface to view features directly from Socrata tables https://www.socrata.com.
Note that the Socrata table being used must have a location field in order for this library to work or a latitude/longitude columns.
-
Add js and css to your site:
<!-- needed with the library --> <script src="https://code.jquery.com/jquery-1.12.3.min.js" integrity="sha256-aaODHAgvwQW1bFOGXMeX+pC4PZIPsvn2h1sArYOhgXQ=" crossorigin="anonymous"></script> <script src='https://maps.googleapis.com/maps/api/js?sensor=true'></script> <link rel="stylesheet" href="./resources/css/socrata-googlemaps.css" /> <script src="./resources/js/socrata-googlemaps.js"></script>
-
Create the map and load the data
sgm = new SocrataGoogleMaps({ baseUrl: 'https://soda.demo.socrata.com', table: '6yvf-kk3n', formatData: false, zoom: 2, latitude: 'location.coordinates[1]', longitude: 'location.coordinates[0]', center: { lat: 26.273714, lng: -3.339844 }, enableDirections: false, tplInfowindow: '<b>Earthquake Id: {%=o.earthquake_id%}</b><br>{% if(o.region) { %} Region: {%=o.region%}<br>{% } %}{% if(o.depth) { %} Depth: {%=o.depth%}<br> {% } %}{% if(o.magnitude) { %} Magnitude: {%=o.magnitude%}<br> {% } %}{% if(o.source) { %} Source: {%=o.source%} {% } %}', tplDirections: '{% if(o.location && o.location.coordinates && o.location.coordinates[0] && o.location.coordinates[1]) { %}{%=o.location.coordinates[1]%}, {%=o.location.coordinates[1]%}{% } %}', tplListing: '{%=o.region%}<br>{% if(o.depth) { %} Depth: {%=o.depth%} {% } %}{% if(o.magnitude) { %} Magnitude: {%=o.magnitude%}<br>{% } %}' }).render('sgm').load({ $order: 'region' }, function(el) { console.log("done", sgm.getRecords().length); }); });
The stylesheet can be easily modified to add needed changes. The namespace is .sgm-... see the resources/css/socrata-googlemaps.css for more details on classes.
-
baseUrl (required) - This is the url to the Socrata server. ie. https://soda.demo.socrata.com
-
table (required) - This is the 4x4 socrata table id.
-
tplInfowindow - You will need to define your tpl that you will want to see when you click on a marker on the map. The text here will be rendered inside the popup info window. See Template Engine below for details on how to use define this value.
-
enableListings - This flag is used to render the listings portion of the component. Defaults to true.
-
enalbleDirections - This flag is used to render the directions routing feature of the component. Defaults to true.
-
center - Object of lat/lng that will be the starting point of the map. Defaults to: { lat: 39.4, lng: -104.9 }
-
zoom - The zoom level the map will start on. Defaults to 10.
-
clickZoom - Zoom level the map will zoom too when the icon or row is selected. Defaults to 15.
-
tplListing - It will define the data format in the listing section. See Template Engine below for details on how to use define this value.
-
tplDirections - You will need to define your tpl, to show the data format to be used in the Source/Destination address to get direction. See Template Engine below for details on how to use define this value.
-
formatData - If the database contains any data to be parsed then "formatData" is used.
- constructor( { properties } ) - Returns pointer to the instance.
- render( divId ) - This is the
html <div id="sgm" class="sgm"></div>tag that would be use to render the component. - load( options, callback ) - This will make a request to the Socrata table and load the information.
- getRecords() - Returns the records that where returned from the Socrata table
- load - Event on the map load. Returns the filtered data set used in the map.
- locationSelected - Event on selecting a location. Returns the selected location data and list of all the locations.
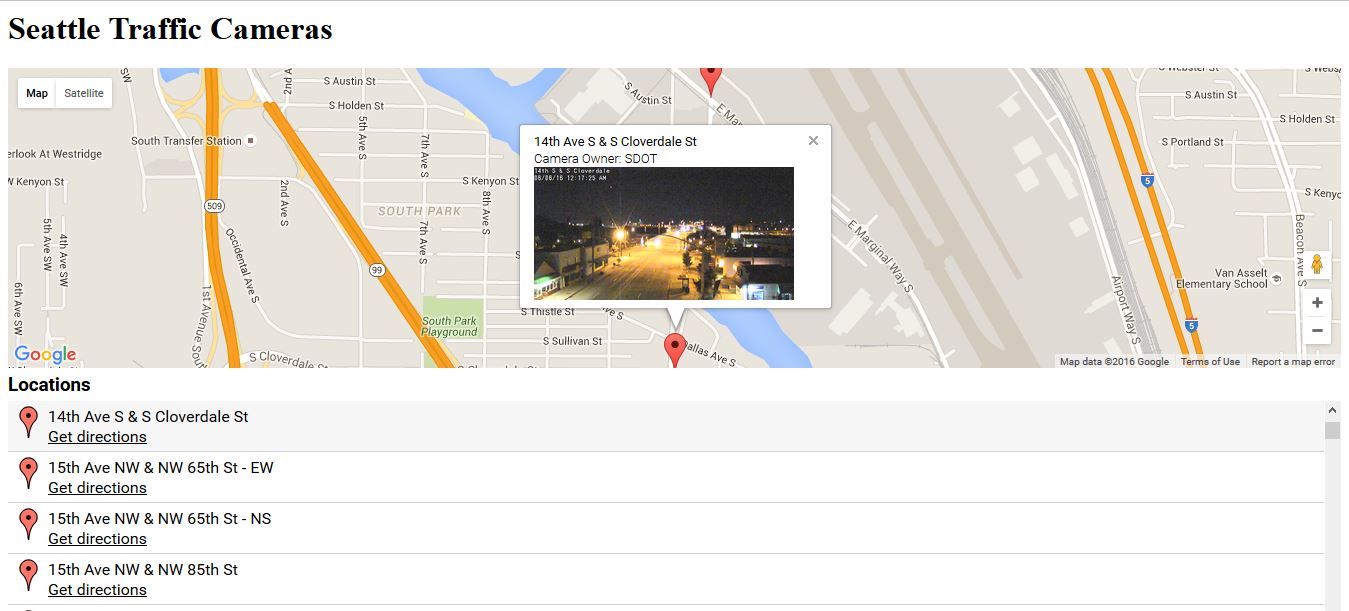
- Seattle Traffic Cameras
- [Address] (https://htmlpreview.github.io/?https://github.com/mikegiddens/socrata-GoogleMaps/blob/master/examples/address.html)
- [Earthquakes] (https://htmlpreview.github.io/?https://github.com/mikegiddens/socrata-GoogleMaps/blob/master/examples/earthquakes.html)
This library makes use of the "JavaScript-Templates" engine https://github.com/blueimp/JavaScript-Templates