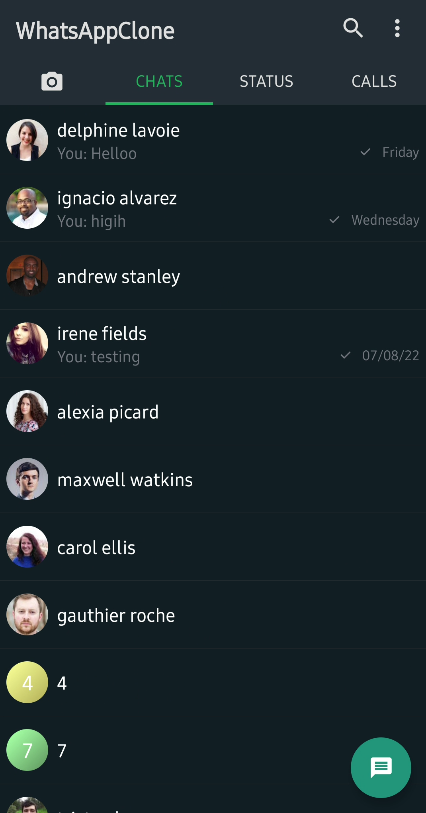
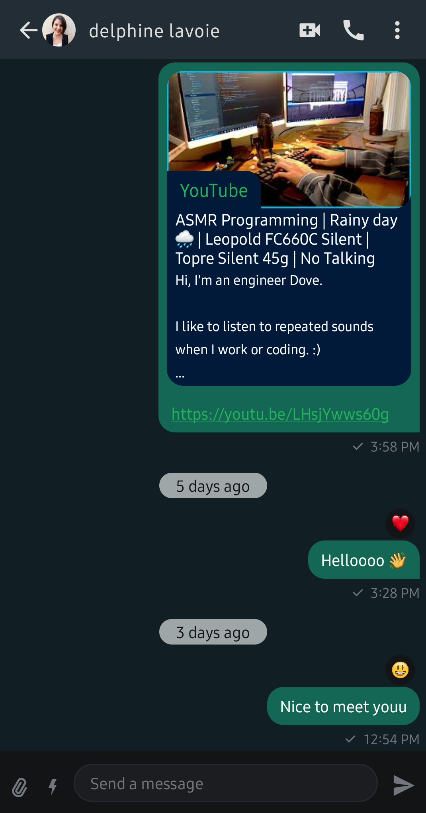
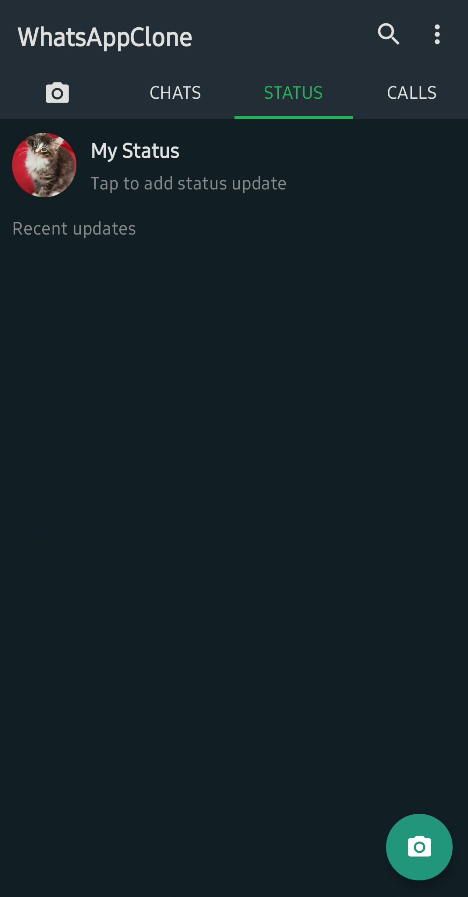
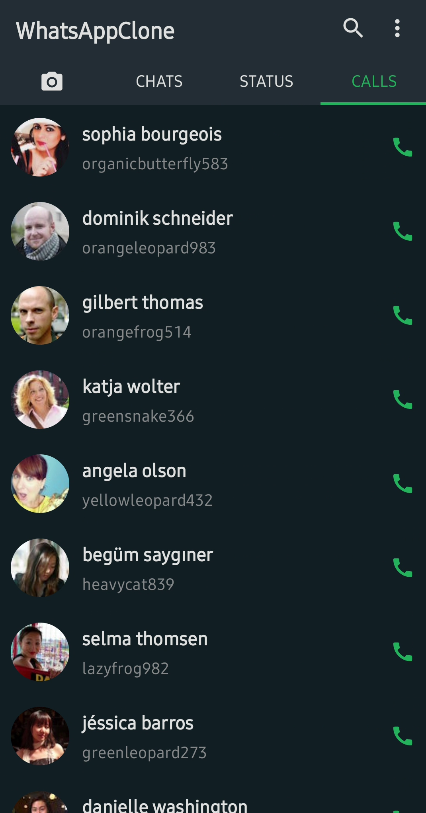
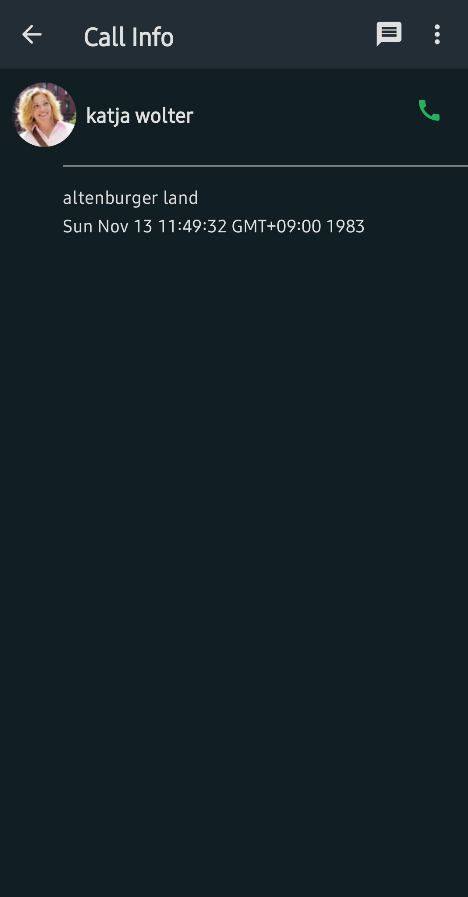
This is a WhatsApp clone app built with Jetpack Compose and Stream Chat SDK for Compose.
The purpose of this repository is to demonstrate below:
- Implementing entire UI elements with Jetpack Compose.
- Implementation of Android architecture components with Jetpack libraries such as Hilt and AppStartup.
- Performing background tasks with Kotlin Coroutines.
- Integrating chat systems with Stream Chat SDK for real-time event handling.
If you're interested in the overall architecture, each layer, and Compose themes that are used in this project, check out Build a Real-Time WhatsApp Clone With Jetpack Compose.
If you're interested in additional repositories that were built with Jetpack Compose and Stream SDK, check out the repositories below:
- Slack Clone Android: 📱 A chat demo app built with Jetpack Compose and Stream Chat SDK following clean architecture principles.
- Stream Draw Android: 🛥 Stream Draw is a real-time multiplayer drawing & chat game app built entirely with Jetpack Compose.
- Facebook Messenger Clone: Facebook Messenger clone using Stream SDK & Jetpack Compose.
Go to the Releases to download the latest APK.

WhatsApp Clone Compose is built with Stream Chat SDK for Compose to implement messaging systems. If you’re interested in adding powerful In-App Messaging to your app, check out the Android Chat Messaging Tutorial!
- Minimum SDK level 21.
- 100% Jetpack Compose based + Coroutines + Flow for asynchronous.
- Compose Chat SDK for Messaging: The Jetpack Compose Chat Messaging SDK is built on a low-level chat client and provides modular, customizable Compose UI components that you can easily drop into your app.
- Jetpack
- Compose: Android’s modern toolkit for building native UI.
- ViewModel: UI related data holder and lifecycle aware.
- App Startup: Provides a straightforward, performant way to initialize components at application startup.
- Navigation: For navigating screens and Hilt Navigation Compose for injecting dependencies.
- Room: Constructs Database by providing an abstraction layer over SQLite to allow fluent database access.
- Hilt: Dependency Injection.
- Landscapist-Glide: Jetpack Compose image loading library that fetches and displays network images with Glide, Coil, and Fresco.
- accompanist: A collection of extension libraries for Jetpack Compose
- Retrofit2 & OkHttp3: Construct the REST APIs and paging network data.
- Retrofit adapters: Retrofit adapters for modeling network responses with Kotlin Result, Jetpack Paging3, and Arrow Either.
- ksp: Kotlin Symbol Processing API.
- sealedx: Kotlin Symbol Processor to auto-generate extensive sealed classes and interfaces.
- Timber: A logger with a small, extensible API which provides utility.
- Baseline Profiles: To improve app performance by including a list of classes and methods specifications in your APK that can be used by Android Runtime.
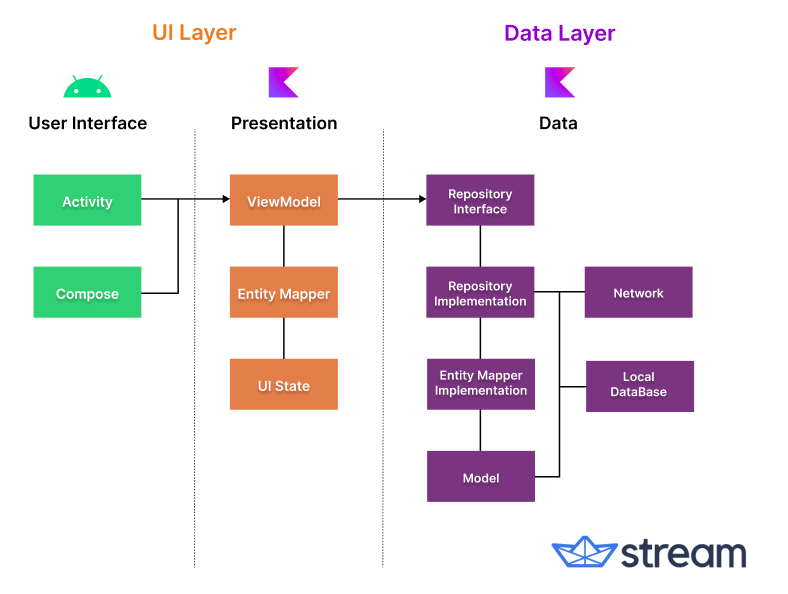
WhatsApp Clone Compose follows the Google's official architecture guidance.
WhatsApp Clone Compose was built with Guide to app architecture, so it would be a great sample to show how the architecture works in real-world projects.
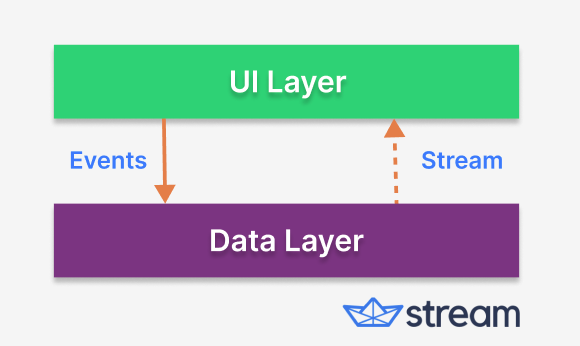
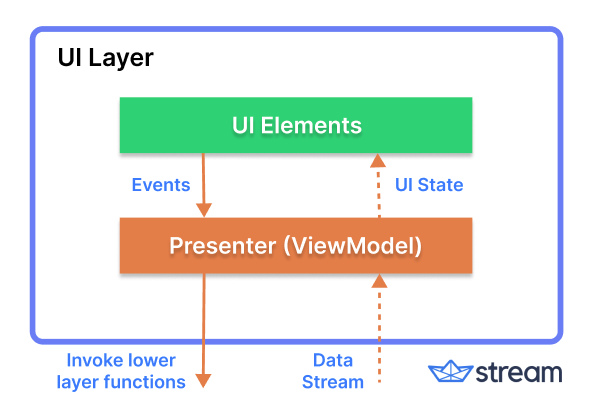
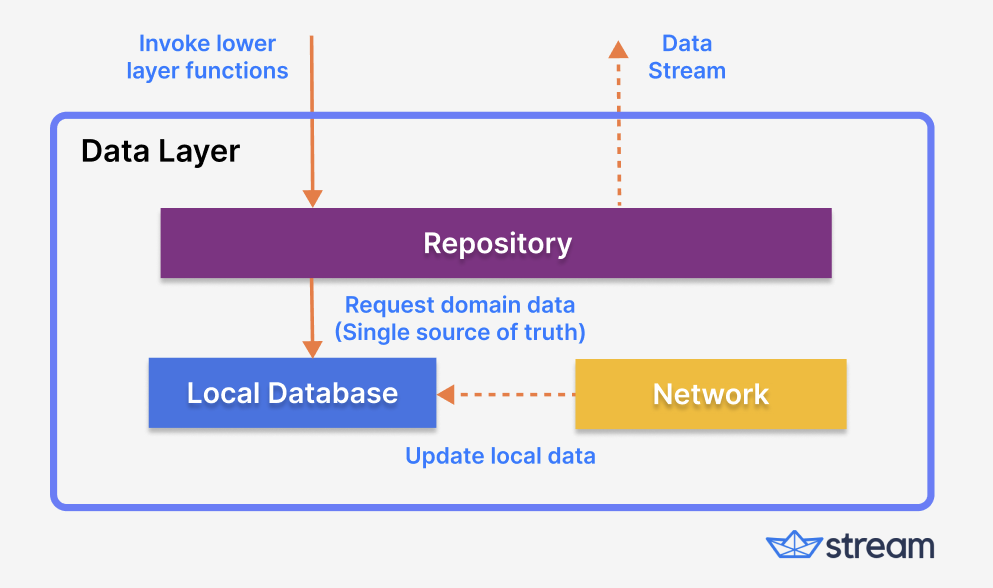
The overall architecture is composed of two layers; UI Layer and the data layer. Each layer has dedicated components and they each have different responsibilities. The arrow means the component has a dependency on the target component following its direction.
Each layer has different responsibilities below. Basically, they follow unidirectional event/data flow.
The UI Layer consists of UI elements like buttons, menus, tabs that could interact with users and ViewModel that holds app states and restores data when configuration changes.
The data Layer consists of repositories, which include business logic, such as querying data from the local database and requesting remote data from the network. It is implemented as an offline-first source of business logic and follows the single source of truth principle.
For more information about the overall architecture, check out Build a Real-Time WhatsApp Clone With Jetpack Compose.
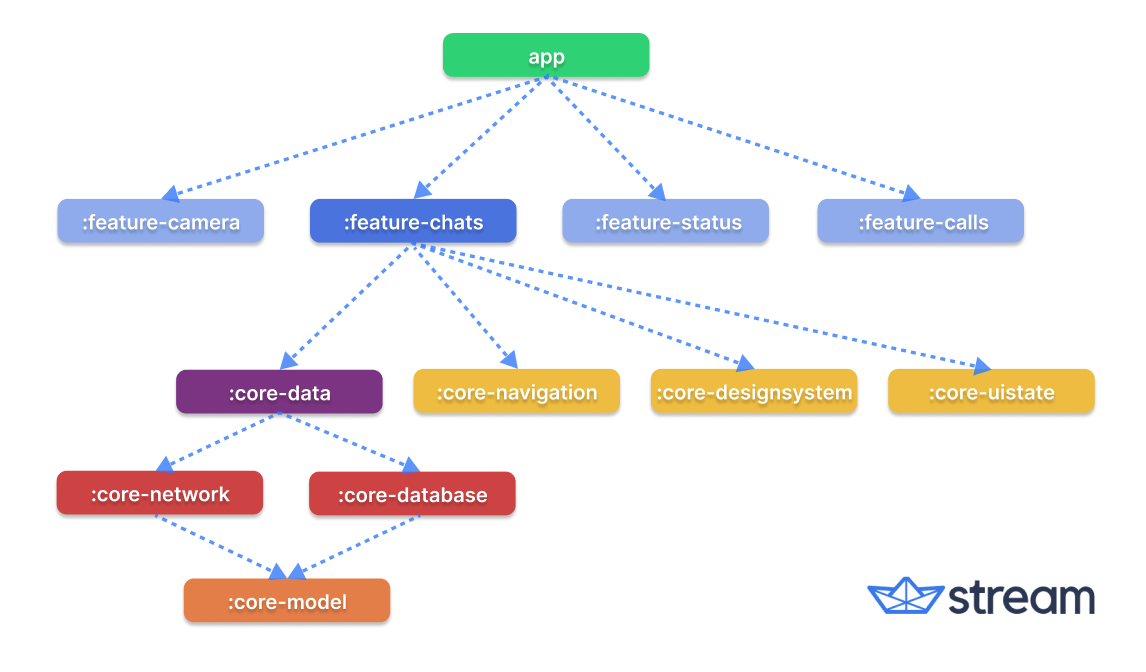
WhatsApp Clone Compose adopted modularization strategies below:
-
Reusability: Modulizing reusable codes properly enable opportunities for code sharing and limits code accessibility in other modules at the same time.
-
Parallel Building: Each module can be run in parallel and it reduces the build time.
-
Decentralized focusing: Each developer team can assign their dedicated module and they can focus on their own modules.
Most of the features are not completed except the chat feature, so anyone can contribute and improve this project following the Contributing Guideline.
Support it by joining stargazers for this repository. ⭐
Also, follow maintainers on GitHub for our next creations! 🤩
Copyright 2022 Stream.IO, Inc. All Rights Reserved.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.