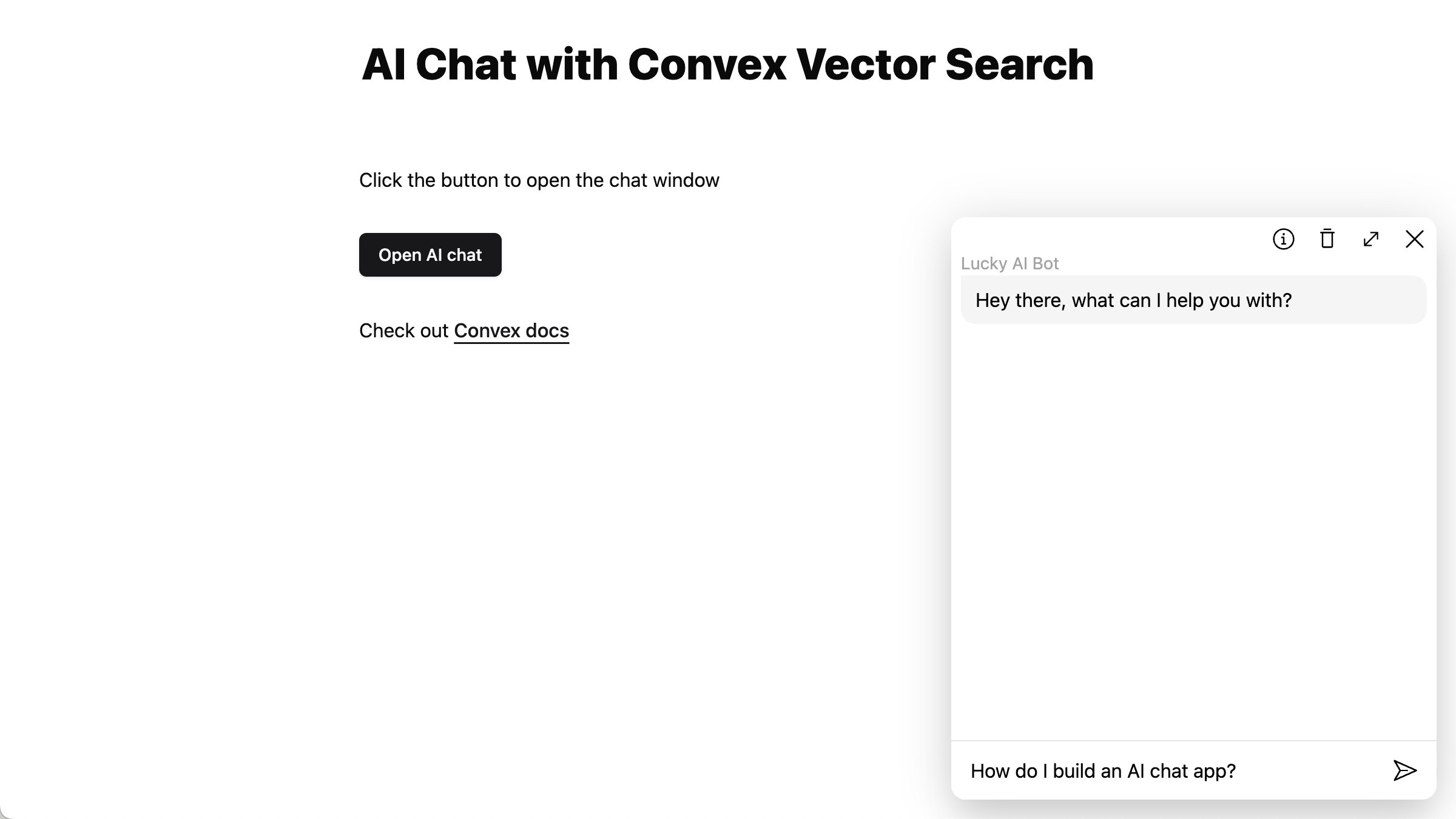
An example of building AI-powered chat interface using Convex vector search.
This app demonstrates how you can add a chat bot to an existing website, powered by Convex.
- The chat is trigged by a button in
App.tsx - The chat frontend is all in
src/aiChat - An example of web scraping is in
convex/ingest/load.ts - Embedding is performed in
convex/ingest/embed.ts - The public endpoints for the backend are in
convex/messages.ts - The answering logic is in
convex/serve.ts
npm install
npm run dev
This will configure a Convex project if you don't already have one, open the
Convex dashboard and the web app running on localhost.
For the chat itself to work, you must configure the following environment variable on the Convex dashboard:
OPENAI_API_KEYset to an OpenAI API key (should start withsk-)
You can change the LLM identifier OPENAI_MODEL in
convex/serve.ts to "gpt-4-32k" if you're paying for
OpenAI to improve the quality of responses.
Convex is a hosted backend platform with a built-in
database that lets you write your
database schema and
server functions in
TypeScript. Server-side database
queries automatically
cache
and subscribe to data,
powering a
realtime useQuery hook
in our React client. There are also
Python,
Rust,
ReactNative, and
Node clients, as well as a
straightforward
HTTP API.
The database support NoSQL-style documents with relationships and custom indexes (including on fields in nested objects).
The query and
mutation server
functions have transactional, low latency access to the database and leverage
our v8 runtime with
determinism guardrails
to provide the strongest ACID guarantees on the market: immediate consistency,
serializable isolation, and automatic conflict resolution via
optimistic multi-version concurrency control
(OCC / MVCC).
The action server functions have
access to external APIs and enable other side-effects and non-determinism in
either our optimized v8 runtime
or a more
flexible node runtime.
Functions can run in the background via scheduling and cron jobs.
Development is cloud-first, with hot reloads for server function editing via the CLI. There is a dashbord UI to browse and edit data, edit environment variables, view logs, run server functions, and more.
There are built-in features for reactive pagination, file storage, reactive search, https endpoints (for webhooks), streaming import/export, and runtime data validation for function arguments and database data.
Everything scales automatically, and it’s free to start.