The tabris-plugin-maps plugin project provides a Tabris.js API to show and interact with a map widget. The plugin currently supports Android (via Google Maps) and iOS (via Map Kit).
Compatible with Tabris.js 3.2.0+. For older Tabris version see repository branches.
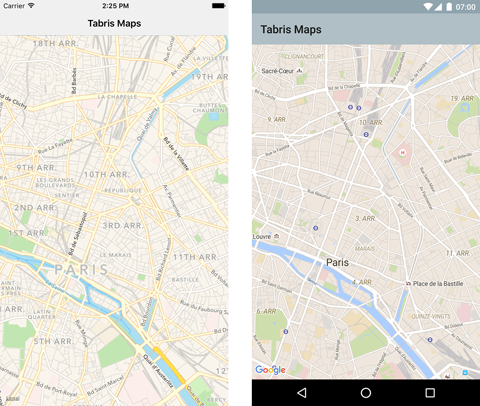
The following snippet shows how the tabris-plugin-maps plugin can be used in a Tabris.js app:
new esmaps.Map({
left: 0, right: 0, top: 0, bottom: 0
}).on('ready', function() {
// show paris with a radius of 2000 meters
this.moveToPosition([48.8644458, 2.3589976], 2000);
}).appendTo(tabris.ui.contentView);A more elaborate example can be found in the example folder. It provides a Tabris.js app that demonstrates various features of the tabris-plugin-maps widget.
The Tabris.js website provides detailed information on how to integrate custom widgets in your Tabris.js based app.
The plugin should be added as an entry in the apps config.xml file:
<plugin name="tabris-plugin-maps" spec="^5.0.0" />To fetch the latest development version use the GitHub url:
<plugin name="tabris-plugin-maps" spec="https://github.com/eclipsesource/tabris-plugin-maps.git" />On Android a Google Maps API key has to be provided when adding the plugin to your Tabris.js app. The documentation for the Google Maps API explains how to acquire an API key.
The API key can be configured inside your app's config.xml:
<plugin name="tabris-plugin-maps" spec="^5.0.0">
<variable name="ANDROID_API_KEY" value="$ANDROID_API_KEY" />
</plugin>When the environment variable ANDROID_API_KEY is set, Tabris.js CLI will replace the value placeholder $ANDROID_API_KEY in the config.xml during build.
The API consists of two objects: The esmaps.Map and the esmaps.Marker that can be created on an Map. Note that the properties and functions of the Map can only be accessed after the ready callback has fired.
The following properties can be applied on top of the common Tabris.js properties. All properties can be read and written unless noted otherwise.
- The current center position of the map. The array has to be a two element tuple consisting of latitude and longitude.
- Example:
[48.8644458, 2.3589976]
- Describes the currently visible rectangle of the map. A region object has the two properties
southEastandnorthWestthat span the visible region of the map. In case the map is tilted the region is represented by the smallest possible rectangle that could contain the trapezoid representing the visible region. - Example:
{southWest: [48.8644458, 2.3589976], northEast: [48.8821597,2.3856527]}.
- Represents the orientation of the camera. The camera currently only holds the one property
position. It is the same property as the top level propertyposition. - Example:
{position: [48.8644458, 2.3589976]}
- Displays the current location of the user on the map. To activate the option the app has to have the necessary permissions to retrieve the users location. Be aware that the position has to be obtained by the device so the effect might no be visible immediately.
- Displays a button to animate the camera to the current location of the user when the location is available. Can only be activated when
showMyLocationis enabled. The property is only available on Android but a similar effect can be achieved with themoveTofunctions.
- Retrieves the current location of the user. The returned array is a
positionarray consisting of latitude and longitude. Can only be used whenshowMyLocationis enabled. Since the location obtained byshowMyLocationis not available immediately this call can returnnullorundefined. The property is read only. - Example:
[48.8644458, 2.3589976]
mapType : string, supported values: none, hybrid, normal, satellite, terrain, satelliteflyover, hybridflyover, default: normal
- Defines how the map is visualized. The most common properties are
normalandsattelite. Not all variants are supported on each platform.hybrid,normal,satelliteare supported on Android and iOS whereasnone, andterrainis only available on Android andsatelliteflyoverandhybridflyoveris only available on iOS.
- The
readyevent is fired when the map is fully initialized and ready for user interaction. The properties and functions of theMapcan only be accessed after thereadyevent has fired.
target: Map- The
Mapwidget that is ready
- The
- The
tapevent is fired when a tap on a map is detected.
target: Map- The
Mapwidget the tap occurred on
- The
position: number[]- A position array consisting of latitude and longitude: E.g.
[48.8644458, 2.3589976]
- A position array consisting of latitude and longitude: E.g.
- The
longpressevent is fired when a long press on a map is detected.
target: Map- The
Mapwidget the long press occurred on
- The
position: number[]- A position array consisting of latitude and longitude: E.g.
[48.8644458, 2.3589976]
- A position array consisting of latitude and longitude: E.g.
- The
cameraMovedevent is fired when the user changed the position of the map by interacting with the map via touch. The callback is not guaranteed to fire continuously but rather when the map has reached a resting position.
target: Map- The
Mapwidget whose the camera position has changed
- The
camera: object- The
cameraobject consists of the same properties as thecameraproperty and contains the new orientation of the camera
- The
- The
cameraChangedevent is fired when the position of the map has reached its final destination by a programmatic camera change. E.g. by setting thepositionor using one of themoveTofunctions.
target: Map- The
Mapwidget whose the camera position has changed
- The
camera: object- The
cameraobject consists of the same properties as thecameraproperty and contains the new orientation of the camera
- The
The function moveToPosition() updates the cameras center to a new position and makes sure the given radius is fully contained in the visible region. This function resets the maps tilt.
Example:
map.moveToPosition([48.8644458, 2.3589976], 500, {padding: 16, animate: true});position: number[]- The target center
positionof the map as an array of latitude and longitude. E.g.[48.8644458, 2.3589976].
- The target center
radius: number- The radius in meters that should be visible on the map. Effectively this parameter controls the "zoom" level of the map.
options: object- The optional options object contains additional information for the camera placement:
padding: number- A padding placed around the given
radiusin device independent pixel. This allows to give some inset to the region that we want to point the map to.
- A padding placed around the given
animate: boolean- Whether to place the camera directly at the given position or to move the camera in an animate fashion.
- The optional options object contains additional information for the camera placement:
The function moveToPosition() sets the cameras center to a new position and makes sure the given radius is fully contained in the visible region. This function resets the maps tilt.
Example:
map.moveToRegion({southWest: [48.8644458, 2.3589976], northEast: [48.8821597,2.3856527]},
{padding: 16, animate: true});region: object- The visible area to show on the map. The format of the region parameter is the same as for the
regionproperty. It consists of two propertiessouthEastandnorthWestto span the visible region of the map. E.g.{southWest: [48.8644458, 2.3589976], northEast: [48.8821597,2.3856527]}
- The visible area to show on the map. The format of the region parameter is the same as for the
options: object- The optional options object contains additional information for the camera placement:
padding: number- A padding placed around the given
radiusin screen pixel. This allows to provide some inset to the region to be shown on the map.
- A padding placed around the given
animate: boolean- Whether to place the camera directly at the given position or to move the camera in an animated fashion.
- The optional options object contains additional information for the camera placement:
The function addMarker(marker) adds a marker to the map. When a map gets disposed all of its previously added markers are disposed with it.
The function removeMarker(marker) removes a marker from the map.
The function getMarkers() returns an array of all currently added markers.
options: Object- Contains a property
latLngto indicate the position of the marker.
- Contains a property
A Marker is used to indicate places and positions on the Map.
- The current position of the marker if set. The position is an array consisting of latitude and longitude: E.g.
[48.8644458, 2.3589976]
- Image to be shown instead of the standard marker image.
- The
tapevent is fired when the user taps on a marker.
- Remove a marker from the map
Compatible with Tabris.js 2.4 and 2.5.
While not required by the consumer of the widget, this repository provides Android specific development artifacts. These artifacts allow to more easily consume the native source code when developing the native parts of the widget.
The project provides a gradle based build configuration, which also allows to import the project into Android Studio.
In order to reference the Tabris.js specific APIs, the environment variable TABRIS_ANDROID_PLATFORM has to point to the Tabris.js Android Cordova platform root directory.
export TABRIS_ANDROID_PLATFORM=/home/user/tabris-androidThe environment variable is consumed in the gradle projects build.gradle file.
Published under the terms of the BSD 3-Clause License.