https://obsidian.md/ Obsidian documentation
ProductivityGuru tutorials Linking Your Thinking tutorials
В русской раскладке некоторые символы разметки могут вызывать сложности или быть вообще не доступны (к примеру символ `), поэтому плагин Shortcuts extender дублирует почти все символы латинской раскладки через Alt (Alt + ё для ` ).
| Alt + Click | Muticursor |
| Ctrl + Shift + V | Paste as text (вставить без эскейпинга и форматирования) |
| Ctrl + B | Toggle bold |
| Ctrl + K | Insert link |
| Ctrl + Shift + K | Paste URL into selection |
| Alt + Up/Down (cutom) | Swap line up/down |
| Ctrl + D | Delete paragraph |
| Alt + Enter | Follow link under cursor |
| Shift + Enter (custom key) | Insert line below (Hotkeys++) |
| Ctrl + Shift + M | Toggle to bulleted/numbered list (Hotkeys++) |
| Alt + - | Creating list item (Shortcuts extender) |
| Ctrl + M | Toggle to todo list (Hotkeys++) |
| Ctrl + Enter | Toggle checklist (todo) status |
| Ctrl + 1-6 | Level 1-6 heading (Shortcuts extender) |
| Ctrl + 0 | Clearing of text formatting (Shortcuts extender) |
| Ctrl + Shift + C | Note refactor: Extract selection to new note (content only) |
| Ctrl + Shift + N | Note refactor: Extract selection to new note (first line as name) |
| Ctrl + Alt + Shift + H | Note refactor: Split note by headings H1 |
| Tab / Shift + Tab | Navigate between table cels (Advancet tables binding) |
| Enter | Go to next table row (Advancet tables binding) |
| Ctrl + Alt + Left/Right (custom) | Move column left/right (Advancet tables) |
| Ctrl + Alt + Up/Down (custom) | Move row up/down (Advancet tables) |
| Ctrl + X | Cut line |
| Ctrl + Alt + X (custom) | Delete column (Advancet tables) |
| Ctrl + Alt + С (custom) | Insert column before (Advancet tables) |
| Ctrl + Alt + R (custom) | Insert row before (Advancet tables) |
| Ctrl + +/- | Scale interface |
| Ctrl + N | New note |
| Ctrl + E | Toggle edit/preview mode |
| Alt + Left (custom) | Navigate back |
| Alt + Right (custom) | Navigate forward |
| Ctrl + W | Close tab |
| Ctrl + Click on note | Open in new tab (In preview mode only) |
| Ctrl + O | |
| Ctrl + O | Open Switcher++: Open |
| Alt + O | Open Switcher++: Open in Symbol Mode |
| Ctrl + P | Open command palette |
| Ctrl + Shift + O (custom) | Open in default app |
| Ctrl + Space (custom) | Reveal active file in navigation |
| Ctrl + F | Search current file |
| Ctrl + H | Search and replace |
| Ctrl + Shift + F | Search in all files |
| Ctrl + , | Settings |
| Ctrl + R | Restart Obsidian (after plugin install) |
| Ctrl + Alt + S (custom key) | Obsidian git: Commit and push |
| Ctrl + Alt + L (custom key) | Obsidian git: Pull |
Для совместимости страниц с другими программами (для публикации страниц на github например) обязательно нужно изменить опции:
Формат новой ссылки: Относительный путь к файлу Использовать Wiki-ссылки: false
Не стоит использовать wiki-ссылки [[link]], чтобы в последствии не иметь проблем с совместимостью с другими программами и деплоем страниц в веб. Используем обычные ссылки [text](link). Если у нас уже имеются wiki ссылки, то их можно сконвертировать.
- Линки между страницами (включая линки на конкретный абзац или предложение)
- Мультикурсор (Alt+Click)
- Сворачивание заголовков
- Подсветка кода
- Окно со структурой страницы с навигацией
- Меню быстрого перехода между страницами с поиском (Ctrl+O)
- Навигация вперед/назад (Ctrl+Alt+Left\Right)
- Меню команд (Ctrl+P)
- Внешние ссылки на страницы (вставив в браузер, откроется приложение с нужной страницей)
- Темная и светлая тема (быстрое переключение) + кастомные темы
- Переключение между режимом отображения и редактирования (Ctrl+E)
- Поиск с заменой (Ctrl+H)
- Поиск по всем заметкам (Ctrl+Shift+F)
- Экспорт в PDF
- С помощью всплывающего превью ссылок на страницы можно сделать хинты на различные термины
- Все установленные плагины, темы и настройки сохраняются вместе в папке с markdown-файлами, поэтому при открытии библиотеки все подтягивается автоматически.
- Перетягиванием заметки из правой панели на рабочий стол, можно сделать ярлык на заметку.
- В настройках можно включить встроенный плагин, который добавляет панель с избранным. На нее можно добавлять как отдельные страницы, так и строки поиска страниц. Отдельным плагином (Hotkeys for starred files and searches) можно добавить хоткеи на избранные страницы.
- Настраиваемый лейаут - можно открыть несколько заметок вертикально/горизонтально (Ctrl+Click по заметке). Все панели интерфейса можно перемещать и закреплять в других местах. Для этого нужно тянуть за иноку панели. К примеру, панель Outline (навигация по главам) удобно переместить влево, если монитор маленькой диагонали.
- Синхронизировать базу можно через любое облако, а еще лучше через git. Для pull/push в git есть плагин Obsidian Git.
- Результаты поиска (который на Ctrl+Shift+F) можно вставлять прямо в заметку (Embed search). Вывод можно кастомизировать темплейтом с помощью плагина.
Obsidian можно совмещать с другими редакторами, например typora или marktext, которые имеют удобные редакторы таблиц, и позволяют редакторировать текст в режиме WYSIWYG. Чтобы иметь максимальную совместимость markdown формата с другими программами, в Obsidian нужно настроить формат ссылок, отключив wiki-links и включив относительные пусти в ссылках. Typora (в отличие от Obsidian) поддерживает вставку таблиц, скопированных из OneNote. Как поменять Enter и Shift+Enter местами в typora.
Можно сделать Typora дефолтным редактором md файлов в системе и легко переключаться на него из Obsidian по хоткею Open in default app.
В VSCode, можно поставить следующие плагины:
Markdown Memo (поддерживает ссылки на другие страницы и изображения, но не поддерживается ссылка на заголовок или блок)
Чтобы писать страницы можно поставить:
Чтобы работали wiki-ссылки, в VSCode надо открывать папку со всеми страницами.
Чтобы VSCode переносил строки от одного символа разделения строк (такой формат используется в obsidian по дефолту), включаем опцию Markdown > Preview: Breaks.
Можно так же поставить Discoord Theme.
Удобно создать страницу с ссылками на все страницы определенной темы или блокнота и закрепить эту траницу в левой панельке возле списка файлов. В отличие от списка файлов, тут можно рассортировать заметки в нужной последовательности и добавить оформление для удобного поиска.
На левой панельке можно закрепить траницу, которую генерирует плагин Vault Changelog. Это еще один быстрый способ навигации по последним страницам.
Поле ввода текста для поиска имеет огромный функционал.
/hello.*world/ - пример RegExp
/Тест для поиска/ - обычный текст для поиска пишем как RegExp между / /
path:FolderName - можно указать папку, в которой искать
К примеру, мы помним, что писали про хоткей Shift+Enter, но не помним, писали как Shift+Enter или Shift + Enter, или как-то еще. В поиске пишем: /Shift.*Enter/
/forward.?vector/ - в результате поиска будет "forwardvector", "forward vector", "forward-vector"...
В условии поиска как RegExp нужно экранировать специальные символы. К примеру: /Shift+Enter/
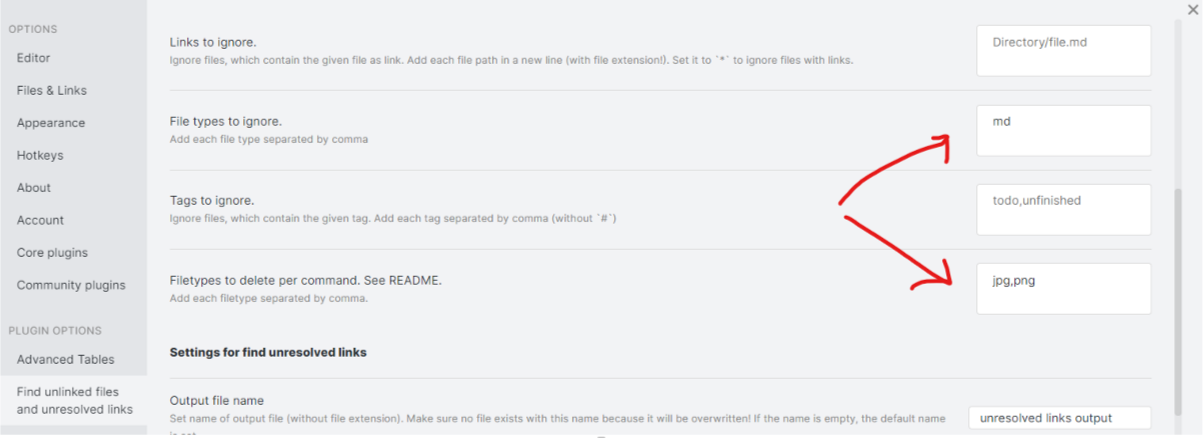
Ставим плагин Find unlinked files.
В настройках плагина прописываем, чтобы он игнорировал md файлы (не выводил в список незалинкованных файлов ) и удалял только изображения:
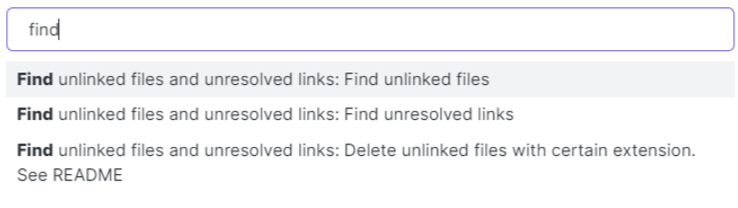
В меню Ctrl+P есть три операции:
Первая выводит список незалинкованных файлов
Вторая выводит список битых ссылок
Третья удаляет все незалинкованные файлы с указанным в настройках расширением.
Такая фича есть в Consistent attachments and links.
Obsidian имеет умный поиск путей ссылок и вложений в заметках. К примеру, ссылка может говорить что изображение надо загружать из attachments\image1.png, и где бы не лежала эта папка attachments в иерархии загруженных папок, она будет найдена. Это с одной стороны плюс - сложнее сломать ссылки, с другой стороны минус - другие программы (или например githab) не поддерживают это, и ссылка окажется битой. Так же это может привести к тому, что была ссылка на одно изображение, а отображается другое, имеющее такое же название. Как определить реальный путь к изображению/ссылке в открытой заметке В режиме редактирования RMB по ссылке > Reveal file in navigation, Obsidian подсветит файл на панели слева.
PCloud - Страницы можно преобразовать в html с помощью какого-нибудь SSG (static site generator) и закачать в Public Folder в PCloud. Html из общей папки рендерится в браузере без каких-либо банеров pcloud, т.е. это вполне подходящий хостинг.
Github Pages - Только один сайт на git-аккаунт. Только публичный доступ. Можно закачивать markdown формат и он автоматически будет сконвертирован в html.
Setting a Markdown processor for your GitHub Pages site using Jekyll
Netlify - Бесплатный хостинг html с очень гибкими натсройками деплоя. Умеет автоматически деплоить из гитхаб.
Publish your Obsidian Vault to your Digital Garden
Notenote.link - Publish your Obsidian notes with Jekyll for free!
Vercel - Аналог Netlify
Gatsby - Аналог Netlify
Creating a DIY Digital Garden with Obsidian and Gatsby
Все плагины для Obsidian - опенсорные, что позволяет проинспектировать их код перед установкой.
Advanced Tables - расширение для создания таблиц. Поддерживаются формулы) и экспорт в CSV
Editor Syntax Highlight - подсветка кода
Obsidian Git - push/pull из гита, автобэкап
Note Refactor - рефакторинг страниц (разделение на несколько, …)
Paste URL into selection - упрощенная вставка ссылок
Find unlinked files - поиск файлов, на которые уже нет ссылок
Hotkeys++ - полезные хоткеи
Shortcuts extender - полезные хоткеи
Meld Encrypt - шифрование текста
Obsidian Charts - графики
Vantage - Advanced search builder - продвинутый поиск с условиями
Note Folder Autorename - дабавляет команду, которая для текущей заметки создает папку, перемещает заметку в эту папку и следит за совпадением их имен при переименовании. Дополнительно можно испоользовать Folder Note Plugin, чтобы автоматически открывалась заметка при нажатии на папку.
Filename Heading Sync - автоматически добавляет первый заголовок в файл с именем файла и следит за их соотвествием при переименовании (только в режиме редактирования страницы). Плагин не совместим с YAML-метаданными, т.к. вставляет заголовок до блока с метаданными (issue)
Page Headings From Links - похожий функционал, но плагин менее функционален
Markdown Formatting Assistant - добавляет инструменты форматирования текста (есть функция окраски цветом)
Prettier Format - авто-форматирование разметки, чтобы было красиво
Markdown prettifier - авто-форматирует разметку, добавляет/апдейтит дату изменение заметки в YAML-метаданные по хоткею.
Recent Files - добавляет панель со списком последних открытых страниц (по сути дублирует окно Ctrl+O, с той лишь разницей, что панель может быть всегда открыта перед глазами)
Automatically Reveal Active File - подсвечивает открытый файл на панели файлов слева. Удобно при переходе между страницами по ссылке. Может конфликтовать с другими плагинами, например Recent Files, т.к. переводит фокус на себя.
Hotkeys for starred files and searches - позволяет задать хоткей для 9 избранных страниц
Convert url to preview (iframe) - позволяет автоматически вставлять iframe для ссылок на ютуб, т.е. встраивать видео в страницу.
Quick Switcher++ - добавляет обертку поверх стандартного окна Quick Switcher, позволяющую отображать заголовки и осуществлять навигацию по ним.
Copy button for code block - добавляет кнопку Copy в блоки кода
Footlinks - рефакторит все ссылки, переделывая их в Footlinks
Dataview - позволяет использовать vault как базу данных, делать выборку данных из md-страниц.
Obsidian Query Language - похожий на Dataview плагин, но вытягивает не данные из страниц, а сами страницы.
Wikilinks to MDLinks - конвертирует Wiki-links в обычные markdown линки и обратно.
Dangling links - добавляет панель, на которой отображаются все битые ссылки (только на ссылки, не вложения)
Text Expander - позволяет вставлять и выполнять код на python или shell-комманды прямо в тексте страницы.
Snippets plugin - похожий функционал, как у Text Expander
CSV Editor - редактор таблиц в формате CSV
Sort and Permute lines - сортировка строк по алфавиту
query2table - создает таблицу со списком страниц и значений из YAML-метаданных
Vault Changelog - автоматически добавляет changelog при изменении файлов
Footnote Shorcut - автоматически ставит номер в footnote-линках
Admonition - блоки текста Note, Warning, Info, Question, Bug и др.
LanguageTool - проверка грамматики
Buttons - позволяет добавлять в текст заметки кнопки, которые могут выполнять различные команды
Outliner - хоткеи для создания списков
Сode block from selection - добавляет хоткей для быстрого оформления текста в виде блока кода
Remember cursor position - запоминает положение курсора и скрола
Unique attachments - переименовывает вложения на основе хэш-функции
Consistent attachments and links - наводит порядок в библиотеке, делая ее более консистентной
Find and replace in selection - поиск и замена текста в выделенном тексте. Поддерживаются RegExp.
GitHub + Mermaid Chrome extension GitHub + Mermaid Firefox extension
oboe - Oboe is a Python command line tool made to convert an Obsidian vault into a vault of HTML files, with the goal of publishing them as static files. Publishing your vault automatically to GitHub Pages.
- WYSIWYG (в разработке)
- Более продвинутый визуальный редактор таблиц (как в typora и marktext)
- Скрывать папки/файлы определнного разрешения на панели с файлами, чтобы не наблюдать вложения
- Запоминать историю позиции курсора и двигаться по ней назад/вперед хоткеем
- Публикацию страниц в веб, например Github Gist с вложениями
- Автоматическое создание страницы с сылками на все страницы из папки, или другой вариант создания кастомной сортировки страниц
Чтобы добавить css поверх существующеего стиля, создаем css файл с произвольным именем в .obsidian\snippets и включаем его в настройках.
Пример, как сделать отступы к заголовкам:
.markdown-preview-view h1 {
padding-top: 70px;
padding-bottom: 5px;
}
.markdown-preview-view h2 {
padding-top: 10px;
}
.cm-s-obsidian .HyperMD-header-1 {
padding-top: 70px;
padding-bottom: 5px;
}
.cm-s-obsidian .HyperMD-header-2 {
padding-top: 10px;
padding-bottom: 5px;
}