Color blending shaders for gl-react and gl-react-expo.
Implementations from jamieowen/glsl-blend.
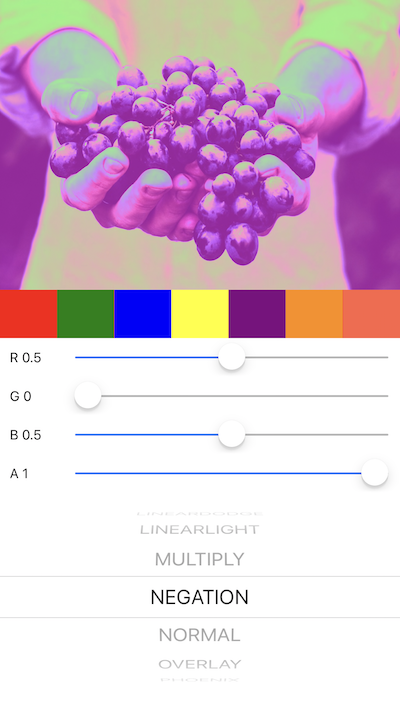
Check out the example React Native app in the examples folder.
cd examples/color-blending && npm install && npm start
gl-react Node component, don't expect an advance project. Before you start using it, check out the component in src/index.js, and make sure you understand what does this project can do for you.
npm install gl-react gl-react-color-blending --save
import { Surface } from 'gl-react-expo';
import ColorBlending from 'gl-react-color-blending';
// ...
<Surface style={{ width: WINDOW_WIDTH, height: 300 }}>
<ColorBlending
color={[0.1, 0.9, 0.1, 1]}
blendMode="blendAdd"
>
{{ uri: 'https://i.imgur.com/iPKTONG.jpg' }}
</ColorBlending>
</Surface>
color: must be a array with the length of 4 (RGBA format). Values must be a real value between 0 and 1.
blendMode is a string, one of the followings:
blendAddblendAverageblendColorBurnblendColorDodgeblendDarkenblendDifferenceblendExclusionblendHardLightblendHardMixblendLightenblendLinearBurnblendLinearDodgeblendLinearLightblendMultiplyblendNegationblendNormalblendOverlayblendPhoenixblendPinLightblendReflectblendScreenblendSoftLightblendSubstractblendSubtractblendVividLight
import ColorBlending, { blendNames, blendShaderCodes } from 'gl-react-color-blending';
blendNames: Every supported blend mode as an array of strings.
blendShaderCodes: Shader codes in plain text (glsl code). You can inject it to your own shader.
MIT