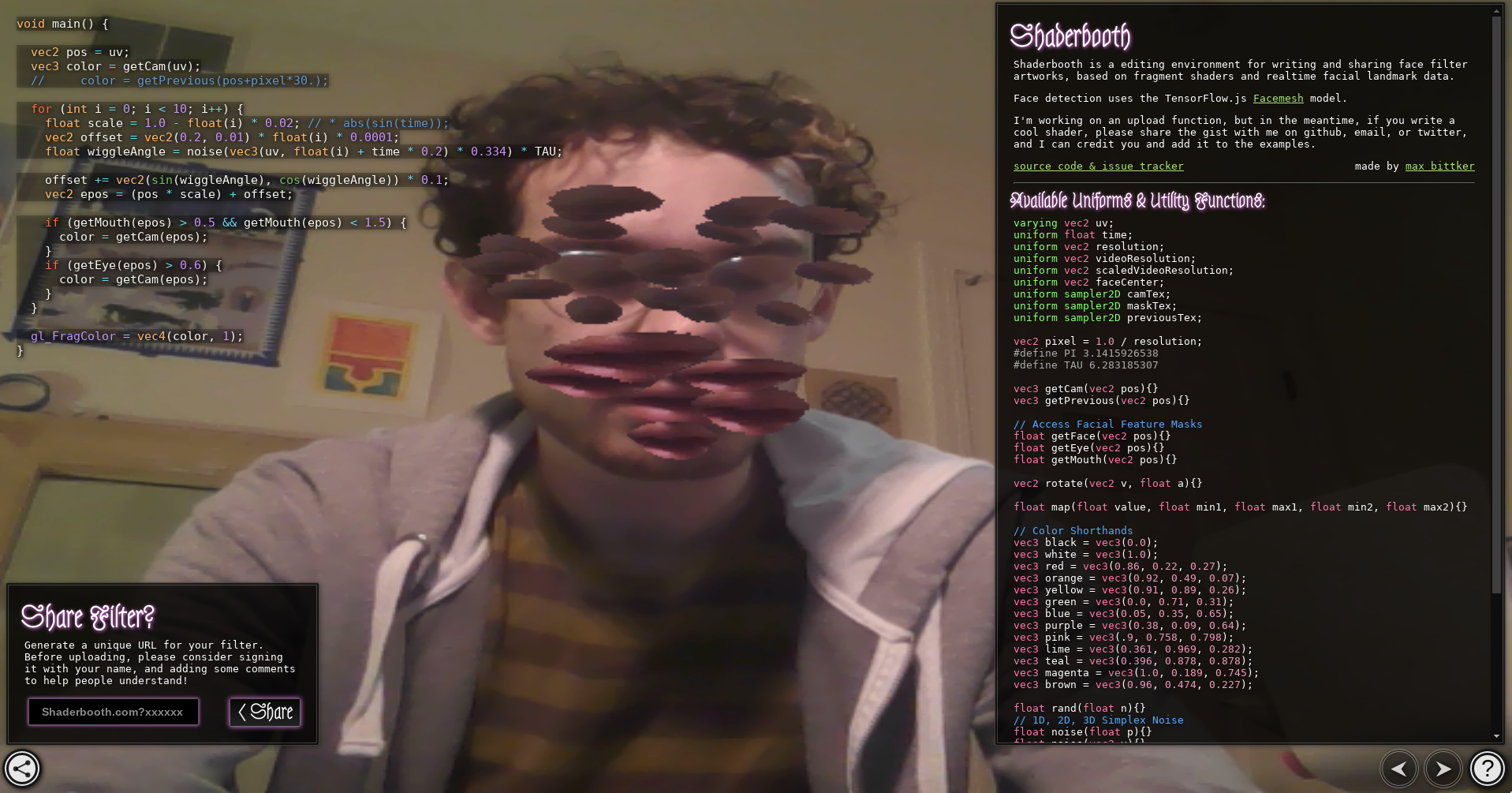
Shaderbooth is a browser based framework and editing environment for makeing and sharing sharing indie face filter artworks, Try it out at shaderbooth.com
Framework API provides realtime facial landmark data to a single fragment shader. Face detection uses TensorFlow.js Facemesh.
Olivia Jack's hydra
Shawn Lawson's The_Force (this tool is where I first learned to write shaders!)
Myron Krueger's Videoplace
Community of Shadertoy
macOS Photo Booth
It's also motivated by a frustration with owned creative ecosystems, like Spark AR instagram filters!
Todo:
- localstorage persist (& reset button?)
- revisit error
- codemirror typeahead (anyword-hint)
- 3x3
backend:
- browse examples
features:
- background subtraction.
- pass in more landmarks to shader.
- GPU based paint.js?
- custom textures
- texture editor