This is source code of UNA mobile apps for iOS and Android based on ReactNative.
Mobile apps need to have Nexus UNA app installed.
You need to have npm, react-native along with Android SDK and/or XCode installed to build apps.
After downloading source code, unpacking it, run:
npm install Then you can already try to run Andoid app with the following commands (Android emulator must be already running):
export ANDROID_HOME=/path/to/android/sdk
react-native run-androidor iOS app (on Max OSX only):
react-native run-ios
Lest assume that you want to rename app to Kookaburra and site name is kookaburra.io.
Then you need to change the following strings:
UNA.IO => Kookaburra
com.una.android => com.kookaburra.android
com.una.ios => com.kookaburra.ios
una.io => kookaburra.io
In the following files and some files need to be renamed:
App.js
app.json
android/app/src/main/res/values/strings.xml
android/app/src/main/java/com/una/android/MainActivity.java => android/app/src/main/java/com/kookaburra/android/MainActivity.java
android/app/src/main/java/com/una/android/MainApplication.java => android/app/src/main/java/com/kookaburra/android/MainApplication.java
android/app/src/main/AndroidManifest.xml
android/app/BUCK
android/app/build.gradle
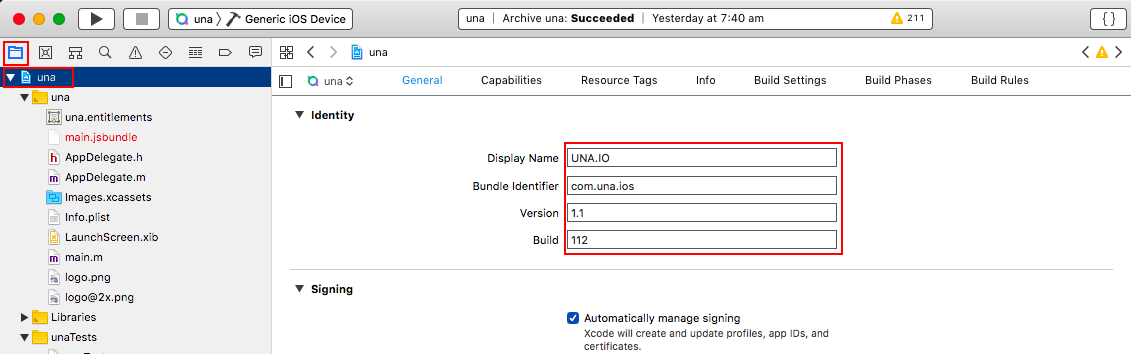
In XCode change the following (make sure to open una.xcworkspace):
It will change the following files (don't edit these files directly):
ios/una/Info.plist
ios/una.xcodeproj/project.xcworkspace/xcuserdata/alex.xcuserdatad/UserInterfaceState.xcuserstate
ios/una.xcodeproj/project.pbxproj
Change all images to your own in /img/ folder, leaving the same images dimensions.
To change launcher and icons for iOS and Android apps it's recommended to use special script, it can installed using the following command:
npm install -g yo generator-rn-toolboxThen you can generate launcher images using the following commands:
yo rn-toolbox:assets --splash ./img/background.png --android
yo rn-toolbox:assets --splash ./img/background.png --iosIcons for iOS app can be generated using the following command:
yo rn-toolbox:assets --icon ./img/icon.png --iosTo generate Icons for Android - export project (from /android/ folder) in Android Studio then:
- Right click on the app/res folder, then click on New and then click on Image Asset
- In the Icon Type field select Launcher Icons (Adaptive and Legacy)
- In the path field, select
logo_android.pngfile which is in/img/folder - Once done, click on the Next button and then on the Finish button