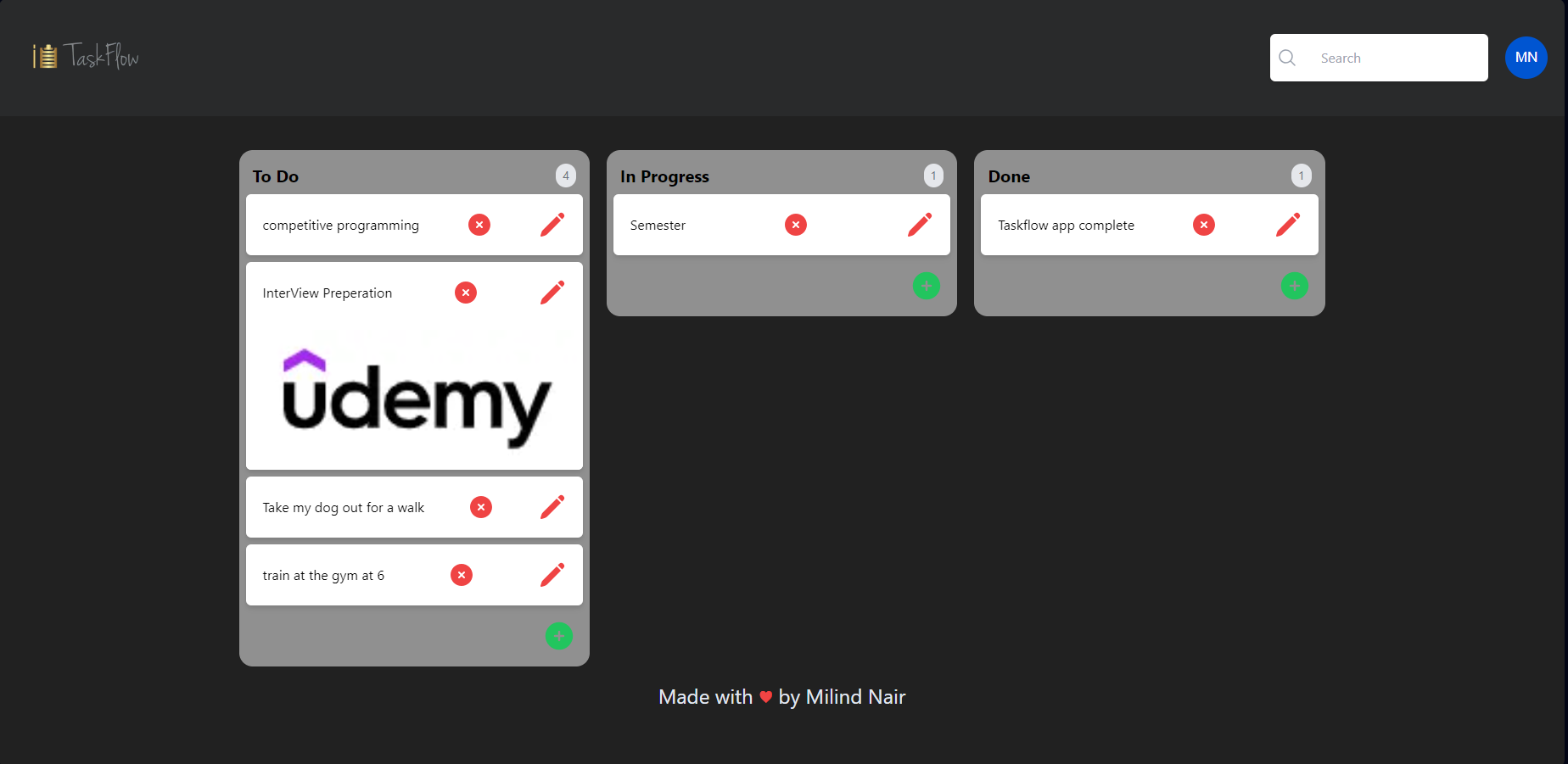
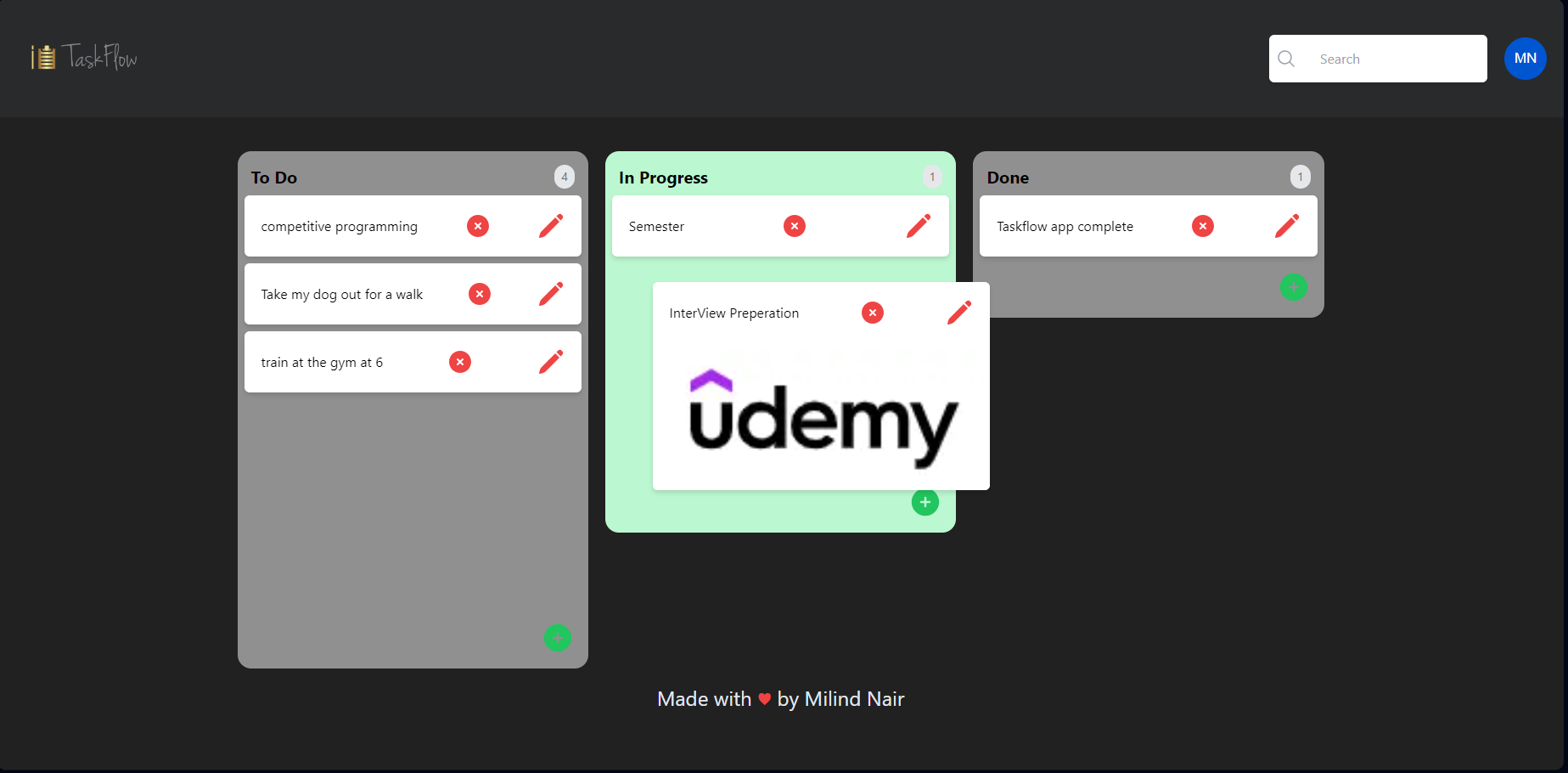
TaskFlow is a feature-rich, responsive Todo web application built using Next.js, Headless UI, TypeScript, Appwrite, and React Beautiful DnD. It offers a user-friendly interface with functionalities like search, delete, add, drag-and-drop, and edit tasks. TaskFlow makes managing your tasks a breeze!
View the live Website here https://taskflow-appwrite.netlify.app/
- Todo Management: Create, organize, and manage your tasks effortlessly.
- Search Functionality: Quickly find specific tasks using the search bar.
- Delete Tasks: Remove completed or unnecessary tasks with ease.
- Add New Tasks: Easily add new tasks to your list.
- Drag-and-Drop: Reorder tasks by simply dragging and dropping them.
- Edit Tasks: Edit
- Next.js
- Appwrite Cloud database
- Headless UI
- TailwindCss
First, run the development server:
npm run dev
# or
yarn dev
# or
pnpm devOpen http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying app/page.tsx. The page auto-updates as you edit the file.
This project uses next/font to automatically optimize and load Inter, a custom Google Font.
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.
You can check out the Next.js GitHub repository - your feedback and contributions are welcome!
The easiest way to deploy your Next.js app is to use the Vercel Platform from the creators of Next.js.
Check out our Next.js deployment documentation for more details.