Another simple, oneline, minimal, keyboard-centered Firefox CSS theme.
- Clone this repository or download the
userChrome.cssfile to your local machine - On Firefox, go to
about:config, click "Accept the Risk and Continue" and enabletoolkit.legacyUserProfileCustomizations.stylesheets - Go to
about:profiles, locate your profile under "This is the profile in use and it cannot be deleted" and open the directory - On the profile directory folder, open (or create) the folder
chrome - Copy the
userChrome.cssfile tochrome - Restart the browser to apply the theme
By default, all buttons and icons are hidden, except for the "Application Menu" (☰) button. This includes:
- The window control buttons (minimize, resize and close window)
- Backward and foward buttons
- Extensions button
- All tabs (⌄) button
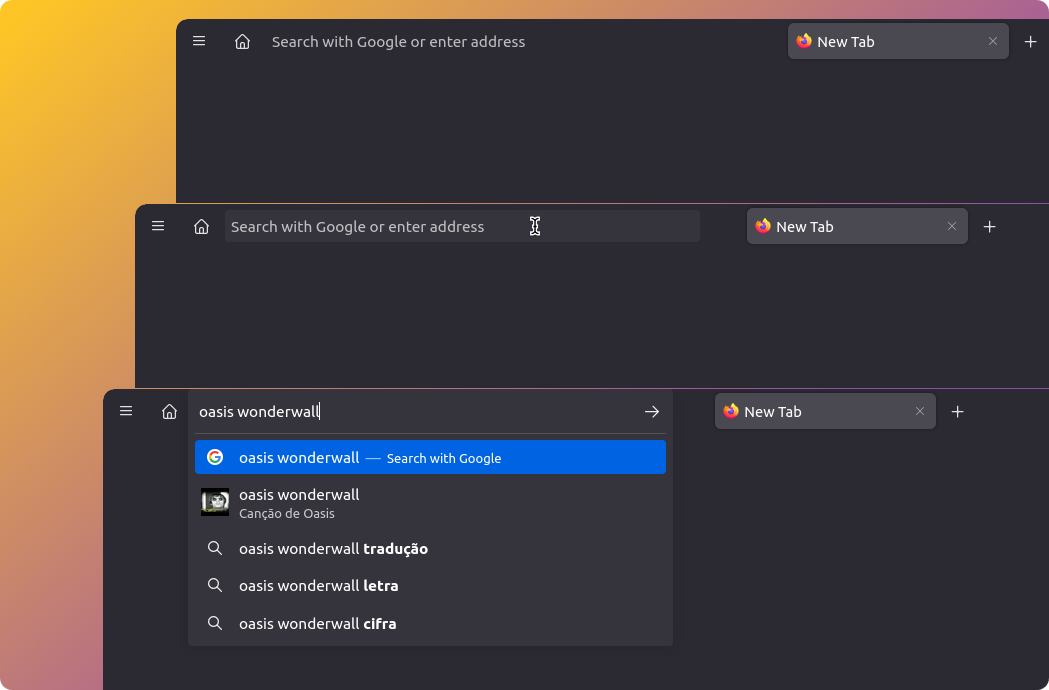
- "This time search with..." when searching in the url
- ALL URL bar icons (permissons, bookmarks, extension icon, picture-in-picture, tracking protection, reader mode and translations)
You can change the visibility of elements in the userChrome.css file, just delete or comment out the lines or blocks for the ones you want to see.
/* This is an ~example~ with code from the userChrome.css file */
/* Extensions button */
#unified-extensions-button {
/* display: none !important /* Makes the Extensions button visible */
}
/* URL bar icons */
#identity-permission-box,
/* #star-button-box, /* Makes only the Bookmarks (star) icon visible */
#identity-icon-box,
#picture-in-picture-button,
#tracking-protection-icon-container,
#reader-mode-button,
#translations-button
{
display: none !important
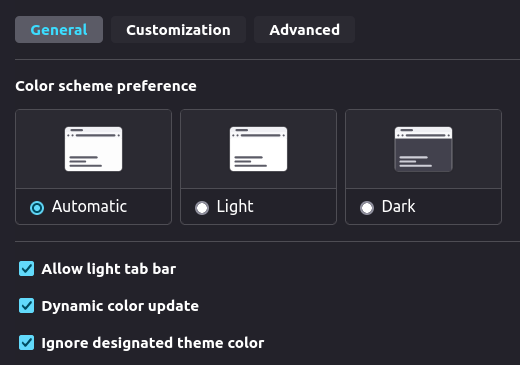
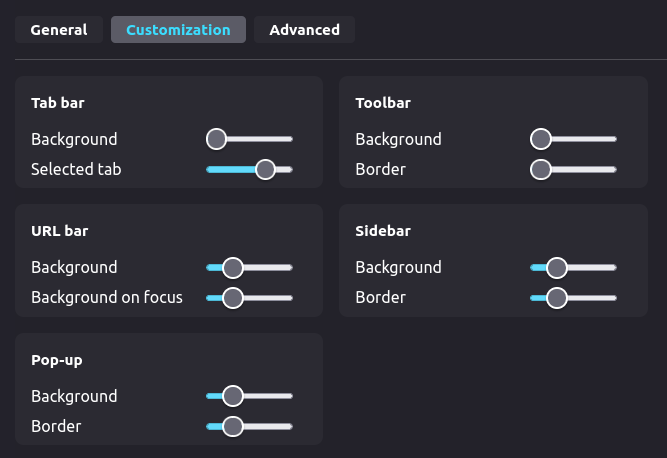
}You can use the Adaptative Tab Bar Color extension with the following settings:
This theme uses code snippets from JarnotMaciej/Essence 👈 Thank you~~ 🤗