Stay on the bleeding edge — join our GitHub Discussions! 🎉
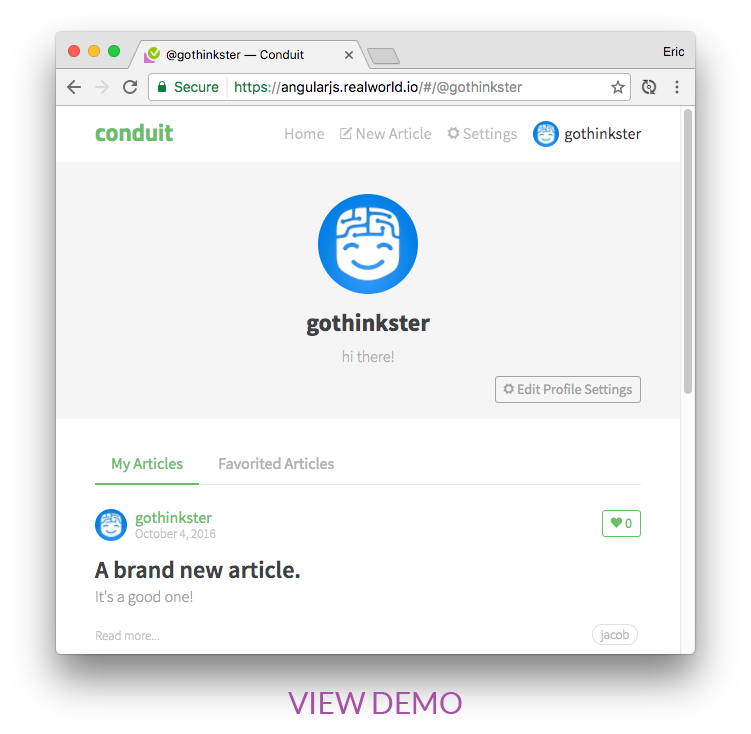
See how the exact same Medium.com clone (called Conduit) is built using different frontends and backends. Yes, you can mix and match them, because they all adhere to the same API spec 😮😎
While most "todo" demos provide an excellent cursory glance at a framework's capabilities, they typically don't convey the knowledge & perspective required to actually build real applications with it.
RealWorld solves this by allowing you to choose any frontend (React, Angular 2, & more) and any backend (Node, Django, & more) and see how they power a real world, beautifully designed fullstack app called "Conduit".
Read the full blog post announcing RealWorld on Medium.
Over 100 implementations have been created using various languages, libraries, and frameworks.
See the list of implementations on the CodebaseShow website >>>
Create a new implementation >>>
Or you can view upcoming implementations (WIPs).
Follow the instructions in the README of whatever frontend and/or backend repo's you want to get up and running.
Yup! We've built step-by-step tutorials for all of our stacks that teach you how to go from git init all the way to the production ready application. Start learning now >>>
Forks, tutorials, workshops, and other resources based on the RealWorld project:
- React+Redux / Node testing workshop by Kent C. Dodds
- Example repo showing the React+Redux and Node stacks working together w/ TDD
- Live recording of his workshop is available on YouTube
- RealWorld React/NodeJS E2E Tests by Anish Karandikar
- A repo showing how to wire React frontend with NodeJS backend for a RealWorld fullstack
- Includes E2E integration tests that use Chrome Puppeteer and Mocha and work with CI systems like Travis CI and CircleCI
- Also demonstrates usage of Greenkeeper for automatic dependency updates and Snyk for vulnerability monitoring
- Performance comparisons:
- "Introducing RealWorld 🙌" by Eric Simons
- Every tutorial is built against the same API spec to ensure modularity of every frontend & backend
- Every frontend utilizes the same hand crafted Bootstrap 4 theme for identical UI/UX
- There is a hosted version of the backend API available for public usage, no API keys required
- Interested in creating a new RealWorld stack? View our starter guide & spec
Gérôme Grignon - Maintainer
Gérôme is a Software Engineer at Sfeir. He's an open source enthusiast.
Manuel Vila - Maintainer
Manuel is an independent Software Engineer, creator of the Layr framework and the CodebaseShow website.
RealWorld would not be possible without the open source community continuously helping push the project forward. In addition, the former team was composed of:
Anish Karandikar - Core Maintainer
MathWorker, ex-Google, ex-Computational Fluid Dynamicist, forever lover of tech & humanities ❤️
Cameron Chapman - Core Maintainer
Cameron Chapman is a Software Engineer at FanThreeSixty. He's an open source enthusiast and is helping to teach a local web development boot camp at Kansas University.
Eric Simons - Founder/Maintainer
Eric is a Software Engineer, UI Designer, and author of many technical books & tutorials. He oversees the project direction, maintenance and organizes the planning and development efforts of the team.
Albert Pai - Founder/Maintainer
Albert is a Software Engineer, DevOps ninja, and author of many technical books & tutorials. He oversees the project direction, maintenance and organizes the planning and development efforts of the team.
Thinkster - Funding/Support
Thinkster creates high quality resources that help Javascript developers succeed. The RealWorld project wouldn't exist without their funding, so please consider investing in a Pro subscription to help support us!
James Brewer - Admin
James is a Software Engineer at Square and a contributor to the Django project. He created & maintains the RW Django codebase and continually provides guidance for the RealWorld project itself.
Sandeesh S. - Admin
Full stack developer, Laravel enthusiast, Digital marketing specialist and an avid gamer.
RealWorld wouldn't be possible without the help of the open source community reviewing codebases, creating new app implementations, and many other tasks that help push this project forward. We especially appreciate the OSS leaders who have helped contribute to RealWorld:
- Dan Abramov (creator of Redux) for helping spark the initial idea, getting the Redux community involved, as well as graciously taking the time to provide feedback on the Redux codebase
- Max Lynch (creator of Ionic) for taking the time to provide guidance in the early days of this project
- Addy Osmani (creator of TodoMVC) for helping spark the initial idea and his amazing work with TodoMVC
- TodoMVC (team & contributors) for their exemplary & successful work; their project & org has been an invaluable analogy for us as we've built out RealWorld
- James Brewer (docs contributor to Django) for countless brainstorming sessions, helping name this project, and creating the Django codebase + tutorial
All of the codebases are MIT licensed unless otherwise specified.