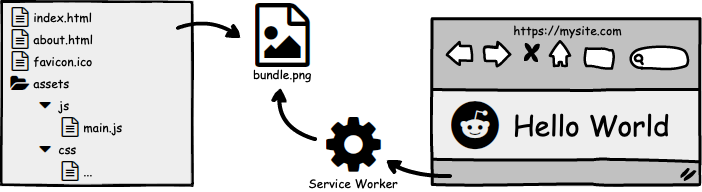
Web2Img is a tool to bundle your web files into a single image, and extract them via Service Worker at runtime.
You can use image hosting sites as free CDNs to save bandwidth costs.
Try It Online: https://etherdream.github.io/web2img/
OR: https://etherdream.com/web2img/ (latest)
demo.mp4
Demo: https://fanhtml5.github.io
Target Files: https://github.com/fanhtml5/fanhtml5.github.io (only 2 files)
Source Files: https://github.com/fanhtml5/test-site
Q: What if JavaScript is disabled?
A: Unfortunately, the page can't be displayed. You can add a fallback in 404.html such as:
<noscript>
<meta http-equiv=Refresh content="0;url=FALLBACK_URL">
</noscript>
<script src=/x.js></script>Q: What if the browser doesn't support Service Worker?
A: Same as above. The program will read the contents of <noscript> and render them.
Q: Is free CDN safe?
A: Yes, the program will verify the data integrity.
Q: Is free CDN stable?
A: Not sure, but you can provide multiple URLs to improve stability.
Q: Can any free CDN be used?
A: No, CDN must enable CORS, allow empty referrer and "null" origin (or real value).
Q: Would it be better to optimize the image before uploading?
A: If the server will re-encode the image, it makes no difference.
Q: Why use 404.html?
A: It's an easy way to intercept any path.
Q: How to update files?
A: Just overwrite x.js, the client polls this file every 2 minutes.
Q: Will new features be added?
A: This project is just an experiment, there is a new project named freecdn which is much more powerful. (better docs will be released soon)
MIT