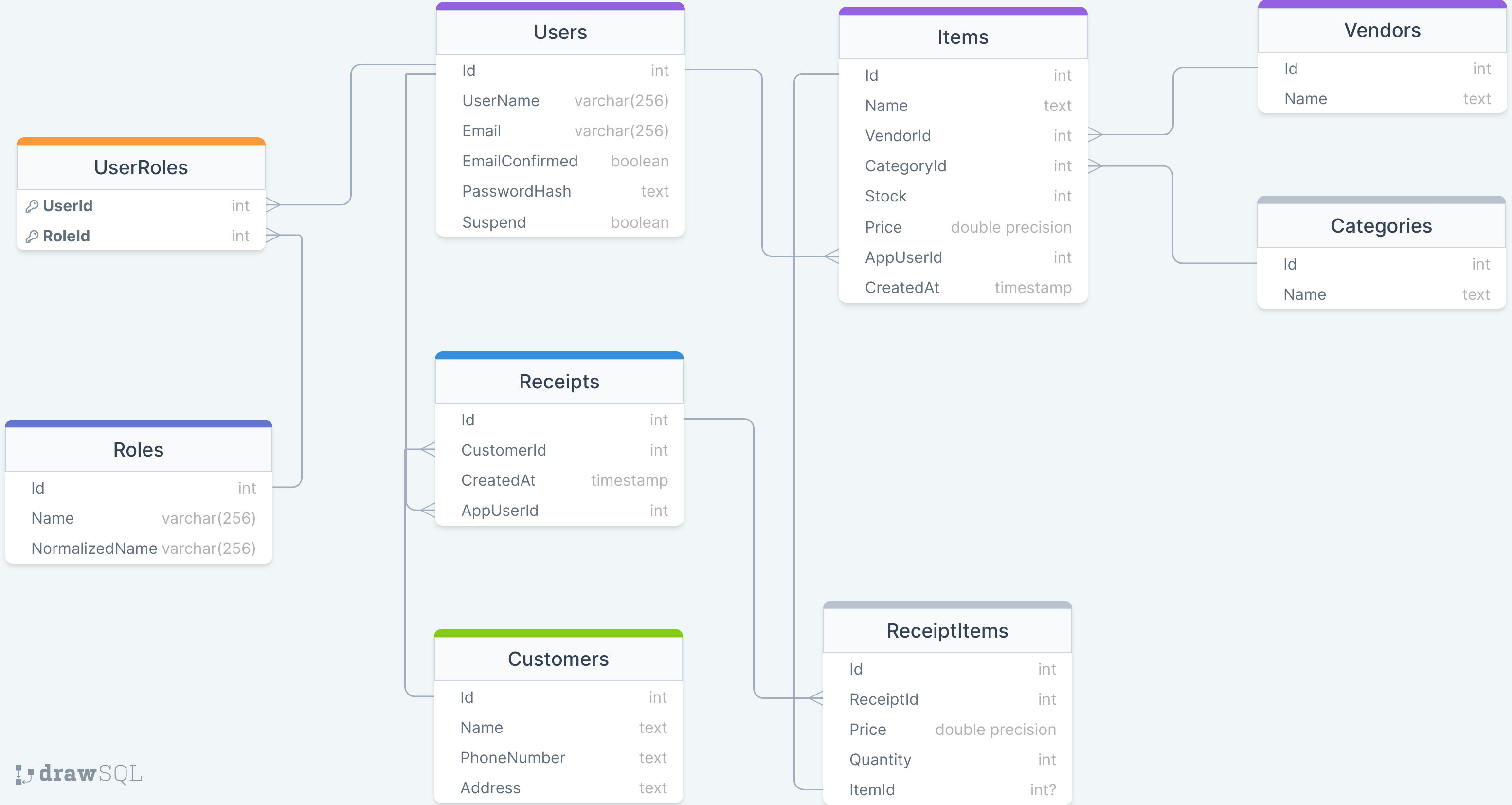
Nexus is a Point of Sale (POS) system built with C# and modern web technologies like ASP.NET Core 8.0 Web API with Entity Framework Core for data access and Identity endpoints for authentication. The frontend is built with ReactJS and libraries like React Query and React Router.
- User Management (users with SuperAdmin role only):
- Create admin accounts
- Suspend admins
- Inventory Management:
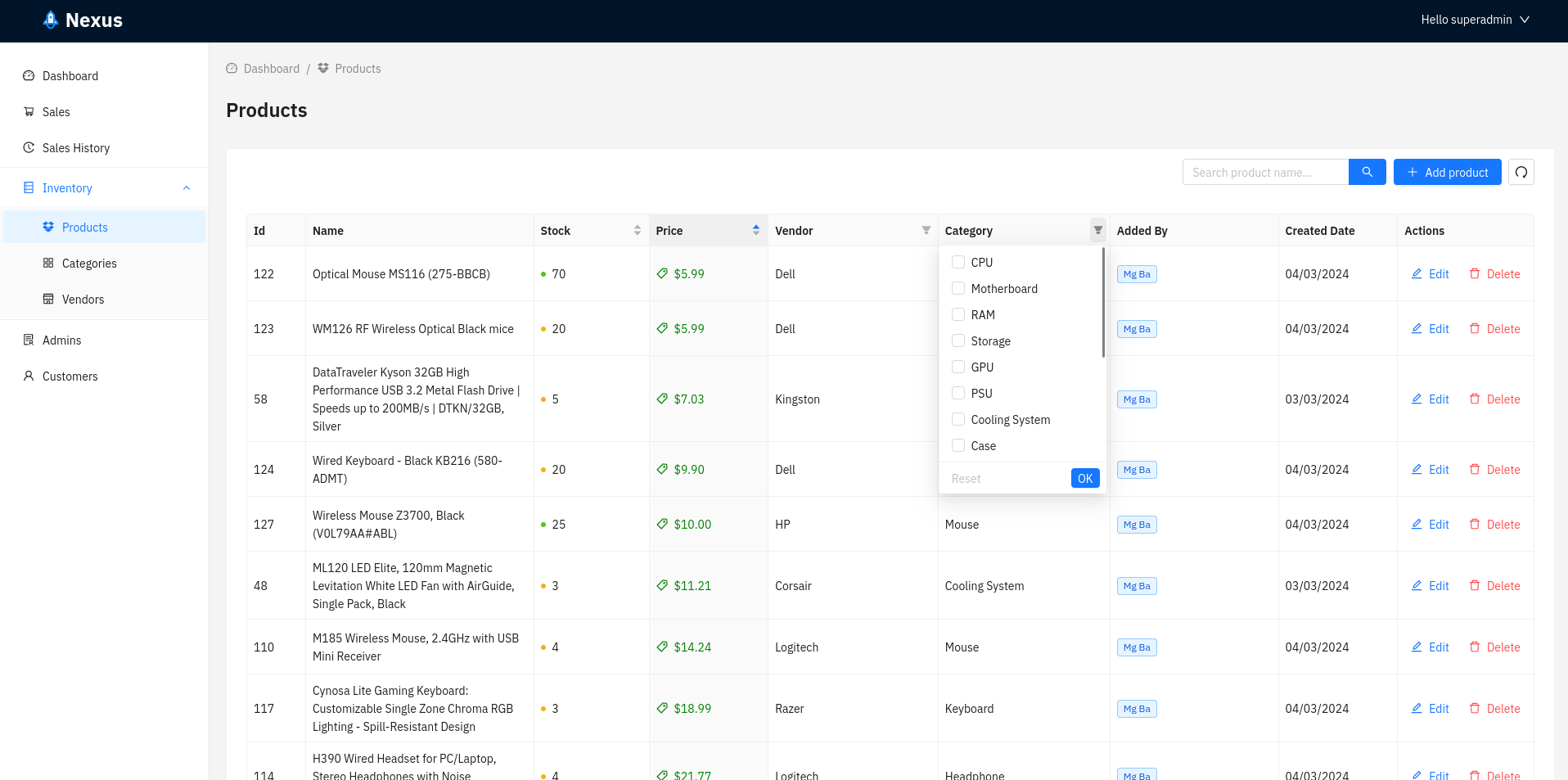
- Create, read, update, and delete (CRUD) products
- Create, read, update, and delete (CRUD) categories
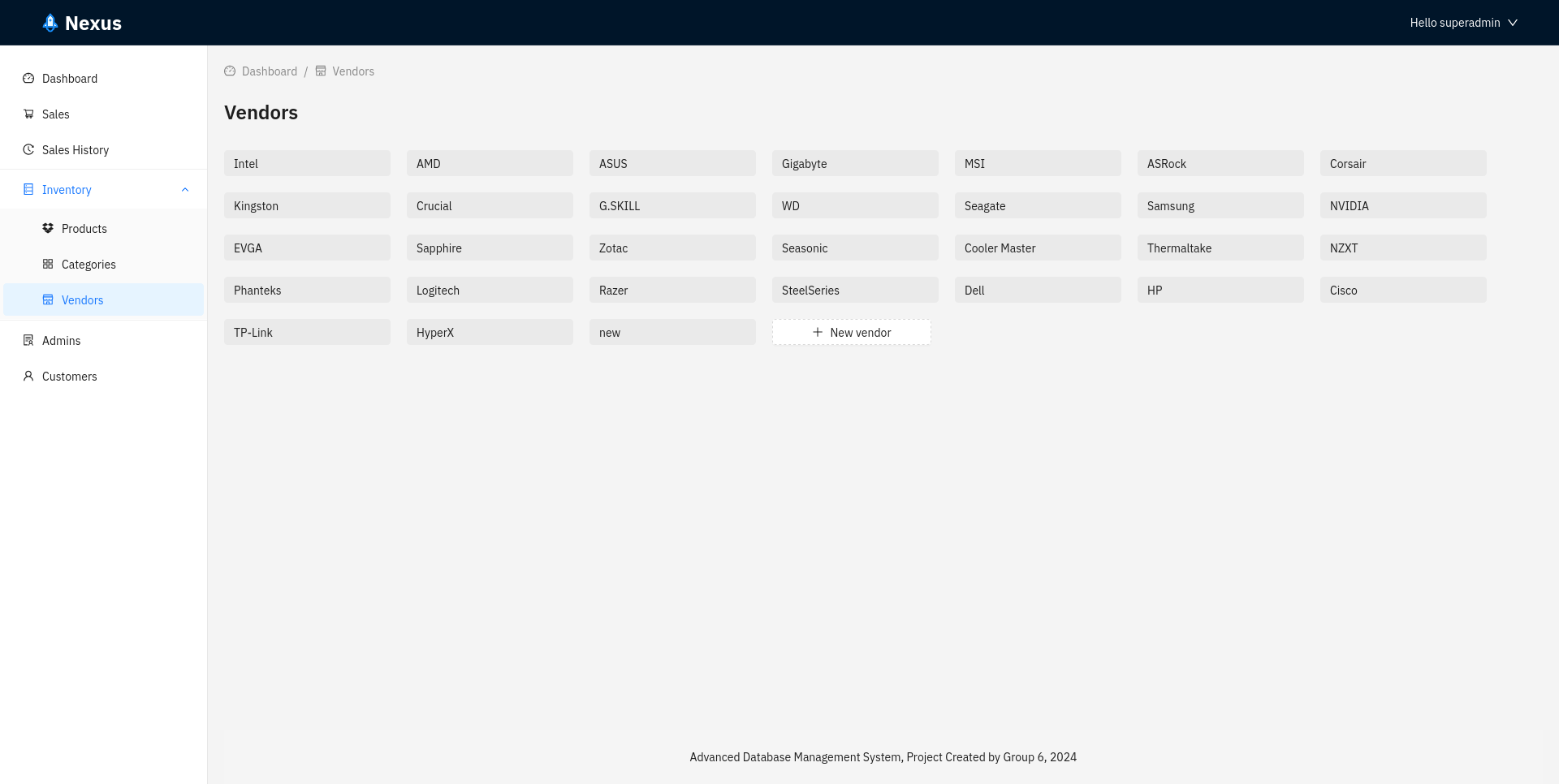
- Create, read, update, and delete (CRUD) vendors
- Account Management:
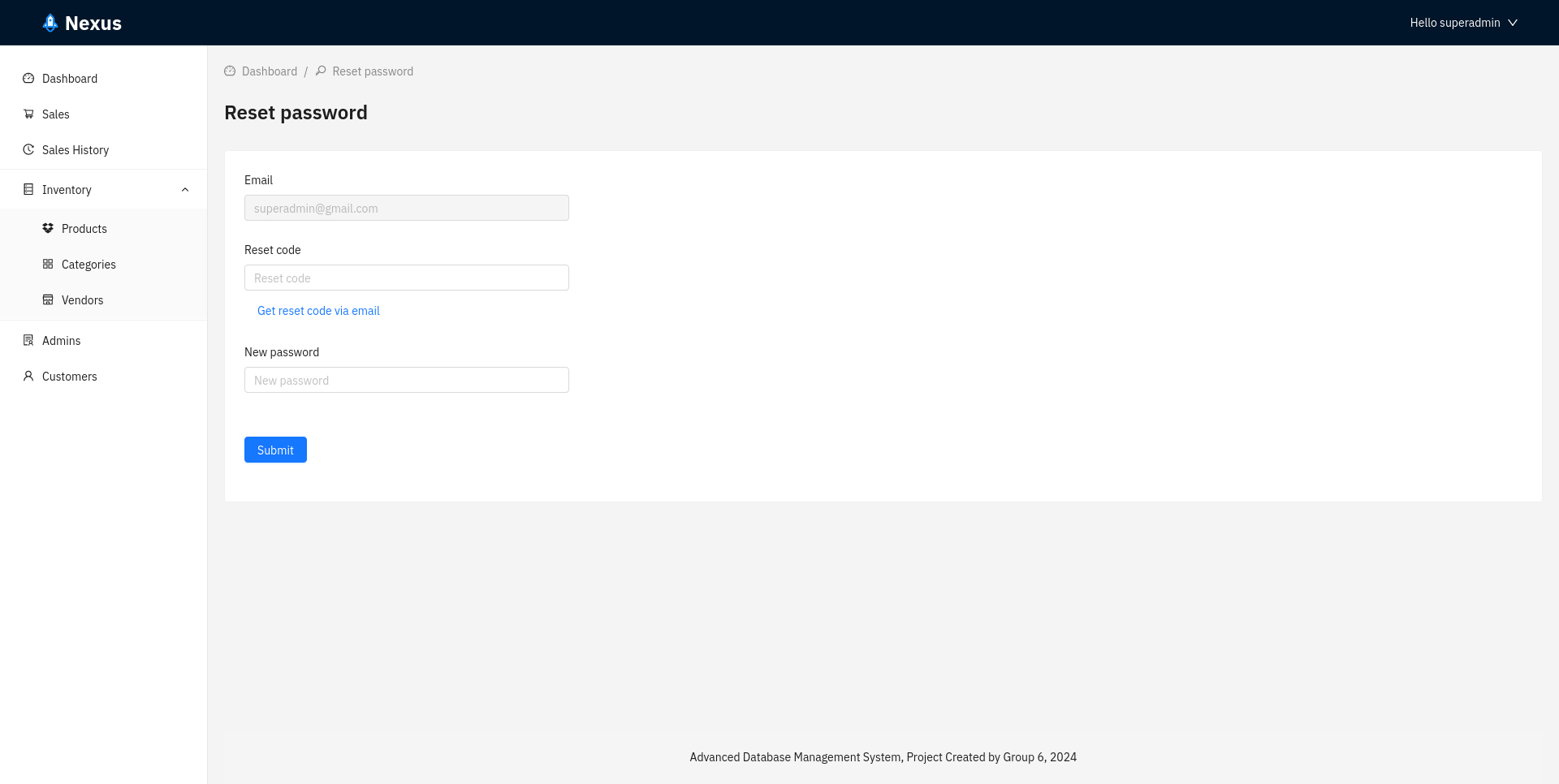
- Reset password
- Forgot password functionality
- Confirm email address
- Sales Management:
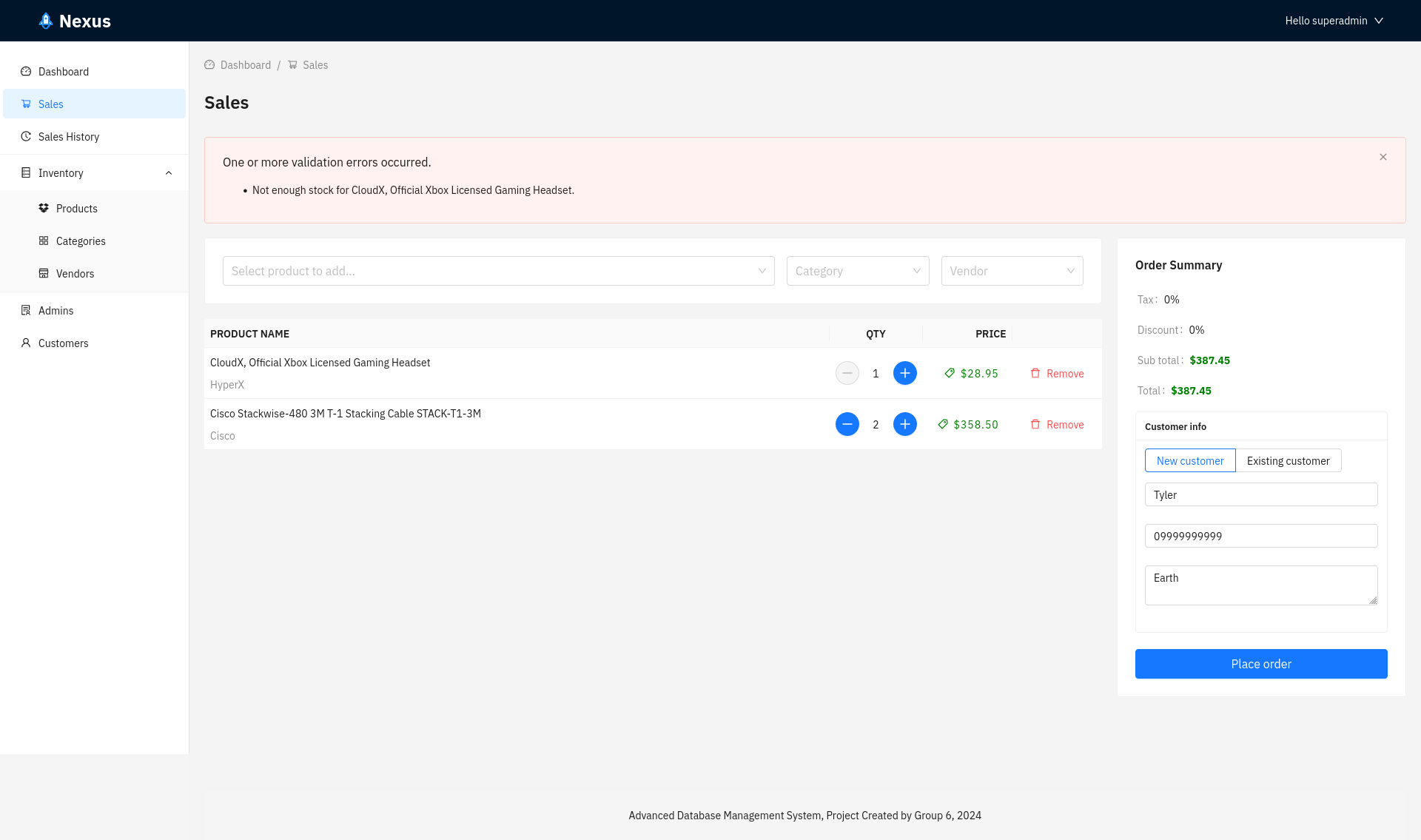
- Make sales
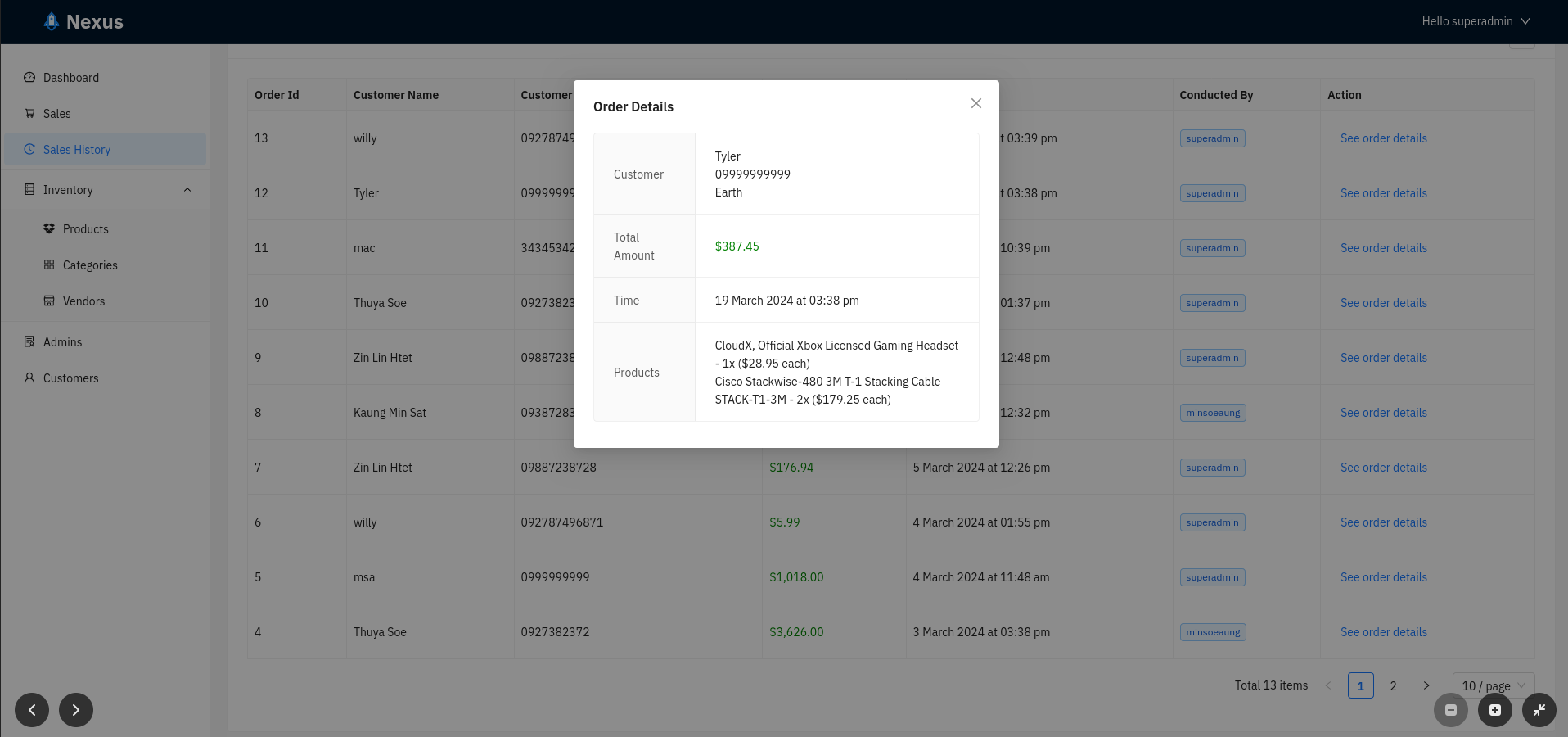
- View sales history
- Customer Data:
- View customer data (includes information collected during sales)
- General Features:
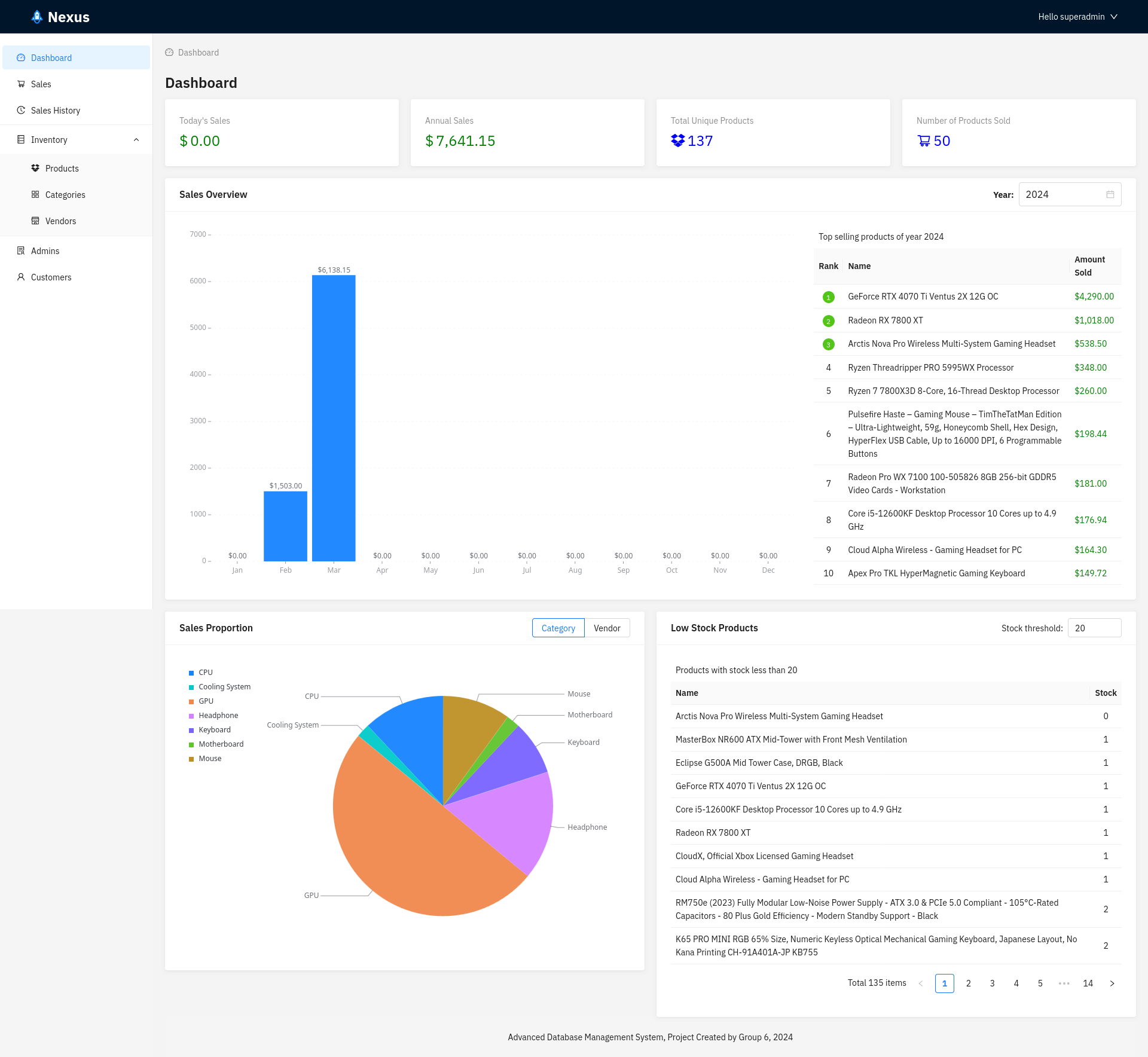
- View dashboard (provides insights into sales data)
- ASP.NET Core Web API (8.0)
- Entity Framework Core
- Microsoft Identity Platform
- ReactJS
- React Query
- React Router
- Ant Design
Need to Have:
.NET 8.0
Node.js (v20 on my machine)
PostgreSQL (v15.4 on my machine)
git clone https://github.com/minsoeaung/nexus-pos/
- Create a PostgreSQL database for the application.
- And update the "connectionString" value in Backend/appsettings.json with your database connection details or set it
through dotnet user secrets
- In Backend folder,
dotnet user-secrets set "Psql:connectionString" "Host=localhost;Port=5432;Database=<database_name>;User Id=<username>;Password=<password>;Include Error Detail=true"
- In Backend folder,
- And update the "connectionString" value in Backend/appsettings.json with your database connection details or set it
through dotnet user secrets
- Create or use existing gmail account for the app to be able to send email
- Update "Mail", "DisplayName", and "Password" in Backend/appsettings.json
- In Backend folder,
dotnet restore
- In Frontend folder,
npm install
- In Backend folder,
dotnet run
- In Frontend folder,
npm run dev
- Now, can use the application on
http://localhost:3000/ - With these initially generated accounts
- username: superadmin, password: password
- username: admin, password: password
- All logics within the controller.
- Both access and refresh tokens are stored in localStorage.