Esse é o código fonte do site da comunidade DEVPIRA.
Assim como a comunidade, nosso site também é aberto ao compartilhamento e a construção colaborativa.
Consulte a sessão de como Contribuir para envolver-se com o desenvolvimento.
Você também pode se interessar no Open Design do site da comunidade
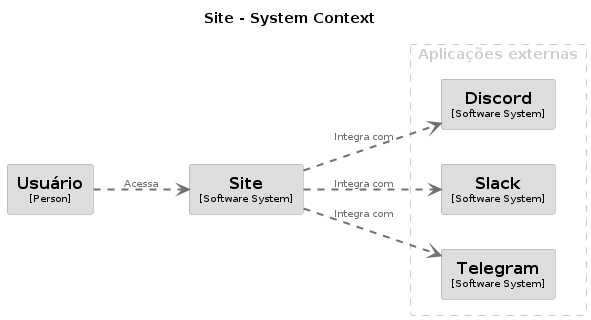
O site concentra informações sobre a comunidade, iniciativas, eventos, vagas...
A maior parte das funcionalidades se concentram no próprio site.
Para alguns casos, fazemos integrações com outros canais da comunidade como ilustrado em "Aplicações externas".
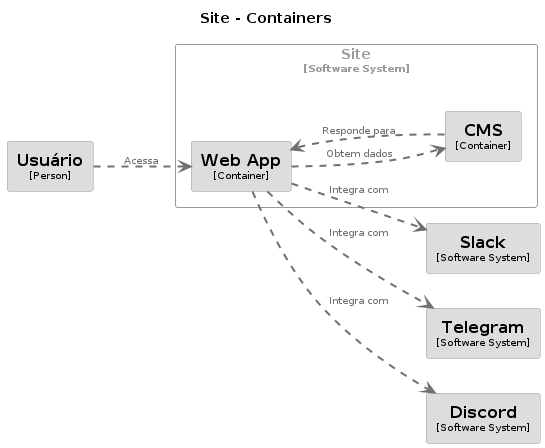
O site é basicamente composto de um Web App.
Os dados são providos dinamicamente para o CMS. Em alguns casos, o CMS dispara chamadas webhook de volta para o site. Usamos esse mecanismo para fazer integrações.
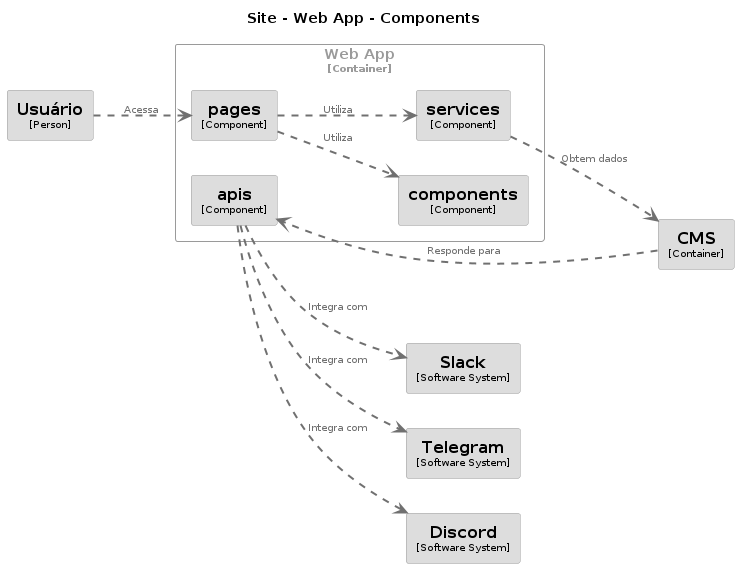
O Web App é organizado em algumas partes:
- pages: onde se concentram as páginas que os usuários acessam;
- components: são os blocos de construção das páginas. São customizações sobre os componentes da biblioteca MUI para se alinharem ao design proposto;
- services: são classes que fazem interface com o CMS e alimentam as páginas com dados;
- apis: para alguns cenários, como recebimento de formulários ou ouvir requisições webhook, fazemos uso de APIs.
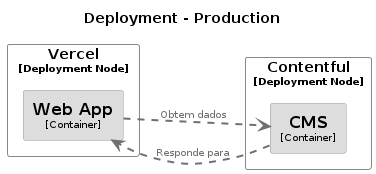
Nossa aplicação é implantada no Vercel e usa Contentful como CMS.
Nós escolhemos desenvolver o site em NextJs, um framework sobre ReactJs. Essa escolha vem do conhecimento do time inicial do projeto.
Escolhemos o Contentful - um CMS - de backend como forma de acelerar o desenvolvimento.
Para executar o projeto:
yarn
yarn devA aplicação estará acessível em http://localhost:3000.
Usamos o ESLint para a manutenção dos padrões de código do ReactJS e NextJS.
Para certificar-se de que seu código segue o mesmo estilo do restante do projeto, siga os passos abaixo (Para desenvolvimento via VS Code):
npx husky add .husky/pre-commit "yarn lint"Escolhemos git-flow para nosso fluxo de desenvolvimento.
Para novas funcionalidades, inicie uma feature;
Para correções, inicie um bugfix;
Ao finalizar o desenvolvimento, abra um Pull Request para a branch develop.
Ao término do trabalho, abra um Pull Request para develop.
As implantações acontecerão quando o código for integrado à main, depois do fluxo de validação.
Consulte nosso guia de contribuição =)
|
|
|
|
|
| @abpaula77 | @fabiobaldins | @lucastangi | @murilobeltrame |
| Dev | Product | UX | Dev | Infra | Adm |
Consulte nosso Código de Conduta.
O Site da comunidade DEVPIRA está licenciado pela MIT License. Para mais informações, consulte nossa Licença.