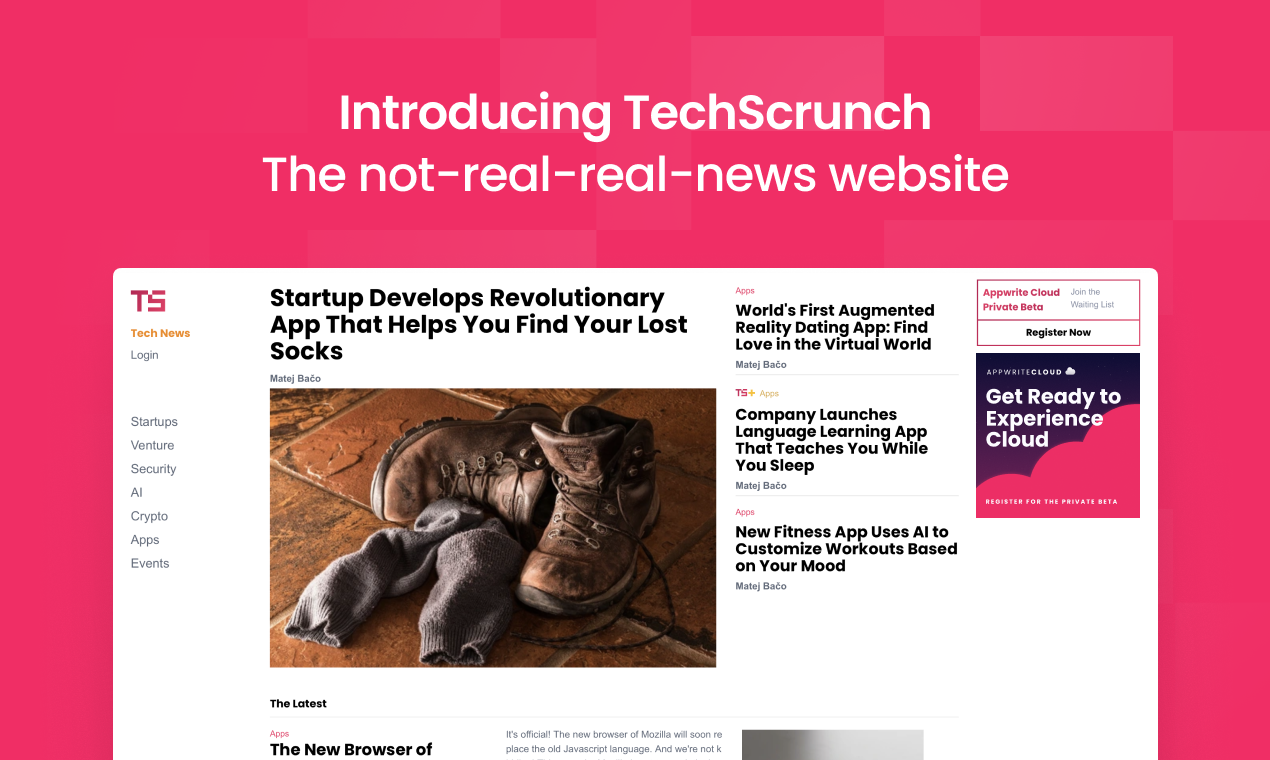
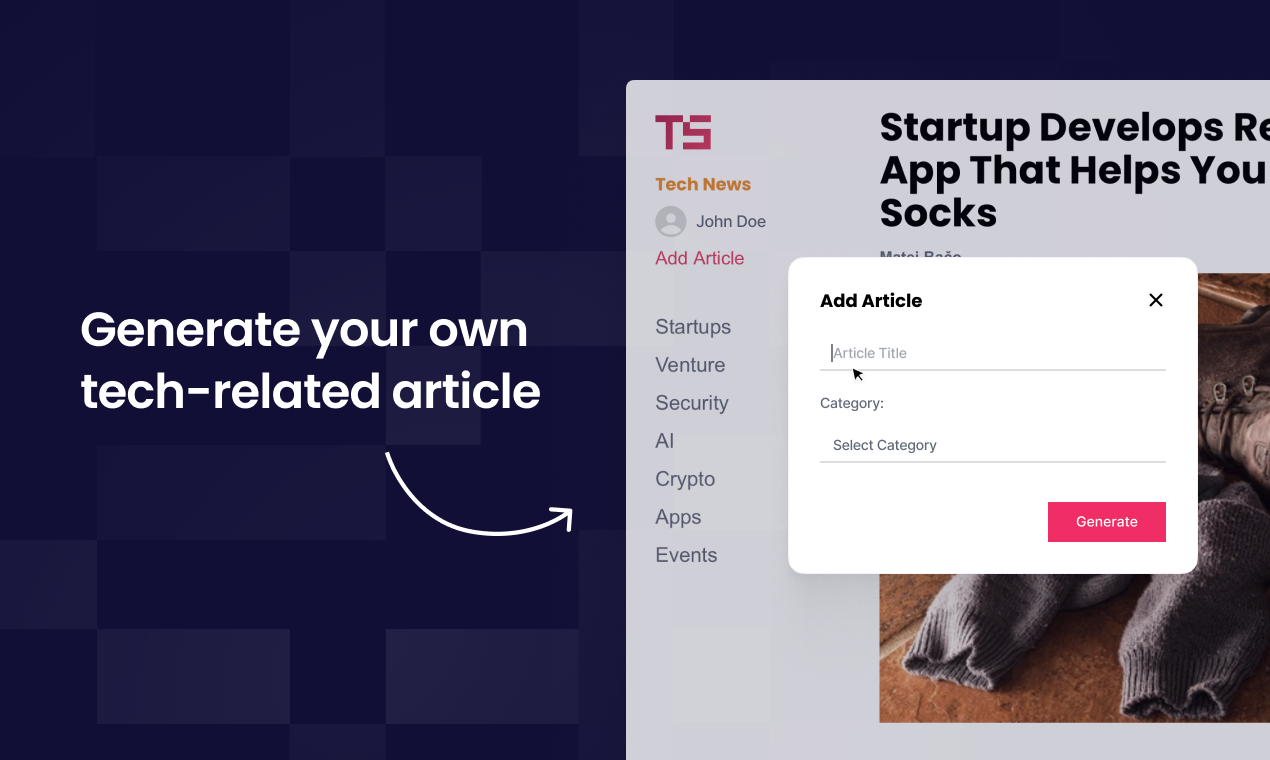
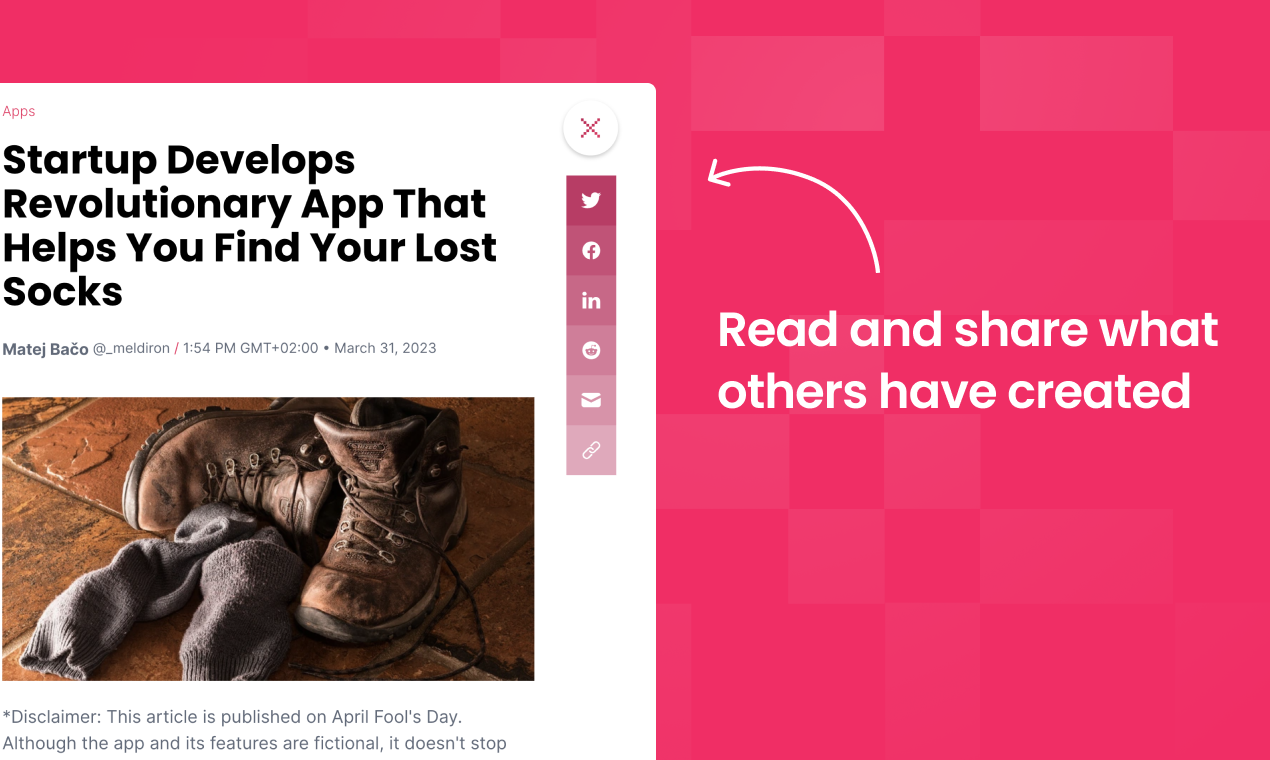
Very relAIble open source alternative for TechCrunch.
- Setup Appwrite server
- Create project
techCrunchs - Install Appwrite CLI
- Login with
appwrite login - Enter
cd appwrite - Deploy initial setup and seeds
sh seed.sh - Set variables on deployed functions. There is
appwrite/functionsfolder for each function. They all haveREADME.mddescribing what variables they need - Setup
GitHubOAuth provider
- Install libraries
npm install - Update
endpointinsrc/lib/AppwriteService.ts(Appwrite endpoint from server setup) - Start server
npm run dev
- Deploy frontend and backend on the same domain. For example,
techscrunch.devandappwrite.techscrunch.dev - Add frontend hostname as a platform in the Appwrite project
All moderation can be done in Appwrite Console.
To contribute to styles, update SCSS files in src/lib/styles. For state management, we use Svelte stores in src/lib/stores, and all Appwrite communication is kept in src/lib/AppwriteService.ts. To prevent code duplication, we make components out of reusable blocks in src/lib/components.
When contributing to backend-related logic, sync up appwrite/appwrite.json by running the appwrite init commands in the appwrite folder. Also, make sure to keep appwrite/seeds.json up to date with seeding logic for collections and buckets.
Everything you need to build a Svelte project, powered by create-svelte.
If you're seeing this, you've probably already done this step. Congrats!
# create a new project in the current directory
npm create svelte@latest
# create a new project in my-app
npm create svelte@latest my-appOnce you've created a project and installed dependencies with npm install (or pnpm install or yarn), start a development server:
npm run dev
# or start the server and open the app in a new browser tab
npm run dev -- --openTo create a production version of your app:
npm run buildYou can preview the production build with npm run preview.
To deploy your app, you may need to install an adapter for your target environment.