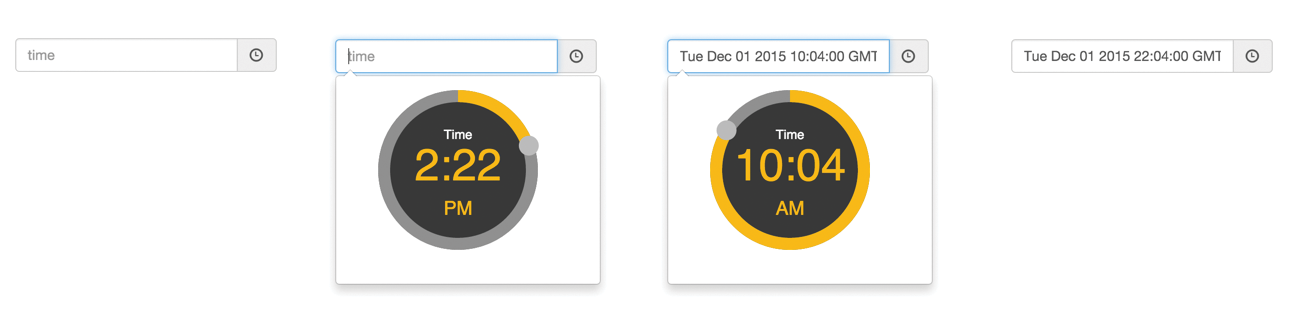
circular slider for selecting time
Dependecies: angular, moment, angular moment, d3, bootstrap and jquery.
bower install angular-ui-timepicker
Include the javascript and css files:
<script src="jquery.min.js"></script>
<script src="boostrap.min.js"></script>
<script src="d3.min.js"></script>
<script src="moment.min.js"></script>
<script src="angular.min.js"></script>
<script src="angular-moment.min.js"></script>
<script src="angular-ui-timepicker.min.js"></script>
<link rel="stylesheet" href="boostrap.min.css">
<link rel="stylesheet" href="angular-ui-timepicker.css">Use in your html:
<div class="input-group">
<input class="form-control" ui-timepicker ng-model="mydatetime" type="text" placeholder="time" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-time"></span>
</span>
</div>Configuration information can be found on the project home page.
All upcoming features and issues can be tracked at waffle.io.
This is a large rewrite and packaging of @zarknight. Additional thanks go to @eonasdan for his work on interactive popovers on inputs without losing focus.