| page_type | languages | products | description | urlFragment | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
sample |
|
|
Tutorial: Enable your React single-page application to sign-in users, call the Graph API and deploy on Azure |
ms-identity-javascript-react-tutorial |
Tutorial: Enable your React single-page application to sign-in users and call APIs with the Microsoft identity platform
The Microsoft identity platform, along with Azure Active Directory (Azure AD) and Azure Azure Active Directory B2C (Azure AD B2C) are central to the Azure cloud ecosystem. This tutorial aims to take you through the fundamentals of modern authentication with React, using the Microsoft Authentication Library for React (MSAL React).
We recommend following the chapters in successive order. However, the code samples are self-contained, so feel free to pick samples by topics that you may need at the moment.
⚠️ This is a work in progress. Come back frequently to discover more samples.
ℹ️ Samples in this tutorial use functional React components. If you want to use MSAL React with class-based React components, see: Docs: Class Components
- Node.js v14 LTS or later
- Visual Studio Code
- A modern web browser (to use popup experience during sign-in and token acquisition, your browser should allow popups.)
Please refer to each sample's README for sample-specific prerequisites.
- jwt.ms for inspecting your tokens
- Fiddler for monitoring your network activity and troubleshooting
- Check MSAL.js FAQ and MSAL React FAQ for your questions
- Follow the Azure AD Blog to stay up-to-date with the latest developments
Please refer to each sample's README for sample-specific recommendations.
Alternatively, choose below the sample you want to review.
 |
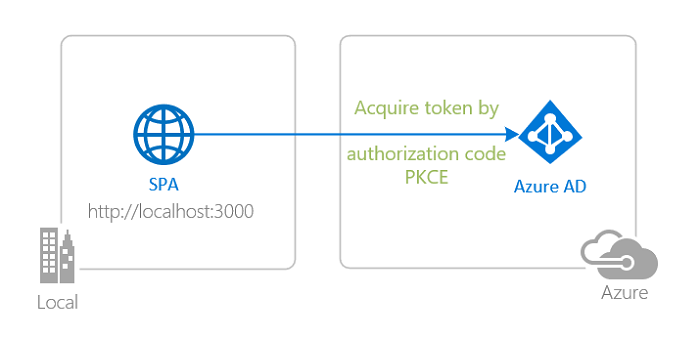
Sign-in with Azure AD Sign-in your users with the Azure AD and learn to work with ID Tokens. Learn how single sign-on (SSO) works. Learn to secure your apps to operate in national clouds. |
 |
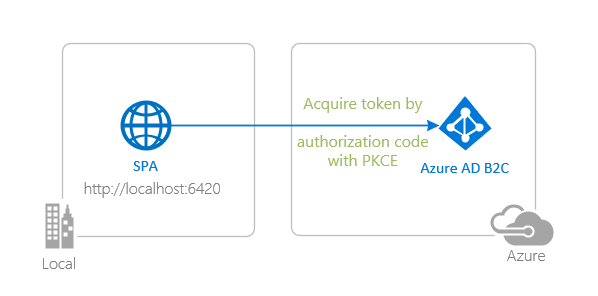
Sign-in with Azure AD B2C Sign-in your customers with Azure AD B2C. Learn to integrate with external social identity providers. Learn how to use user-flows and custom policies. |
 |
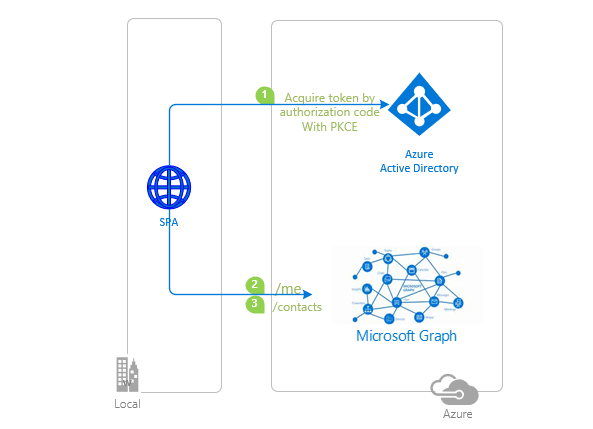
Get an Access Token from Azure AD and call Microsoft Graph Authenticate your users and acquire an Access Token for Microsoft Graph and then call the Microsoft Graph API. Handle Continous Access Evaluation (CAE) events. |
 |
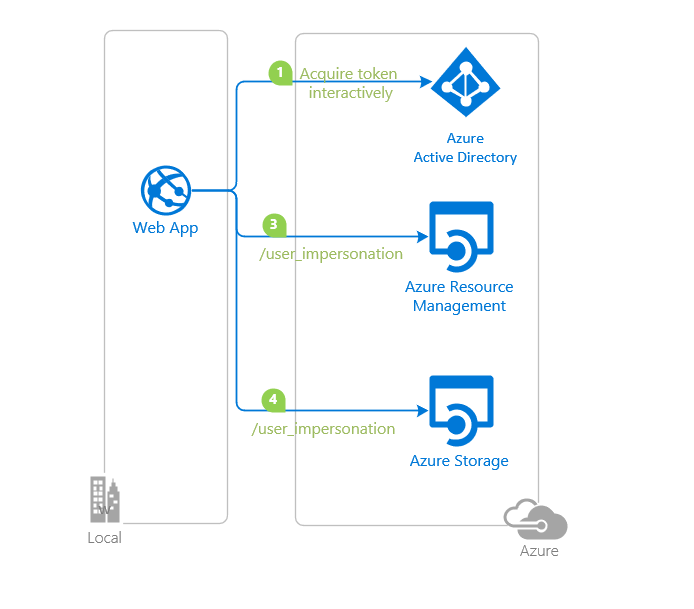
Get an Access Token from Azure AD and call Azure REST API and Azure Storage REST API Authenticate your users and acquire an Access Token for Azure Management Resource and Azure Storage then call the Azure REST API and Azure Storage REST API. |
 |
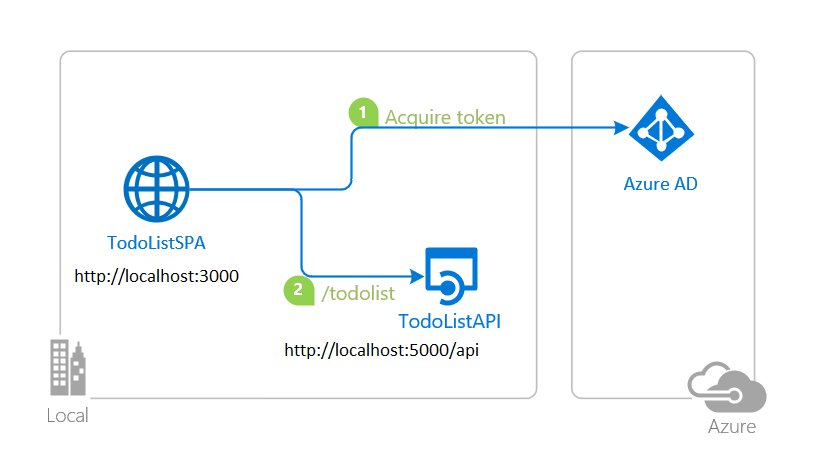
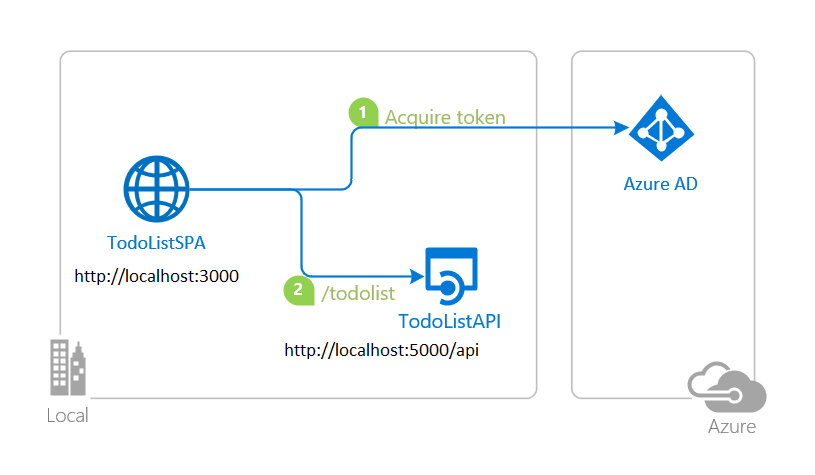
Protect and call a web API on Azure AD Protect your web API with the Azure AD. Use a client application to sign-in a user, acquire an Access Token for your web API and call your protected web API. |
 |
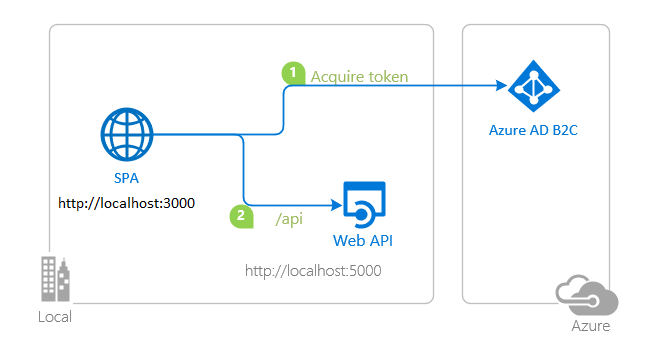
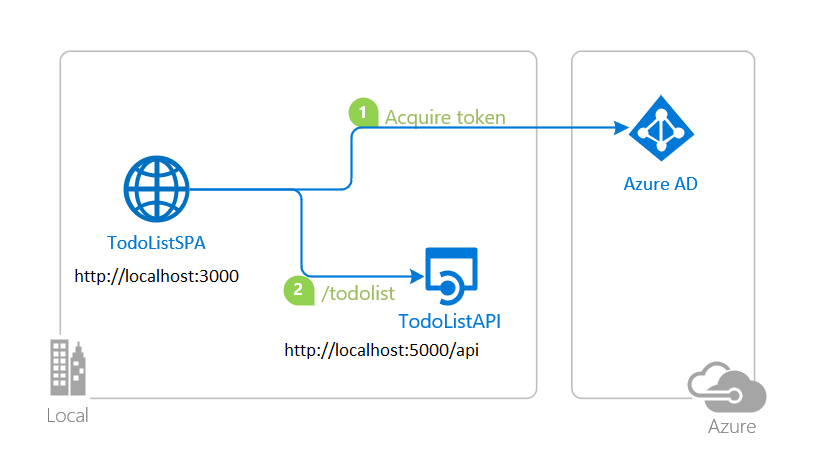
Protect and call a web API on Azure AD B2C Protect your web API with Azure AD B2C. Use a client application to sign-in a user, acquire an Access Token for your web API and call your protected web API. |
 |
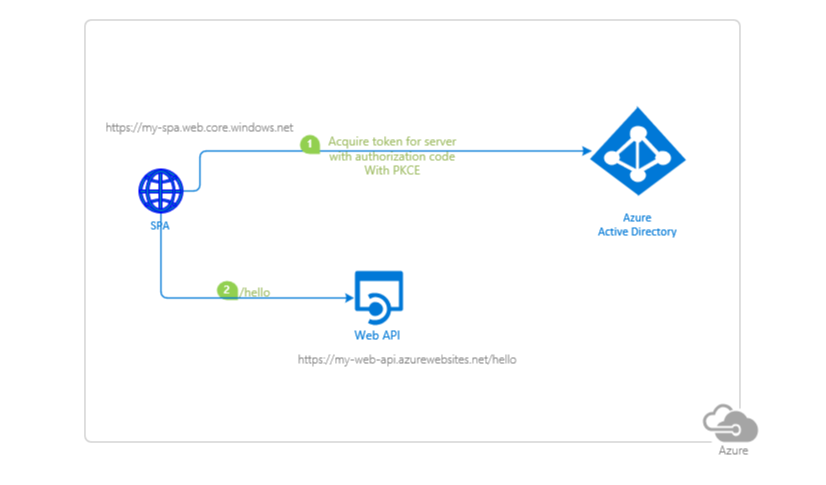
Deploy to Azure Storage and App Service Prepare your SPA for deployment to Azure storage and your API to App Service. Learn how to package and upload your files. Learn how to configure authentication parameters and use Azure services for managing your operations. |
 |
Deploy to Azure Static Web Apps Prepare your app for deployment to Azure Static Web Apps. Learn how to protect and call an Azure Function API. Learn how to configure authentication parameters and use Azure services for managing your operations. |
 |
Use App Roles for access control Define App Roles and use roles claim in a token to implement Role-based Access Control (RBAC) for your SPA and protected web API. |
 |
Use Security Groups for access control Create Security Groups and use groups claim in a token to implement Role-based Access Control (RBAC) for your SPA and protected web API. Handle overage scenarios. |
 |
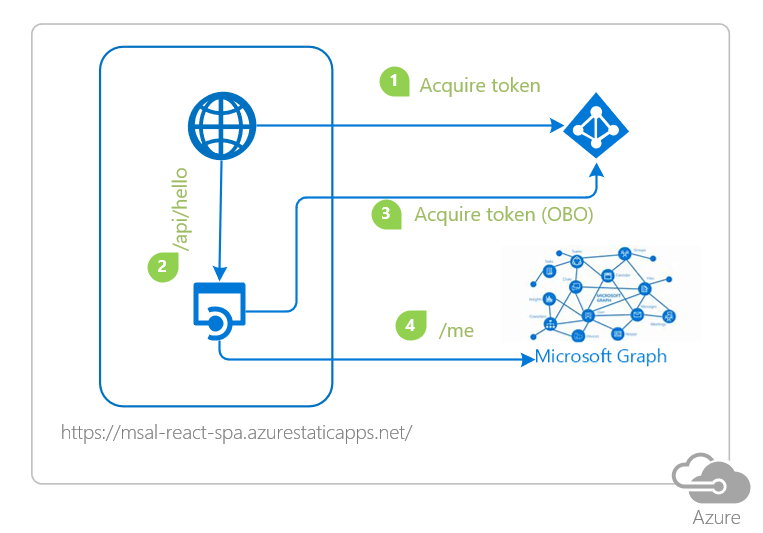
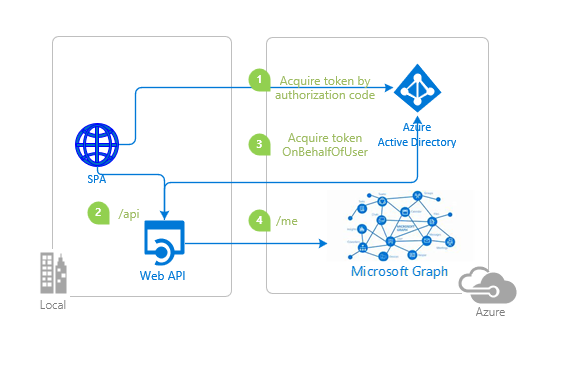
Call a web API that calls Microsoft Graph on behalf of a user Enhance your protected web API to acquire an Access Token for Microsoft Graph on-behalf-of a user signed-in to the client app. Enable Conditional Access for your downstream API and handle MFA requirement. |
 |
Use Conditional Access Authentication Context Enable conditional access for your web API. Use auth context to implement granular access control to resources. Handle claims challenge in client applications. |
 |
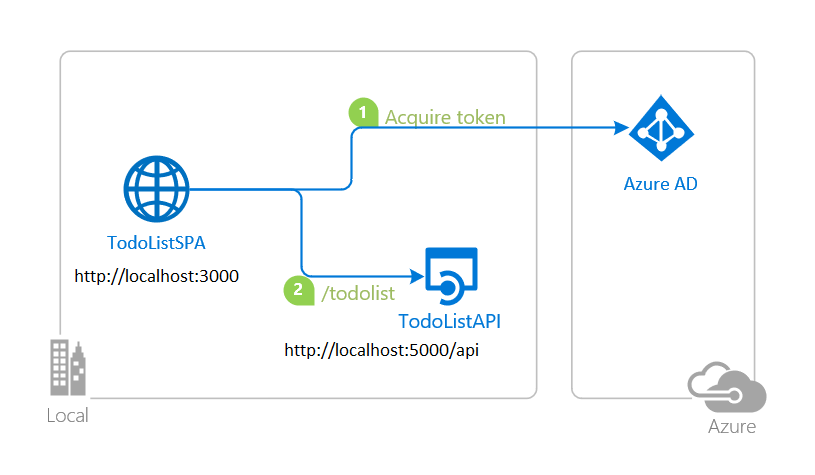
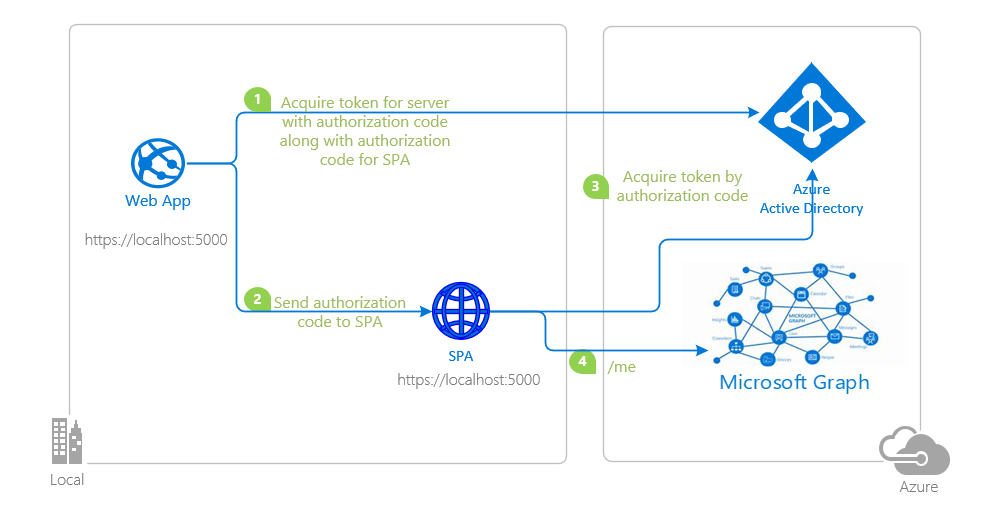
Use the hybrid SPA flow to authenticate users on both server-side and client-side applications Authenticate users both server side and client side. Use hybrid SPA flow to achieve SSO between backend and frontend applications. |
Were we successful in addressing your learning objective? Consider taking a moment to share your experience with us.
Learn more about the Microsoft identity platform:
- Microsoft identity platform
- Azure Active Directory B2C
- Overview of Microsoft Authentication Library (MSAL)
- Application types for Microsoft identity platform
- Understanding Azure AD application consent experiences
- Understand user and admin consent
- Application and service principal objects in Azure Active Directory
- Microsoft identity platform best practices and recommendations
See more code samples:
Use Stack Overflow to get support from the community.
Ask your questions on Stack Overflow first and browse existing issues to see if someone has asked your question before.
Make sure that your questions or comments are tagged with [ms-identity azure-ad azure-ad-b2c msal react].
If you find a bug in the sample, please raise the issue on GitHub Issues.
To provide a recommendation, visit the following User Voice page.
This project welcomes contributions and suggestions. Most contributions require you to agree to a Contributor License Agreement (CLA) declaring that you have the right to, and actually do, grant us the rights to use your contribution. For details, visit cla.opensource.microsoft.com.
This project has adopted the Microsoft Open Source Code of Conduct. For more information see the Code of Conduct FAQ or contact opencode@microsoft.com with any additional questions or comments.



