libui Node.js bindings.
libui is a simple and portable (but not inflexible) GUI library in C that uses the native GUI technologies of each platform it supports.
It is in early stage of development, but is evolving at great pace and is really awesome.
It could become an awesome, lightweight alternative to Electron to develop multiplatform GUI.
- Windows: Windows Vista SP2 with Platform Update or newer
- Unix: GTK+ 3.10 or newer
- Mac OS X: OS X 10.8 or newer
The project run on any node version > 0.12.
We had published a first pre-release to npm.
You can now install libui-node as a simple dependency in your project:
npm install -S libui-nodelibui prebuilt binaries are automatically downloaded after install.
This is tested with:
- Linux 64bit
- Linux 32bit
- Windows 64bit
- macOS
If you get error on windows, check this node-gyp issue
You can find ongoing documentation in docs folder.
Please look in examples folder for working examples.
Some example uses ES6 syntax. We will soon configure babel transpilation for them. Meanwhile, if you are testing the project on Node.js < 6, you can check examples/core-api.js that use ES5 syntax.
First, you have to clone the GitHub repo and npm install it:
git clone https://github.com/parro-it/libui-node.git
npm installThen, to run the control gallery example (requires Node.js >= 6), type:
npm startFor the core api, example, type:
npm run start-core- All current
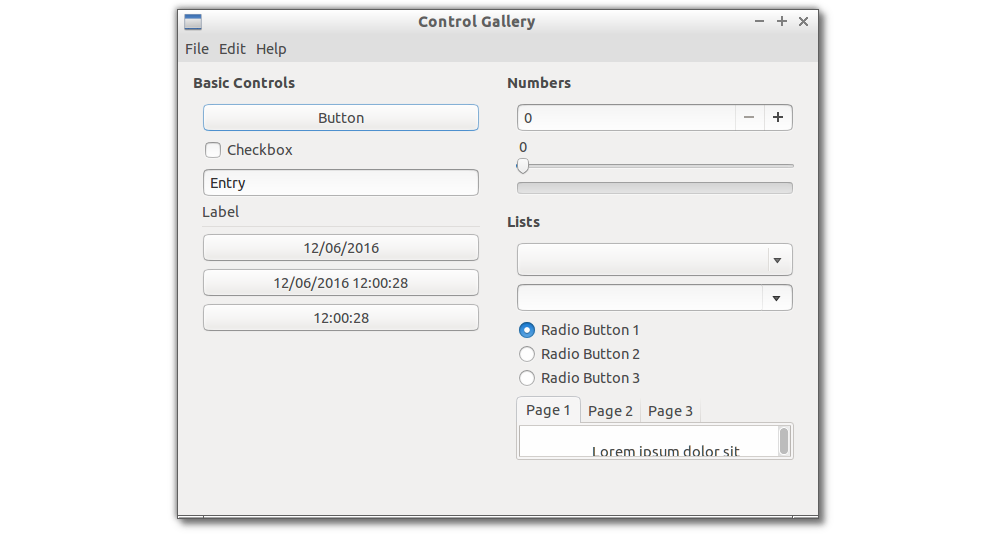
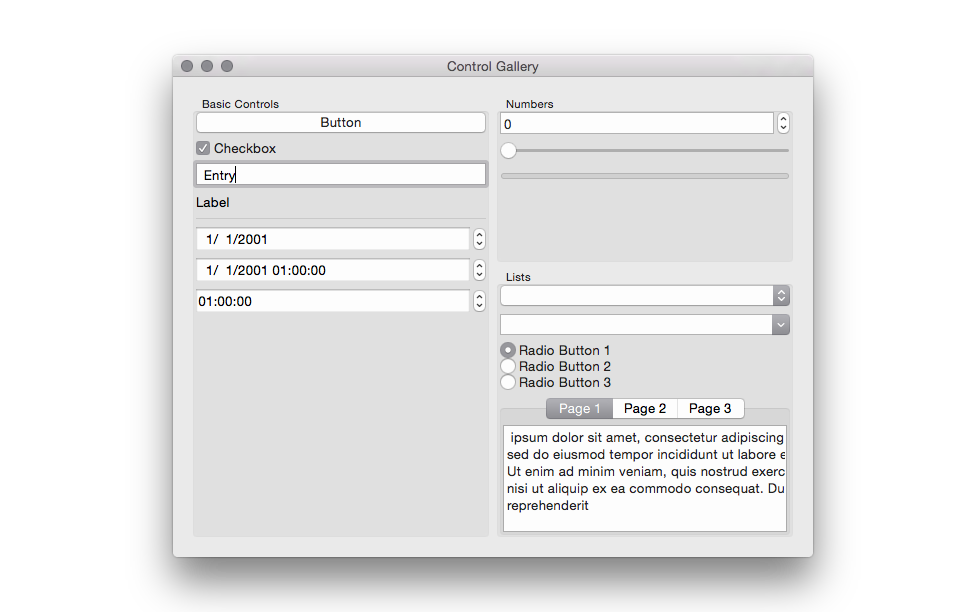
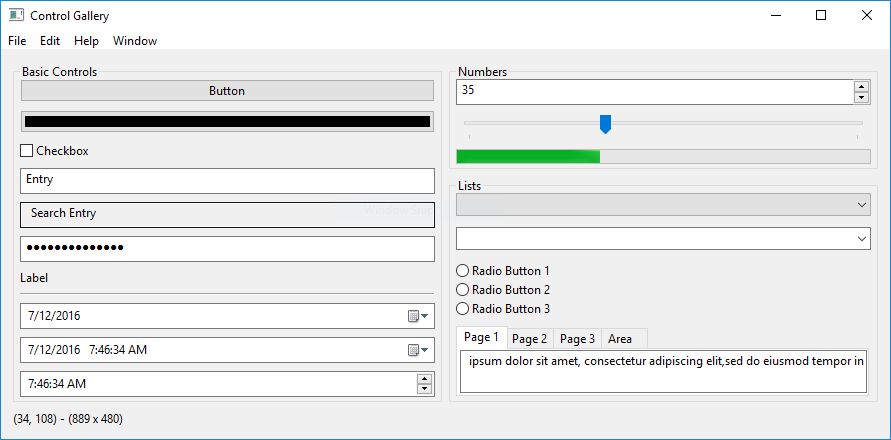
libuiAPI, except for these ones are implemented. - This is not yet battle-tested in a real app, but the control gallery example you saw in the screenshot above is fully working.
This binding is actually implementing low-level API straight to the libui ones.
We plan to add another level of API on top of it to simplify GUI building. You can get a taste of how they will be in example utils.js file.
This new API will support transpilation from JSX to further simplify GUI building.
These works will become in future the base for a React-Native like project.
- Each
libuiwidget implementaion is written in it's own C++ file insrcfolder. - Each widget is implemented in it's own C++ class, each class is a simple wrapper for related libui C functions.
- There is an header file called
src/ui-node.hthat contains all classes definitions. - Widget events does not follow
nodeconvention: if you attach an handler to an event, previous one will be overwritten and never be called. This will be resolved on future high-level API repo, where each widget will be anEventEmitterinstance. - We build the project using the awesome nbind tool, that automate the process of linking a straight C++ class to Node.js stuff...
- test - run AVA tests && XO linting.
- start - start the control gallery example
- build - rebuild C++ sources
- libui - Simple and portable (but not inflexible) GUI library in C that uses the native GUI technologies of each platform it supports.
- nbind - Magical headers that make your C++ library accessible from JavaScript
|
|
|
---|---|---|---
Andrea Parodi | Juha Järvi | Niklas Mischkulnig | Gustav Hansen
The MIT License (MIT)
Copyright (c) 2018 parro-it