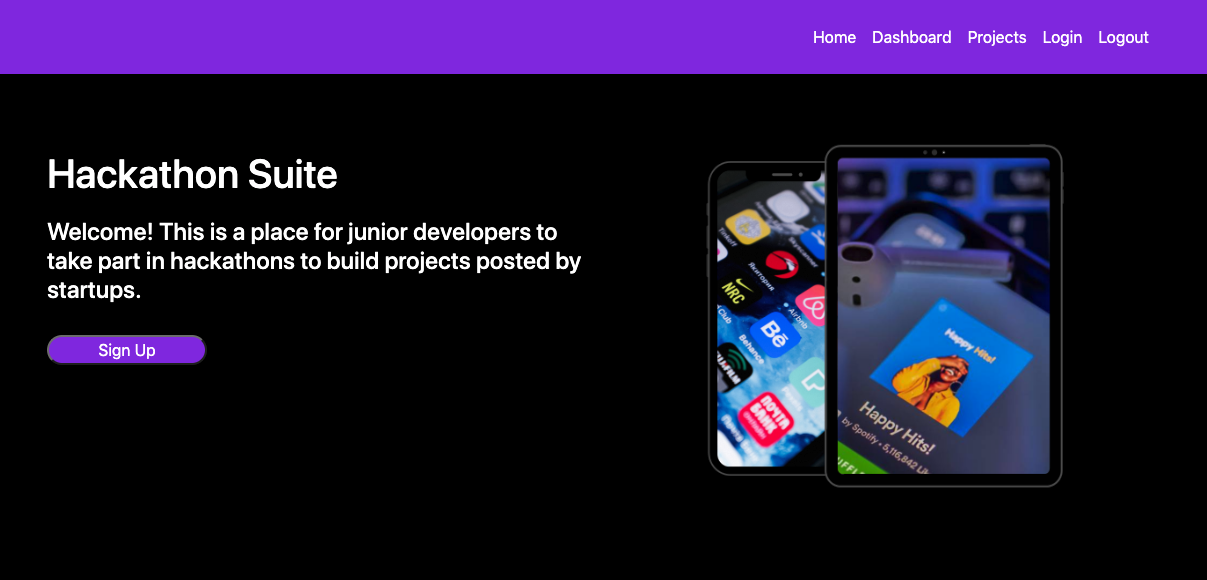
Where junior developers can join a hackathon app. A start up code is already on the page and when a user joins a project it will generate a team name. A junior dev must create an account to sign in before they can join a project, and other juniors can also join the project
As a user, I would like login, find a suitable project and join a team of junior developers to work on that project.
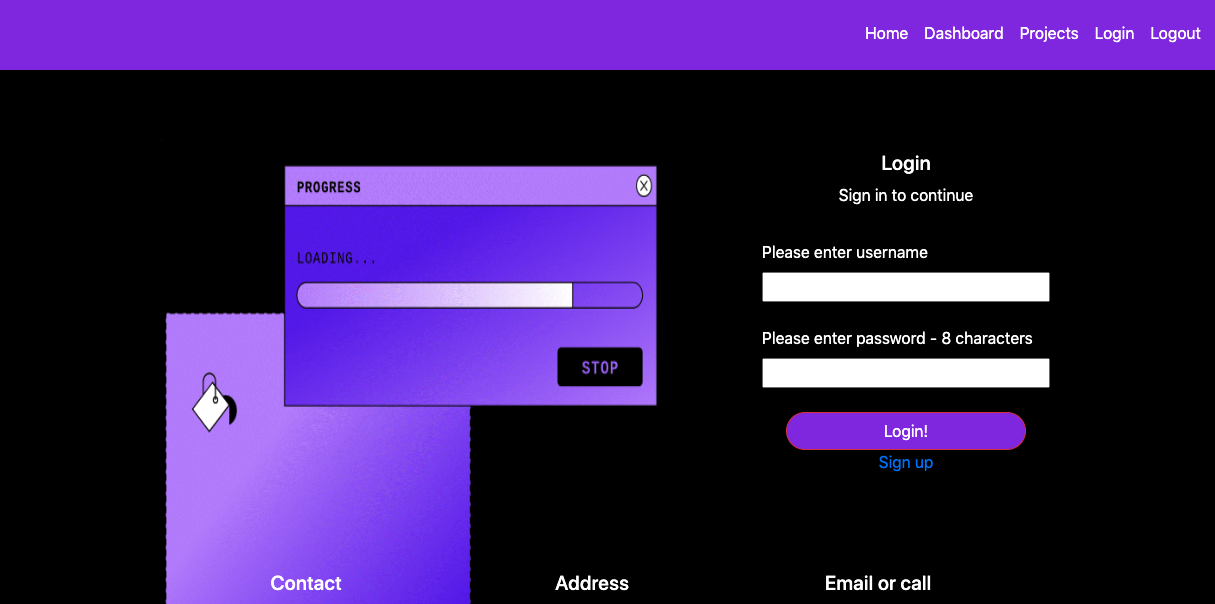
`I am becoming a member of a junior developer hackathon platform WHEN I sign up THEN i am presented with a login page with the option to login or signup. WHEN the signup page is displayed THEN I am presented an input field with email, username, password and bio.
WHEN I have logged in THEN I am presented with my dashboard with my username displayed.
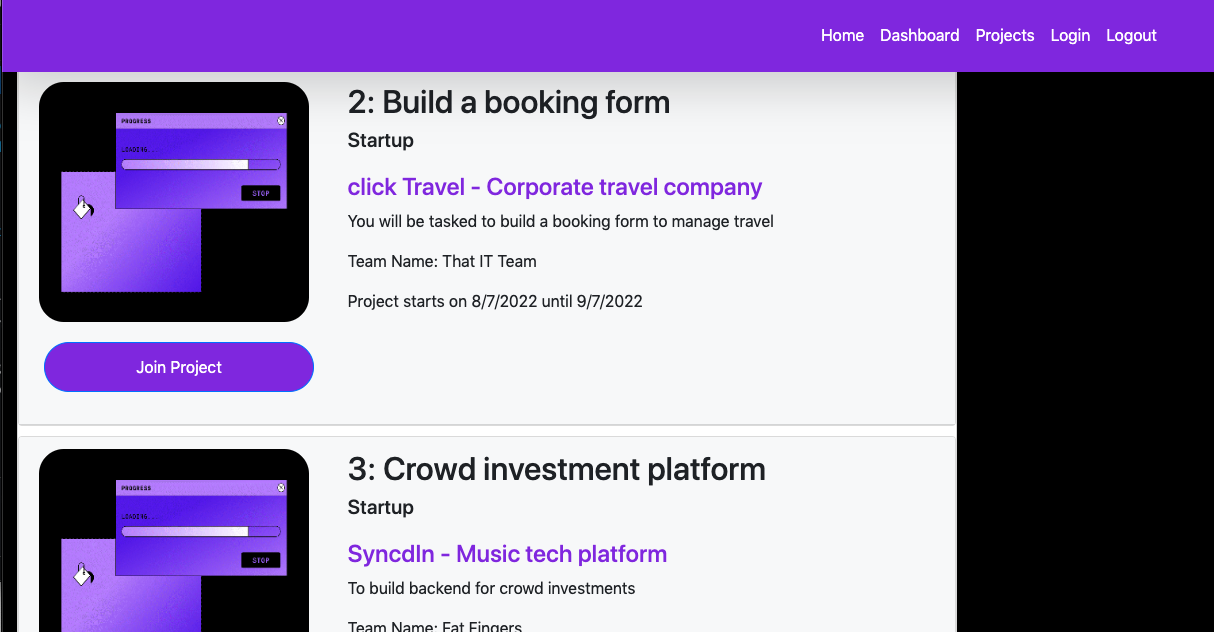
WHEN I am signed in THEN I have the option to navigate to the projects page to view all the projects that have been made available by startups to join.
When I am on the projects page Then I am given the option to join a project
When I have joined a project, it either has a team formed to join with a team name generated or if I am the first to join have the team name generated when I click join`
Technologies The following technologies was used bootstrap Mysql2 Sequelize Express / express-session / express-handlebars Bcrypt Connect-sessions-sequelize Dotenv Superhereos
Github - https://github.com/Farhiya1/Hackathon-Suite Deployed page - https://salty-woodland-88670.herokuapp.com/ Presentation Link- https://www.canva.com/design/DAE98ZzAVrM/74_AFB8uWVjeKFVH6aPWqQ/edit?utm_content=DAE98ZzAVrM&utm_campaign=designshare&utm_medium=link2&utm_source=sharebutton
- https://www.npmjs.com
- https://www.w3schools.com/nodejs/nodejs_filesystem.asp
- https://www.freecodecamp.org/news/how-to-write-a-good-readme-file/
- https://www.npmjs.com/package/mysql2
- https://www.npmjs.com/package/sequelize
- https://www.npmjs.com/package/dotenv
- https://www.w3schools.com/js/js_api_fetch.asp
- https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/for-await...of
- https://handlebarsjs.com/guide/partials.html#partial-parameters
- https://www.tabnine.com/code/javascript/functions/bcrypt-nodejs/compareSync
- https://developer.mozilla.org/en-US/docs/Web/API/Web_Authentication_API
- http://expressjs.com/en/resources/middleware/session.html
- https://handlebarsjs.com/guide/
- https://www.npmjs.com/package/express