JHipster is a development platform to quickly generate, develop & deploy modern web applications & microservice architectures.
JHipster Lite will help you to start your project by generating step by step only what you need.
- The generated code uses Hexagonal Architecture
- The technical code is separated from your business code
- You will only generate the code you want, no additional unused code
- The best quality as possible: 💯% coverage, 0 code smell, no duplication 😎
This is a sample application created with JHipster Lite.
You need to clone this project and go into the folder:
git clone https://github.com/jhipster/jhipster-lite
cd jhipster-lite
Run the project:
./mvnwThen, you can navigate to http://localhost:7471 in your browser.
- What is JHipster Lite and why should you care? by Julien Dubois
- Simple WebServices with JHipster Lite by Colin Damon
- JHipster vs JHipster Lite by Julien Dubois
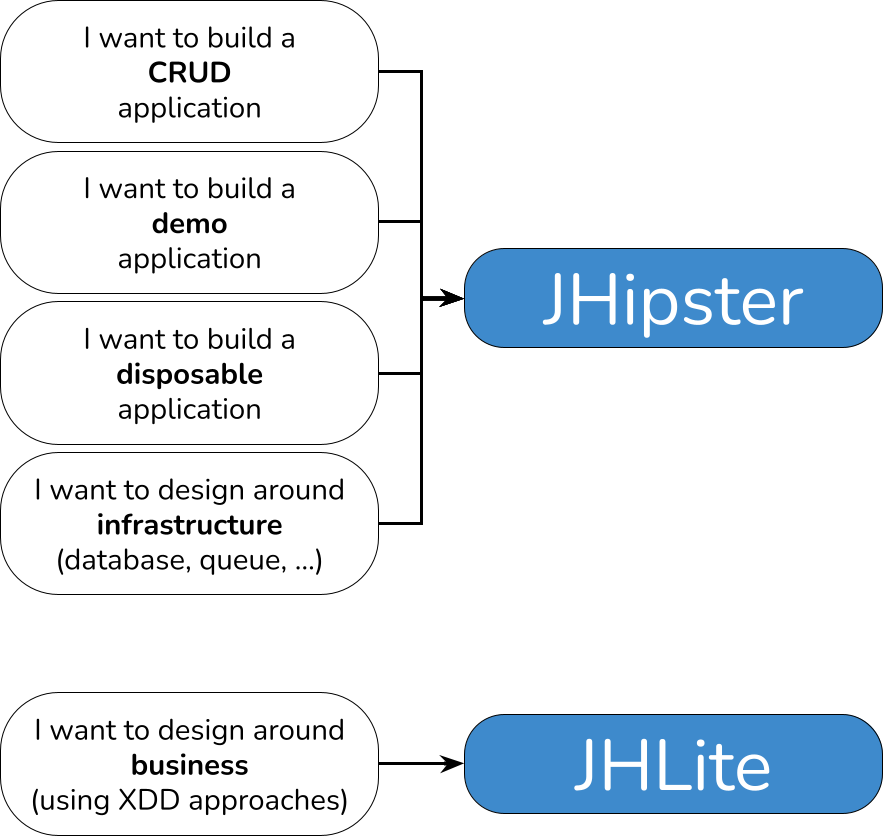
The original JHipster and JHLite are not the same thing, they are not generating the same code and not serving the same purpose! Here are some choice elements you can take into account:
You need to have Java 21:
- Node.js: we use Node to run a development web server and build the project. Depending on your system, you can install Node either from source or as a pre-packaged bundle.
After installing Node, you should be able to run the following command to install development tools.
npm ciYou will only need to run this command when dependencies change in package.json.
npm installTo launch tests:
./mvnw clean testTo launch tests and integration tests:
./mvnw clean verifyThis project has been configured to let you generate either a lightweight container or a native executable. It is also possible to run your tests in a native image. Lightweight Container with Cloud Native Buildpacks
If you're already familiar with Spring Boot container images support, this is the easiest way to get started. Docker should be installed and configured on your machine prior to creating the image.
To create the image, run the following goal:
./mvnw spring-boot:build-image -PnativeThen, you can run the app like any other container:
docker run -p 7471:7471 --rm docker.io/library/jhlite:<VERSION>Use this option if you want to explore more options such as running your tests in a native image. The GraalVM native-image compiler should be installed and configured on your machine.
NOTE: GraalVM 22.3+ is required.
To create the executable, run the following goal:
./mvnw native:compile -Pnative -DskipTestsThen, you can run the app as follows:
./target/jhliteYou can also run your existing tests suite in a native image. This is an efficient way to validate the compatibility of your application.
To run your existing tests in a native image, run the following goal:
./mvnw test -PnativeTestWe use multiple linters check and lint your code:
- ESLint for JavaScript/TypeScript
- Prettier for the format
- prettier-java for Java
- Stylelint for style
- stylelint-scss for SCSS
To check:
npm run lint:ciTo lint and fix all code:
npm run lintTo launch local Sonar Analysis:
docker compose -f src/main/docker/sonar.yml up -dThen:
./mvnw clean verify sonar:sonarSo you can check the result at http://localhost:9001
You can run the project using Maven, as spring-boot:run is the default target:
./mvnwOr, first, you can package as jar:
./mvnw packageThen, run:
java -jar target/*.jarSo you can navigate to http://localhost:7471 in your browser.
These following profiles are available, and you can use it to only display the frameworks you want:
- angular
- react
- vue
For example, you can run:
./mvnw -Dspring-boot.run.profiles=vueor
java -jar target/*.jar --spring.profiles.active=vueTo start a local instance of JHipster Lite, go to your desired application folder and run:
docker run --rm --pull=always -p 7471:7471 -v $(pwd):/tmp/jhlite:Z -it jhipster/jhipster-lite:latestOr with podman:
podman run --rm --pull=always -p 7471:7471 -v $(pwd):/tmp/jhlite:Z -u root -it jhipster/jhipster-lite:latestThen, go to http://localhost:7471
You need to run the project first. Then, you can run the end-to-end tests:
npm run e2eOr in headless mode:
npm run e2e:headlessOnce started, go to http://localhost:7471, select your option and generate the code you want, step by step, and only what you need.
We are honored by any contributions you may have small or large. Please refer to our contribution guidelines and instructions document for any information about contributing to the project.
Support this project by becoming a sponsor! Become a sponsor or learn more about sponsoring the project.
Thank you to our sponsors!
Thank you to all our backers!