Software Developer Master Portfolio 🔥
A clean, beautiful, responsive and 100% customizable portfolio
template for Software Developers!
Sections 📚
To view a live example, click here
Clone And Use 📋
- The website is completely built on
react-jsframework ofjavascriptand that's why we neednodejsandnpminstalled. - While installing
nodejsandnpm, try to install versions which are equal or greater than the versions mentioned in badges above. - In case you want to help developing it or simply saving it, you can fork the repository just by clicking the button on the top-right corner of this page.
- After the successful installation of
nodejsandnpm, clone the repository into your local system using below command:-
git clone https://github.com/mistrypavankumar/Portfolio-react.git
- This will clone the whole repository in your system.
-
- To download required dependencies to your system, navigate to the directory where the cloned repository resides and execute following command:
-
npm install
-
- Now, the project is ready to use.
- You can check it using
npm start, it will open the website locally on your browser.
Customize it to make your own portfolio ✏️
In this project, there are basically 4 things that you need to change to customize this to anyone else's portfolio: package.json, Personal Information, Github Information and Splash Logo.
package.json
Open this file, which is in the main cloned directory, choose any "name" and change "homepage " to https://<your-github-username>.github.io. Do not forget the https://, otherwise fonts will not load.
Personal Information
You will find src/portfolio.js file which contains the complete information about the user. The file looks something like below:
// Home Page
const greeting = {
...
}
// Social Media
const socialMediaLinks = {
...
}
...You can change the personal information, experience, education, social media, certifications, blog information, contact information etc. in src/portfolio.js to directly reflect them in portfolio website.
Github Information
You will find git_data_fetcher.js file in the main directory of the repository. This file is used to fetch the data (Pull requests, Issues, Organizations, Pinned projects etc.) from your github.
If you open the file, you will see below component at the top of the file. You need to change only that component.
const openSource = {
githubConvertedToken: "Your Github Token Here.",
githubUserName: "Your Github Username Here.",
};You can get a github token as described here. Give all permissions while generating token. Also add your githubUserName in the correct field inside git_data_fetcher.js.
Now, you need to run following command.
node git_data_fetcher.jsThis will fetch all the data from your github and it will automatically replace my data with yours. Whenever you want to update the github related information on the website you need to run this command.
Splash Logo
Note here that if you click my portfolio, you can see animating the logo at the beginning. I have designed that logo in Figma and then animated it using css.
Therefore, this part of portfolio is not customizable. But don't worry we have a solution to this problem. You have below two alternatives:
-
If you want to design your own logo, then you can design it using
FigmaorAdobe XDorAdobe IllustratororInkscape. If you want to animate it, you can refer to./src/components/Loaderdirectory which containsjsandcssfiles which animates the logo. -
If you don't want Splash screen or you don't know how to design logo, then this option is for you.
- You can open
src/portfolio.jsfile and at the top of this file you will seesettingscomponent as below: -
// Website related settings const settings = { isSplash: true, };
- Change
isSplashfromtruetofalse. - Now, if you see your website using
npm start, it will directly openhomerather than animating logosplashscreen. - If you design your logo in future, then edit the files in
./src/components/Loaderand then revertisSplashtotrueinsrc/portfolio.js.
- You can open
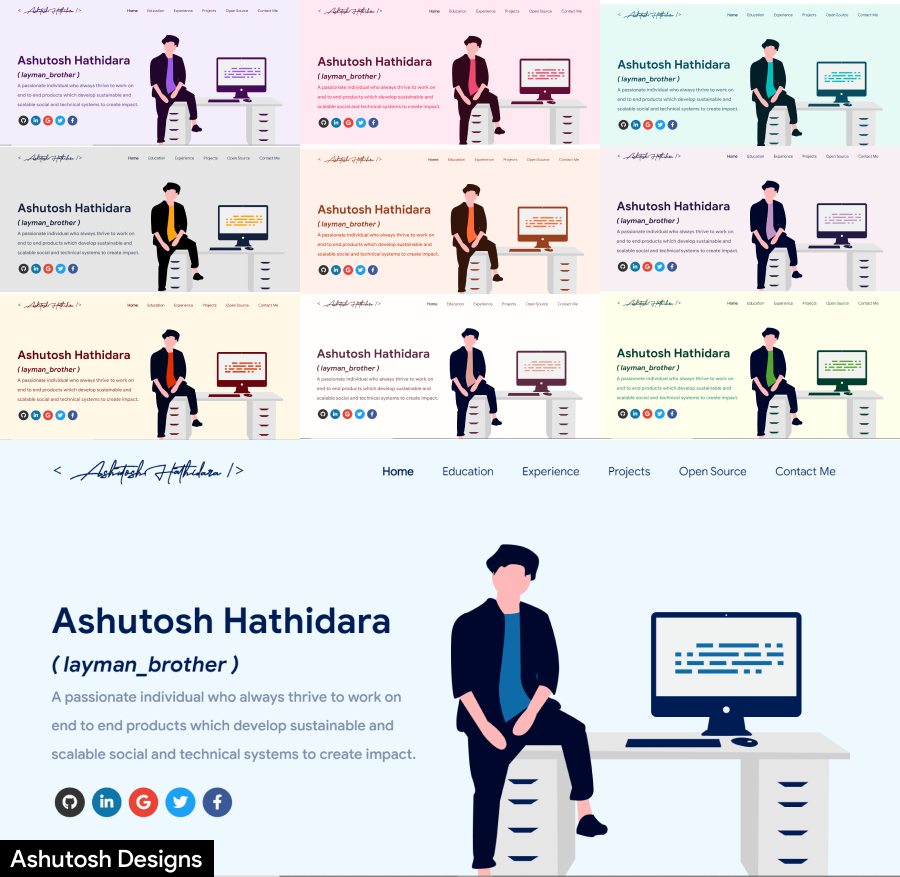
Choose Theme 🌈
-
You can take a look at
src/theme.jsfile where all available themes are mentioned with respective color codes. -
At the bottom of this file you will see the below code:
export const chosenTheme = blueTheme;- You need to change the name from
blueThemeto whatever theme you want to set your website to. - You can define new theme similarly as other themes and you can assign name of that new defined theme to
chosenTheme.
-
That's it. You just need to change the theme name and the code will take care of everything else.
Run
npm startto check if everything is ok.
Deployment 📦
- Once you are done with your setup and have successfully completed all steps above, you need to put your website online!
- I highly recommend using Github Pages to achieve this the EASIEST WAY.
- To deploy your website, you have two options. First you need to create a github repository with the name
<your-github-username>.github.io. Please don't give it any other name. - Now, you need to generate a production build and deploy the website.
Option 1:
- Run
npm run buildto generate the production build folder. - Enter the build folder,
git initand push the generated code to themasterbranch of your new repository. That's it. Done. You may need togit initand force push at every new build.
Option 2 (will not work with user pages):
- Run
npm run deployto build and create a branch calledgh-pages. It will push thebuildfiles to that branch. - The last step in deploying is to enable
Github Pagesin settings of the repository and selectgh-pagesbranch.
Now, your website is successfully deployed and you can visit it at <your-github-username>.github.io.
If you are stuck somewhere and want to observe the deployment process in depth, then please watch below video.
Technologies used 🛠️
illustrations 🍥
License 📄
This project is licensed under the MIT License - see the LICENSE.md file for details.
Contributing 💡
If you can help us with these. Please don't hesitate to open an pull request or issue.
- Move to Gatsby
- Add Podcast Section and Video Section
- Add tests to automate review.
- Setup Travis workflow.
Contributors ✨
Ashutosh Hathidara |
Daniel Marostica |
Dinesh Nadimpalli |
Jivthesh M R |
Jatin Chauhan |
Jainam Desai |
Miftaul Mannan |
References 👏🏻
- Some Design and Implementation Ideas are taken from Saad Pasta's Portfolio Project.
- The Logo of MasterPortfolio is inspired from prettier-logo for prettier designed by @ianstormtaylor.