An example of a client-side app built with React 16 and Apollo Client 2.0.
See the application running live at http://www.githunt.com.
Please submit a pull request if you see anything that can be improved!
This repository is only the React frontend. Run the GitHunt API first. (This is temporary, until we have a permanently hosted demo server.)
Make sure you have Node.js installed (the app has been tested with Node 8)
git clone https://github.com/apollostack/GitHunt-React.git
cd GitHunt-React
npm install
npm run dev
- Open the client at http://localhost:3000
- Click "Log in with GitHub" in the upper right corner
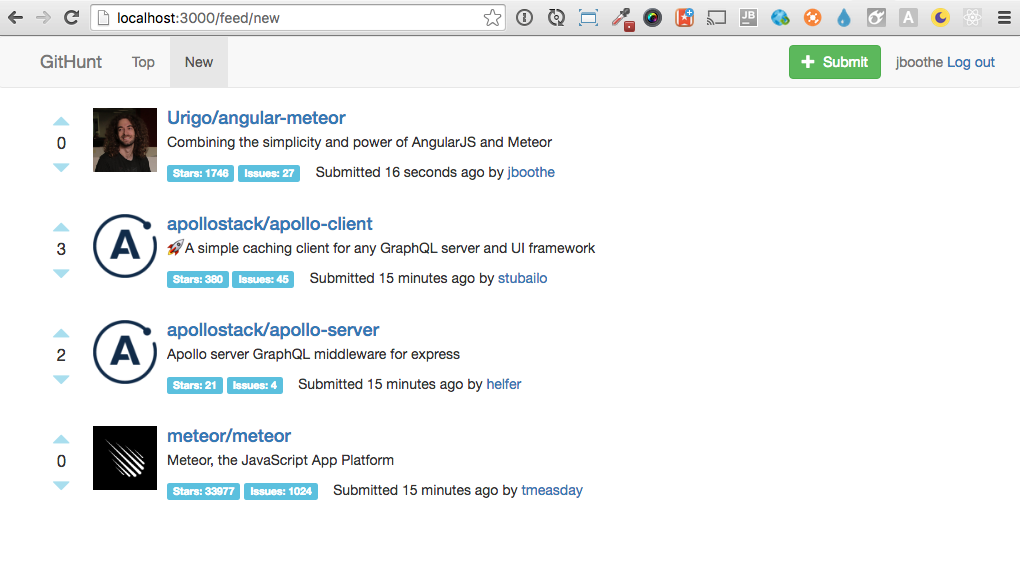
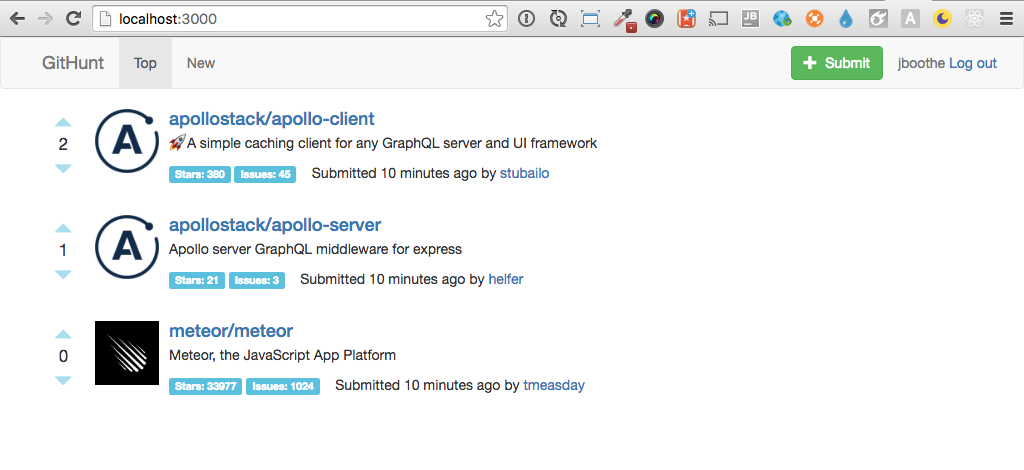
- You'll be presented with the seed items in the app
GitHunt has support for hybrid transport (HTTP for queries and mutations, WebSockets for subscriptions). You can view the implementation in src/links.js.
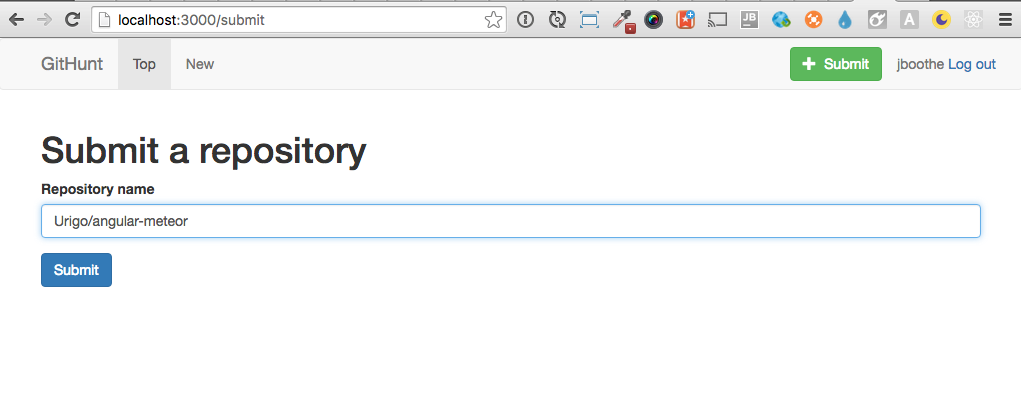
Click the green Submit button and add repo with the username/repo-name pattern.
Review the new item, up vote it and visit the repo via the link.