Deploy: Link
Install all dependencies.
Run the app in the development mode.
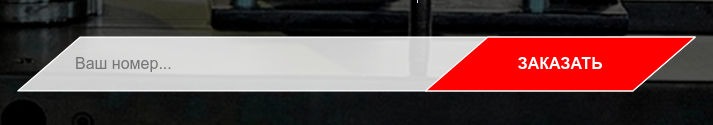
- Create form with input field and button as in the image:
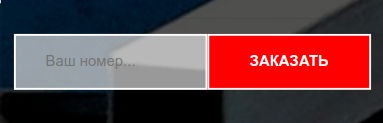
- Form view on mobile devices:
- Organize a simple field validation (must be filled in);
- When you click the button, send data from the form to any service (at your discretion) without reloading the page;
- After receiving a response, display a notification about the result of the request;
- Organize the assembly of the project using Webpack using the CSS preprocessor and optimizing scripts for older versions of browsers (SCSS, Babel);
- Include the font-awesome font library in the project assembly (Webpack), add any icon to the button;
- Commit changes to version control system (git);