The following repository contains content of the mdbootstrap.com website, especially documentation.
Within the root folder you can find two main languages - English and Chineese (simplified) (to be translated).
Next level defines technology (jQuery, Angular, React and Vue). 3rd level defines platform - web or mobile (note: currently MDB is available as a web development framework, we are builing a Native version of MDB dedicated to mobile apps).
4th defines documenation type (documentation/tutorial etc.), currently only docs are available at GitHub. In a future we will move also other content.
Finally 5th and 6th level defines categories and specific components. Please note that the folder structure corresponds with URL i.e.:
https://mdbootstrap.com/docs/jquery/css/text-color/
Can be found under /en/jquery/web/docs/css/text-color/ (https://github.com/mdbootstrap/mdb-docs-and-content/tree/master/en/jquery/web/docs/css/text-color )
Each folder contains multiple files:
- o.html (Content of the overview TAB)
- o-ss.html (Content of the scrollspy for Overview TAB)
- gs.html (Content of the Getting started TAB)
- gs-ss.html (Content of the scrollspy for Getting started TAB)
- a.html (Content of the API TAB)
- a-ss.html ((Content of the scrollspy for API TAB)
- js.html (Specific JavaScript code imported at the bottom if needed for demo)
So how YOU can contribute to ever growing MDB repo? It is easier than you may think.
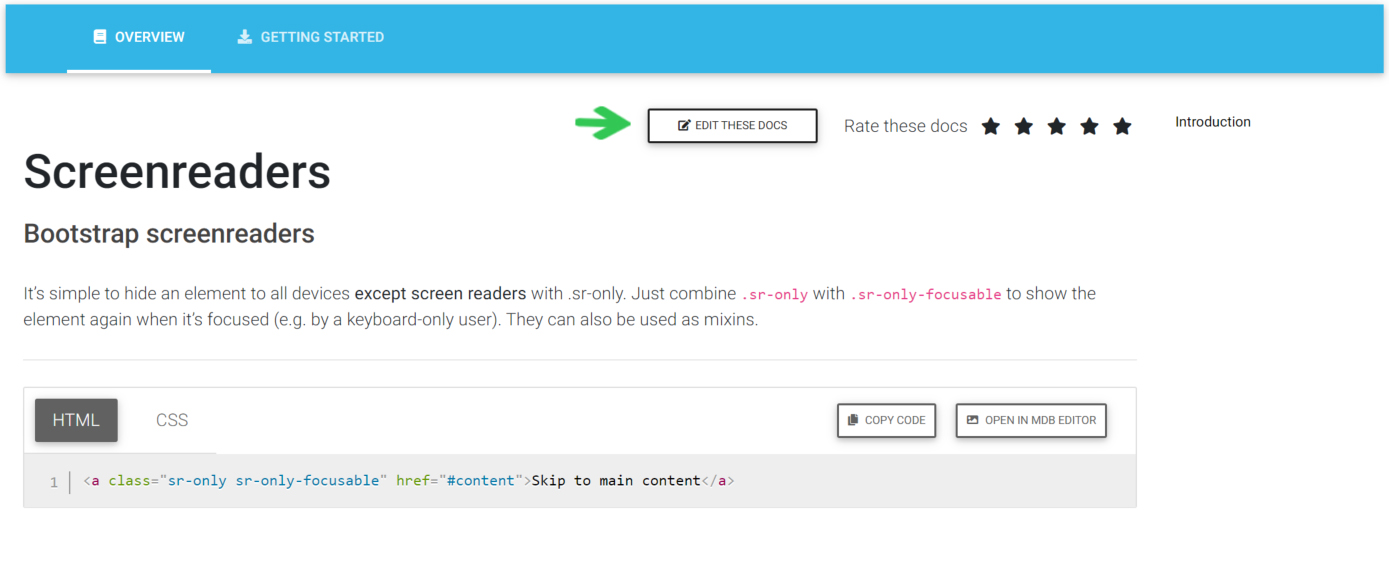
First you have to click “Edit these docs” button placed on top of MDB component’s page of your choosing.
Thanks to modern day magic known as a link you will jump to GitHub repository that contains designated documentation.
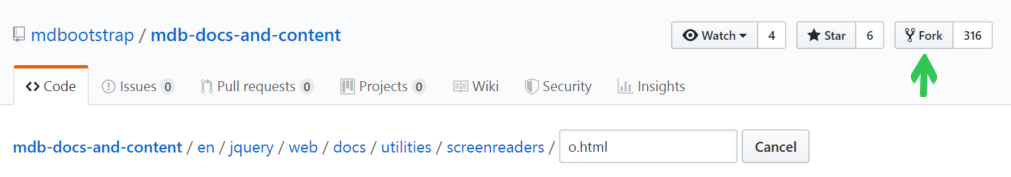
Now you have to click “Fork” button to copy it to your GitHub account.
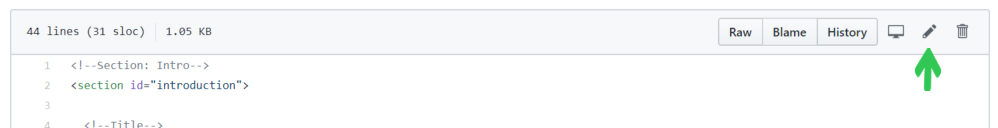
After a few seconds, you should have your own version of the source file to play with. So click on the filename of documentation and then click on the pencil icon on the right.
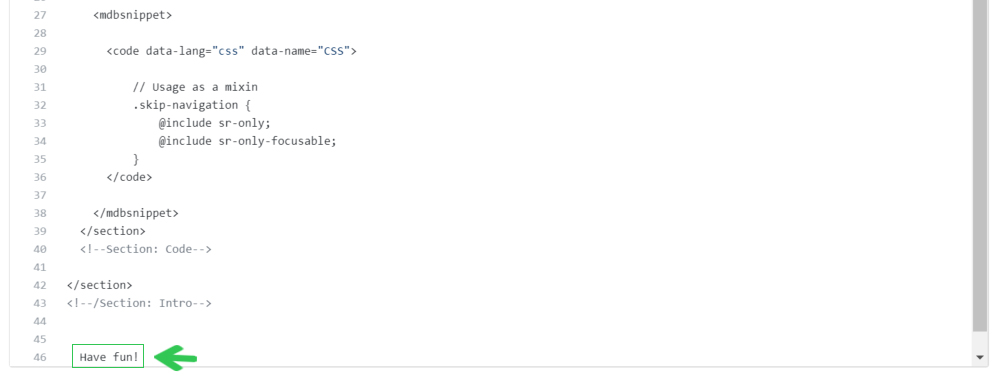
Here it is where all the fun begins. You can freely input your insight and code snippets.
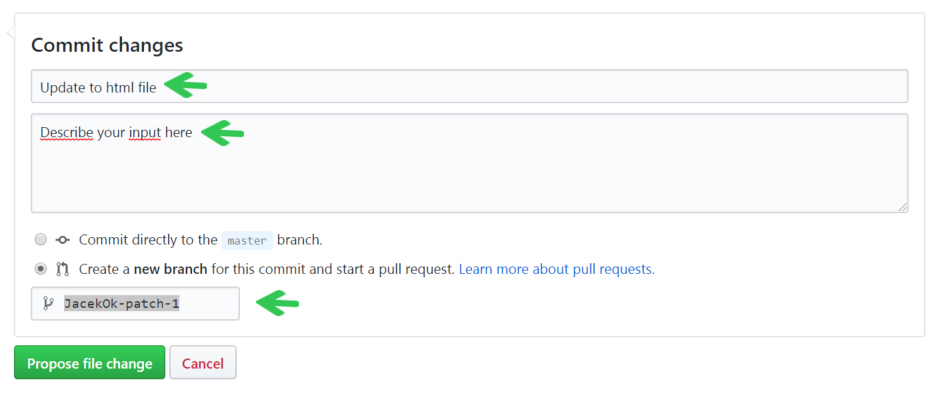
To finish your adjustments you must provide commit name and description. Make sure that you also provide the name of a new branch containing your changes.
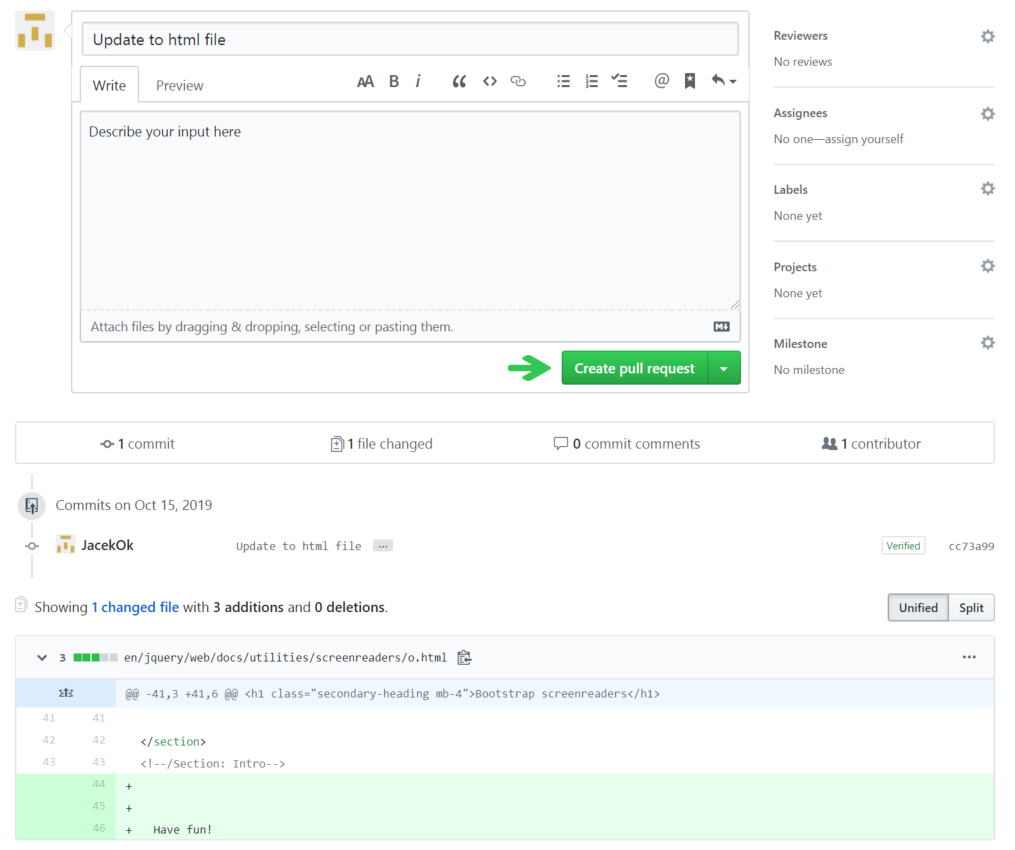
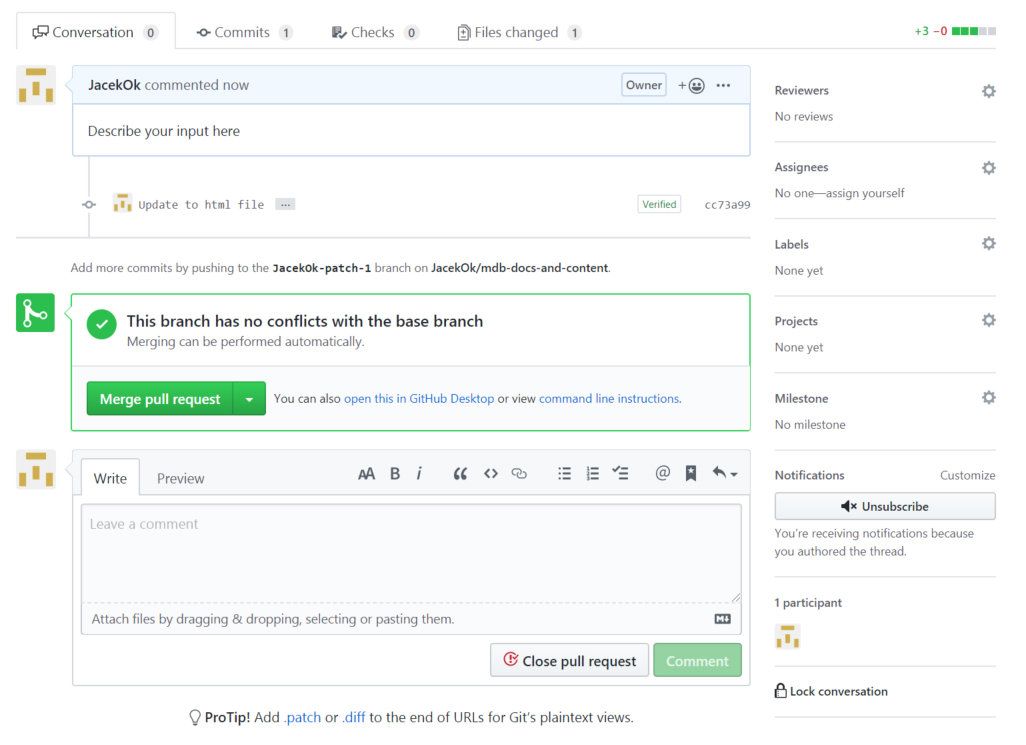
Press “Propose file change” button, and then “Create pull request” button, finally allowing us to admire your genius and after positive verification letting you to bask in well deserved glory as a top tier programmer and code visionary.