The Learn Together app is designed to display a list of articles about various Jetpack libraries. Users can choose their preferred topic and explore the latest developments. In this exercise, we'll be building a screen for the app that specifically focuses on a tutorial for Jetpack Compose.
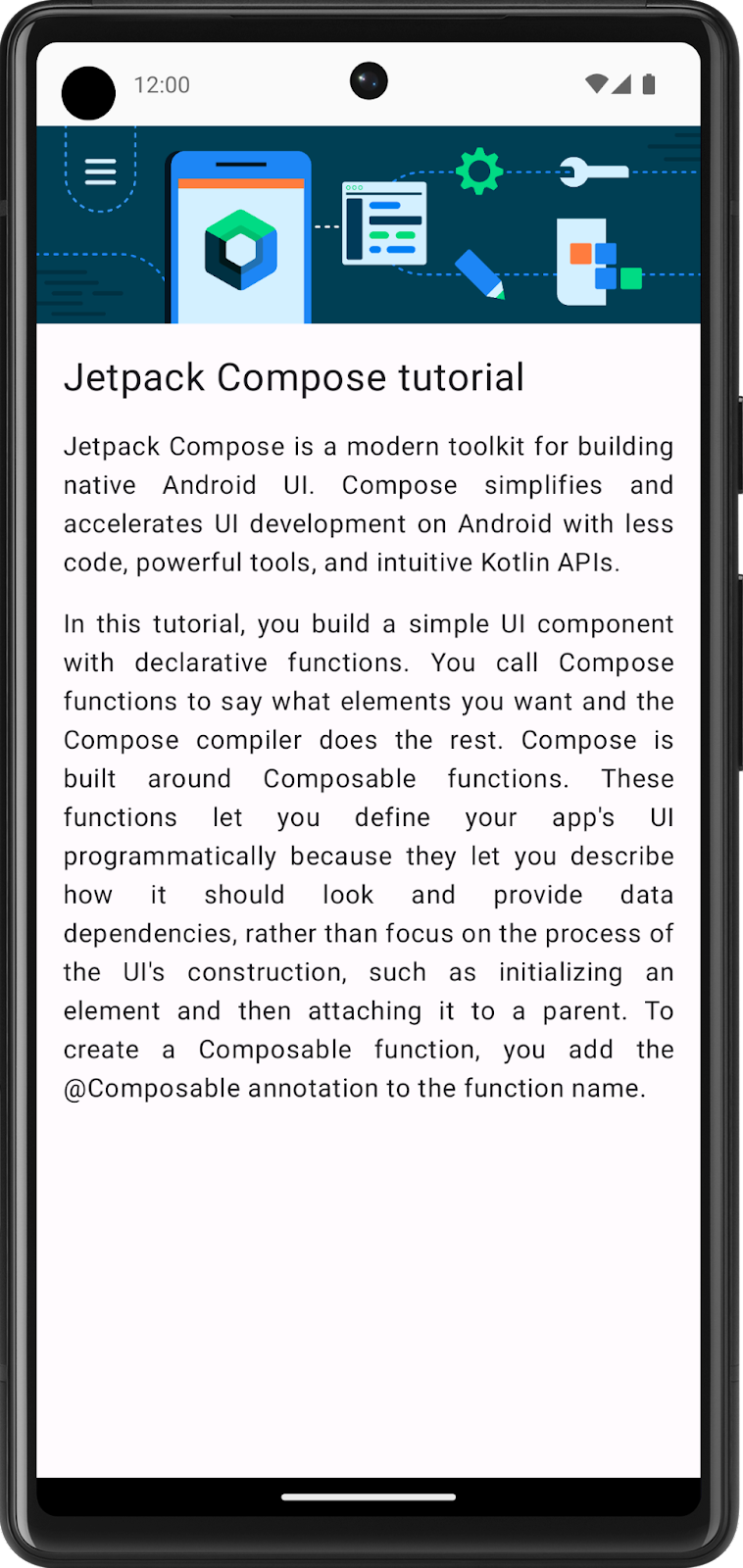
The goal of this project is to create a user interface that matches the provided design specifications. The final layout includes an image at the top, followed by three text components providing information about Jetpack Compose.
- Image:
- First Text Composable:
- Font size: 24sp
- Padding: 16dp (start, end, bottom, and top)
- Second Text Composable:
- Default font size
- Padding: 16dp (start and end)
- Text alignment: Justify
- Third Text Composable:
- Default font size
- Padding: 16dp (start, end, bottom, and top)
- Text alignment: Justify
- Image: jetpack_compose_image
- Strings:
- Jetpack Compose tutorial
- (Detailed content provided in your strings resources)
To implement the project, follow these steps:
- Clone this repository to your local machine.
- Import the provided image (
jetpack_compose_image.jpg) into your project. - Utilize the provided string resources for the text components.
- Implement the UI layout in Kotlin using Jetpack Compose.
- Adjust the code to match the UI specifications and achieve the desired design.
After completing the implementation, your design should match the provided screenshot.
This project is licensed under the MIT License.