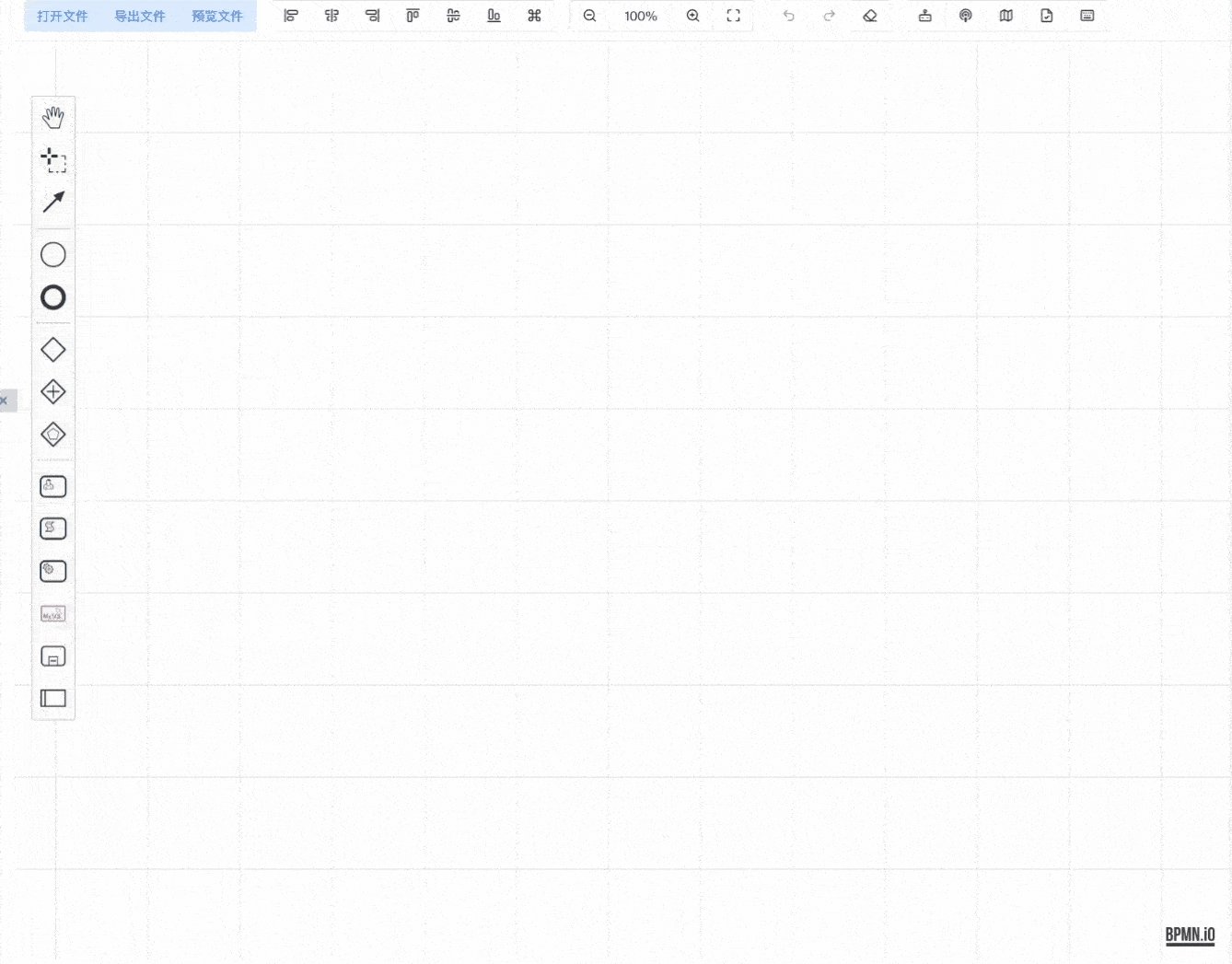
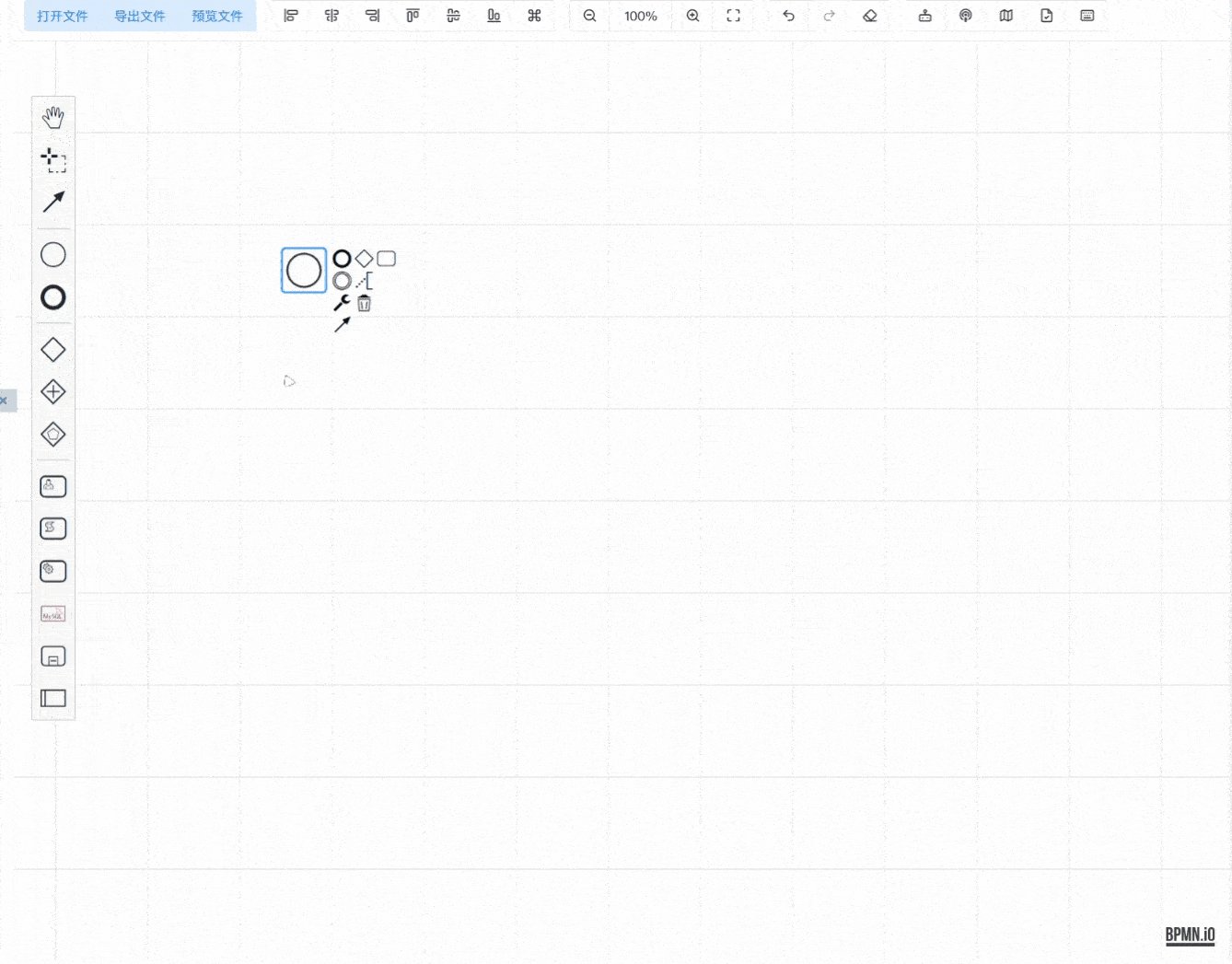
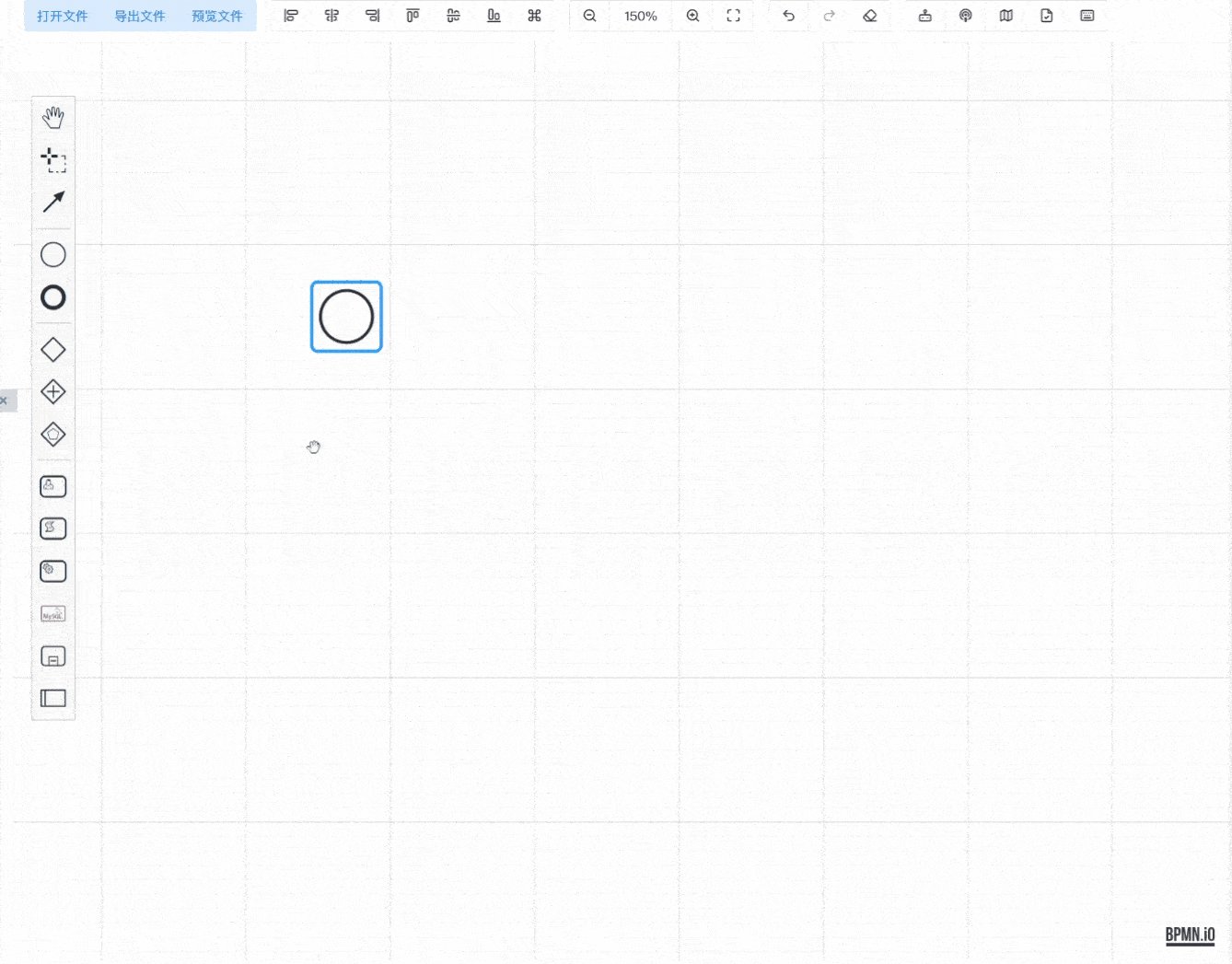
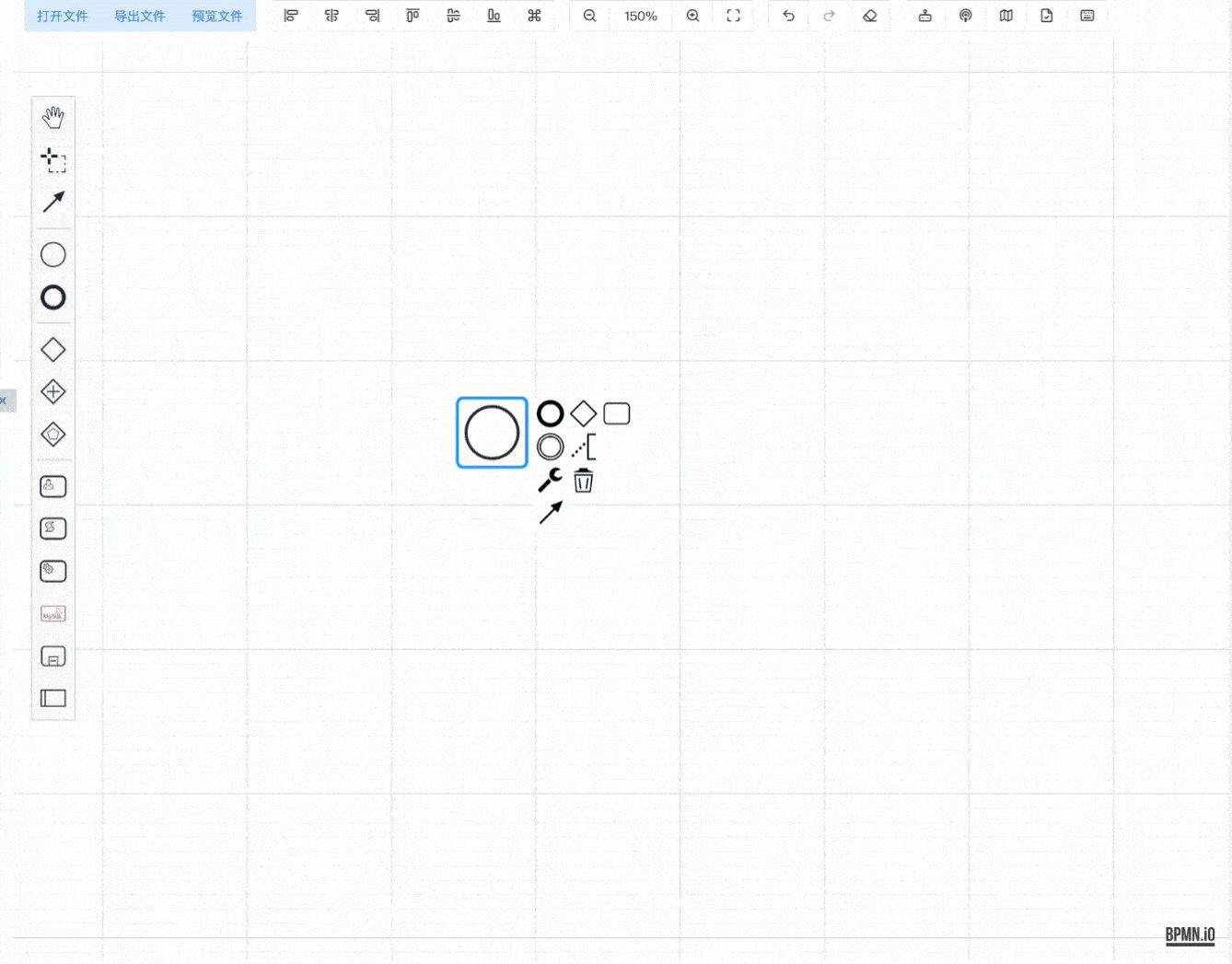
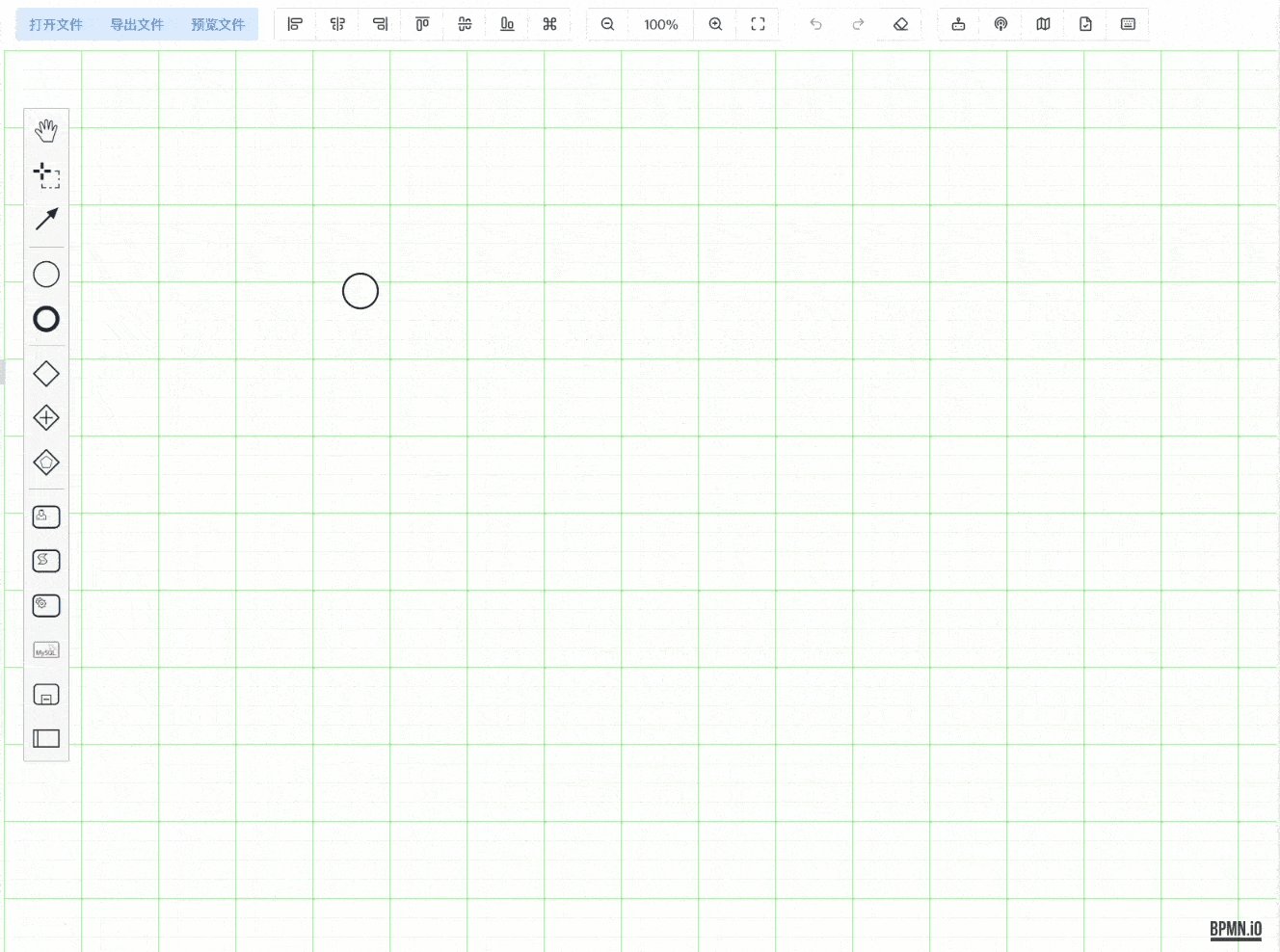
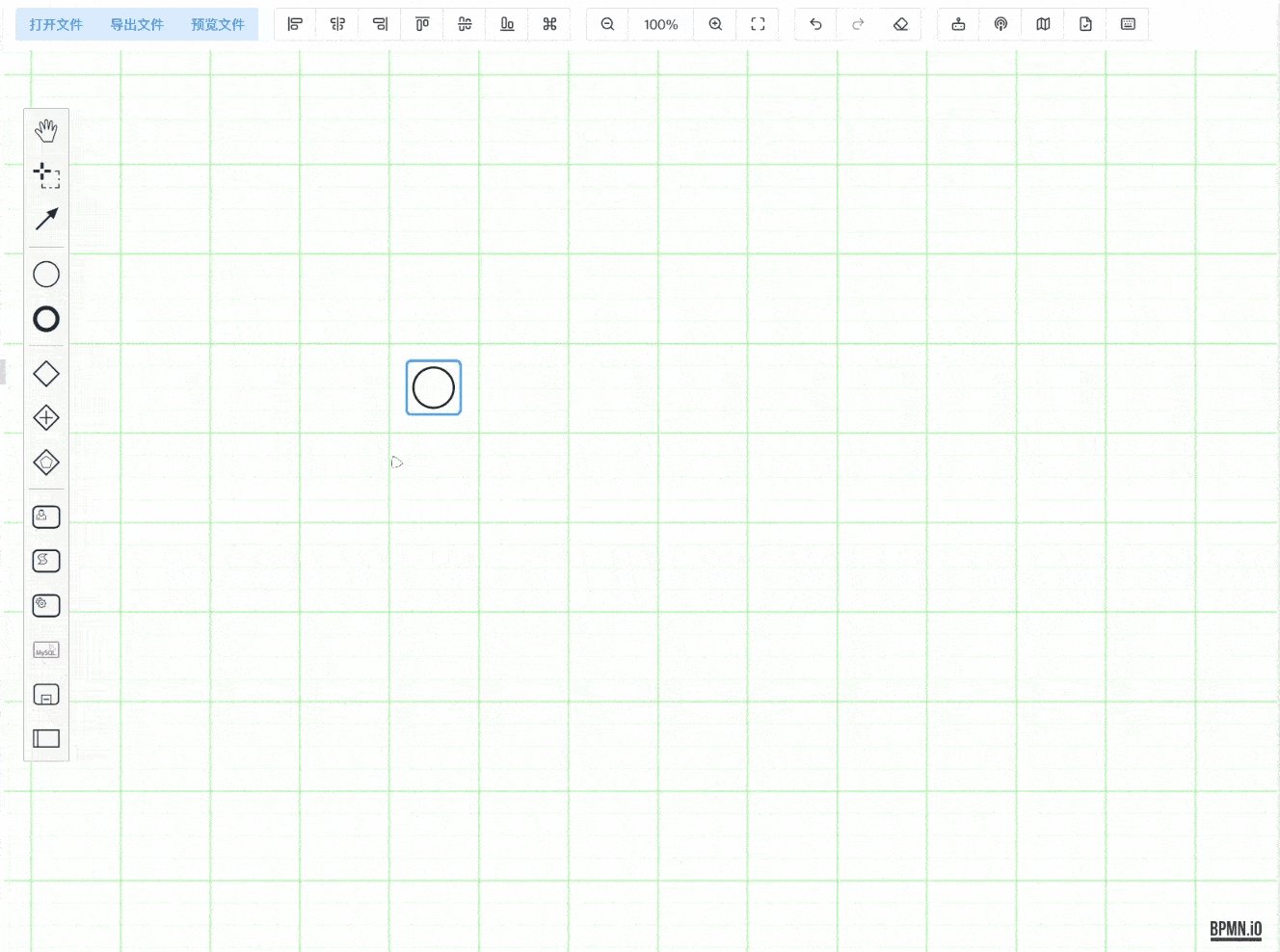
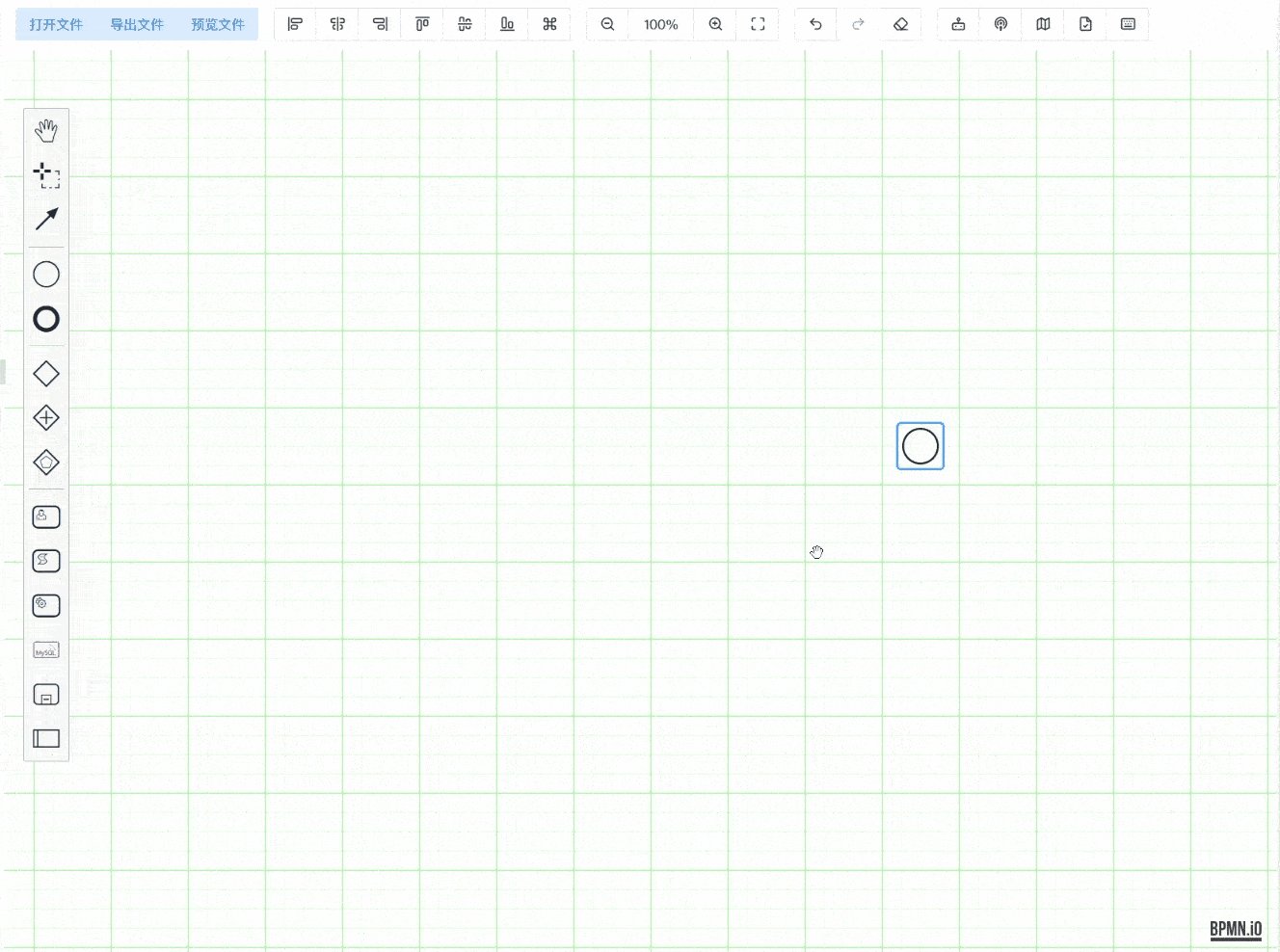
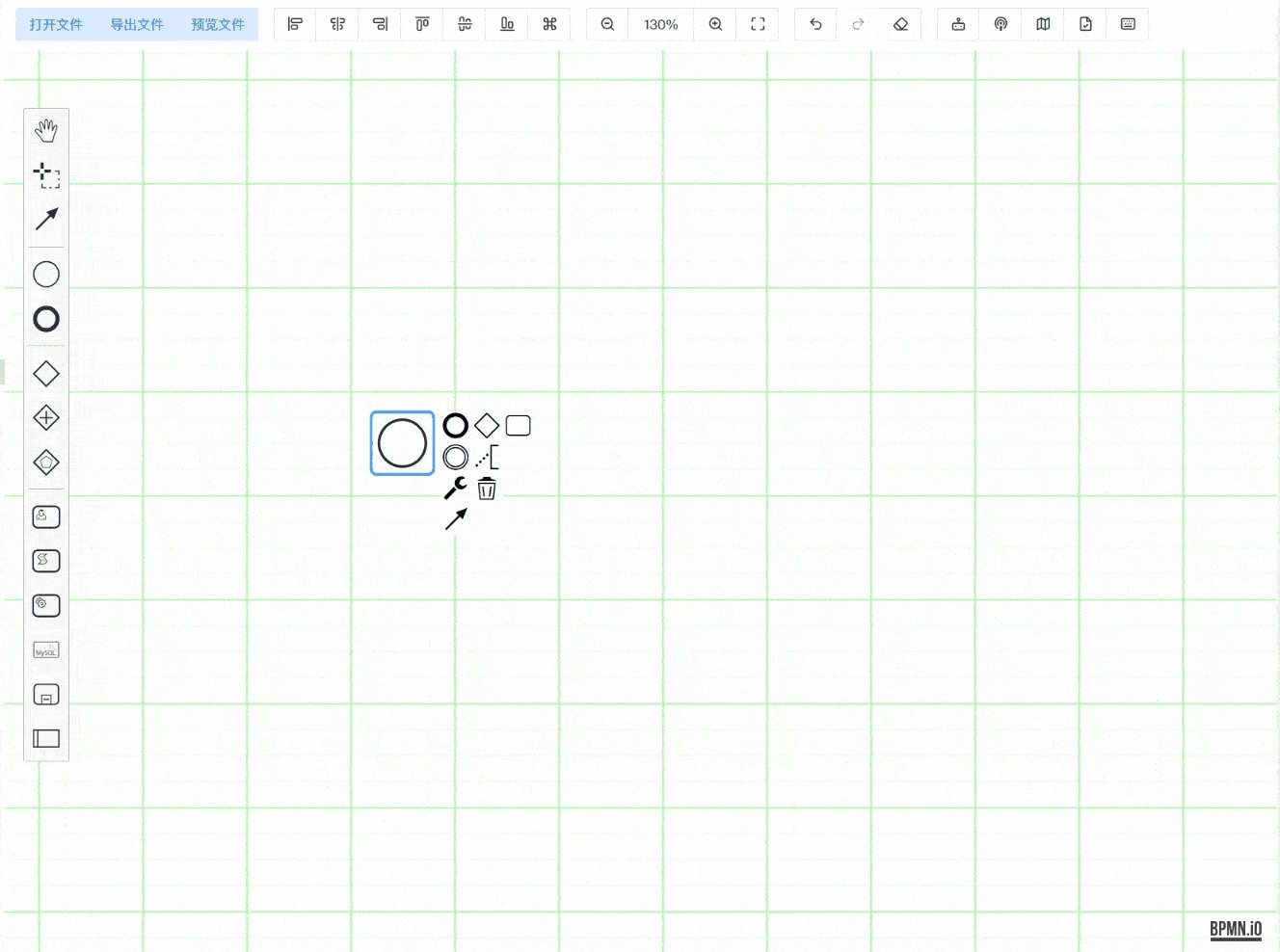
A visual grid background for diagram-js, base on diagram-js-grid.
一个提供给 diagram-js 使用的虚拟网格背景,基于 diagram-js-grid 项目。
-
Clone this repository. -
Copy theGridLinedirectory to your own project. -
importit. -
克隆这个项目. -
将GridLine这个目录复制到你自己的项目中. -
使用import导入这个模块.
This project has been published as an NPM dependency package.
该项目已经发布为一个NPM依赖包
- Add the diagram-js-grid-bg to your project:
npm install diagram-js-grid-bg- Add it to the additionalModules Array
import Modeler from 'bpmn-js/lib/Modeler'
import GridLineModule from 'diagram-js-grid-bg'
const modeler = new Modeler({
container: '#container',
additionalModules: [
// ...
GridLineModule
]
})This plugin module supports five custom configurations.
| name | desc | type | default | required |
|---|---|---|---|---|
| smallGridSpacing | 最小网格边长 | number | 10 | false |
| gridSpacing | 大号网格边长 | number | smallGridSpacing * 10 | false |
| gridLineStroke | 网格边框宽度 | number | 0.5 | false |
| gridLineOpacity | 网格边框透明度 | number | 0.4 | false |
| gridLineColor | 网格边框颜色 | string | #ccc | false |
import Modeler from 'bpmn-js/lib/Modeler'
import GridLineModule from '@/xxx/GridLine'
const modeler = new Modeler({
container: '#container',
additionalModules: [
// ...
GridLineModule
],
gridLine: {
smallGridSpacing: 20,
gridSpacing: 80,
gridLineStroke: 1,
gridLineOpacity: 0.2,
gridLineColor: '#20e512'
}
})