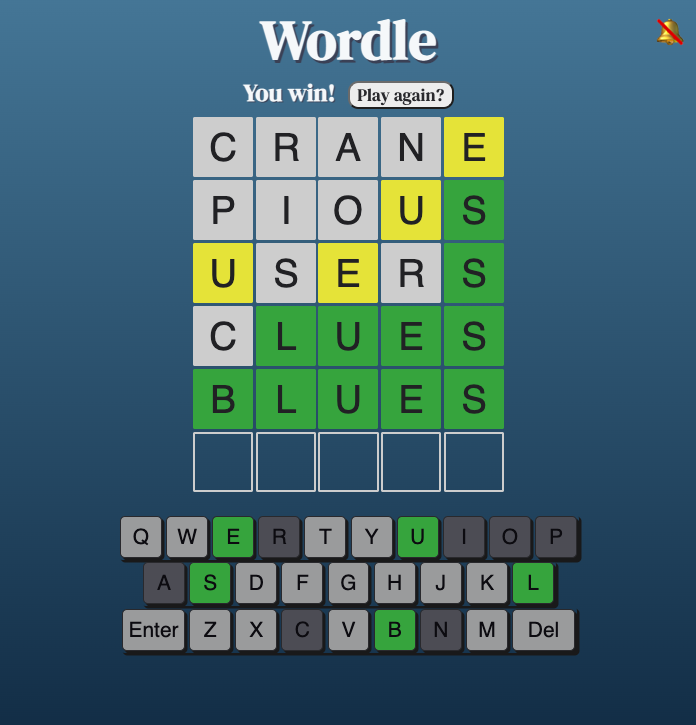
A word-based game that tasks players with guessing a secret 5 letter word in 6 turns or fewer. Each guess tells you how close - or far - you are from the correct word.
Many people enjoy Wordle, but a common complaint is that it can only be played once a day. Now it can be played as often as desired, at any degree of difficulty!
- Render a game in the browser. You may not use Canvas or jQuery.
- Include win/loss logic and render win/loss messages in HTML.
- Include separate HTML, CSS, JavaScript, and JavaScript Data files.
- Display a favicon.
- Use CSS Flexbox or Grid.
- Look and feel similar to apps we use daily
- Have no remaining dead or commented out code, or console logs.
- Be coded using proper indentation.
- Be coded using function and variable names that make sense and follow standard conventions
- Must use a separate data file for the word list
- Mobile-first design
- Tile animations for letter reveal, wins, and non-word rejections
- Sound effects on tile flip
- A mute button for sound effects
- User can choose a difficulty level, including a "surprise me" option
- "Play Again" feature
- Light/Dark Mode
- Score tracker using localStorage
- Create an instruction page for players new to Wordle
- Automatically generate an answer if a user starts typing before choosing a difficulty level
- Redo animations to remove animation classes with animationend event listeners immediately after they are run
- Change keyboard color-coding to match delay of tile flips
- Sound inconsistent on some devices/browsers
- Tile animations: Animate.style
- DM Serif Display: Google Fonts
- Sound effect: FreeSound
- Favicon: VectorStock
- Markdown Badges: GitHub