Table of Contents
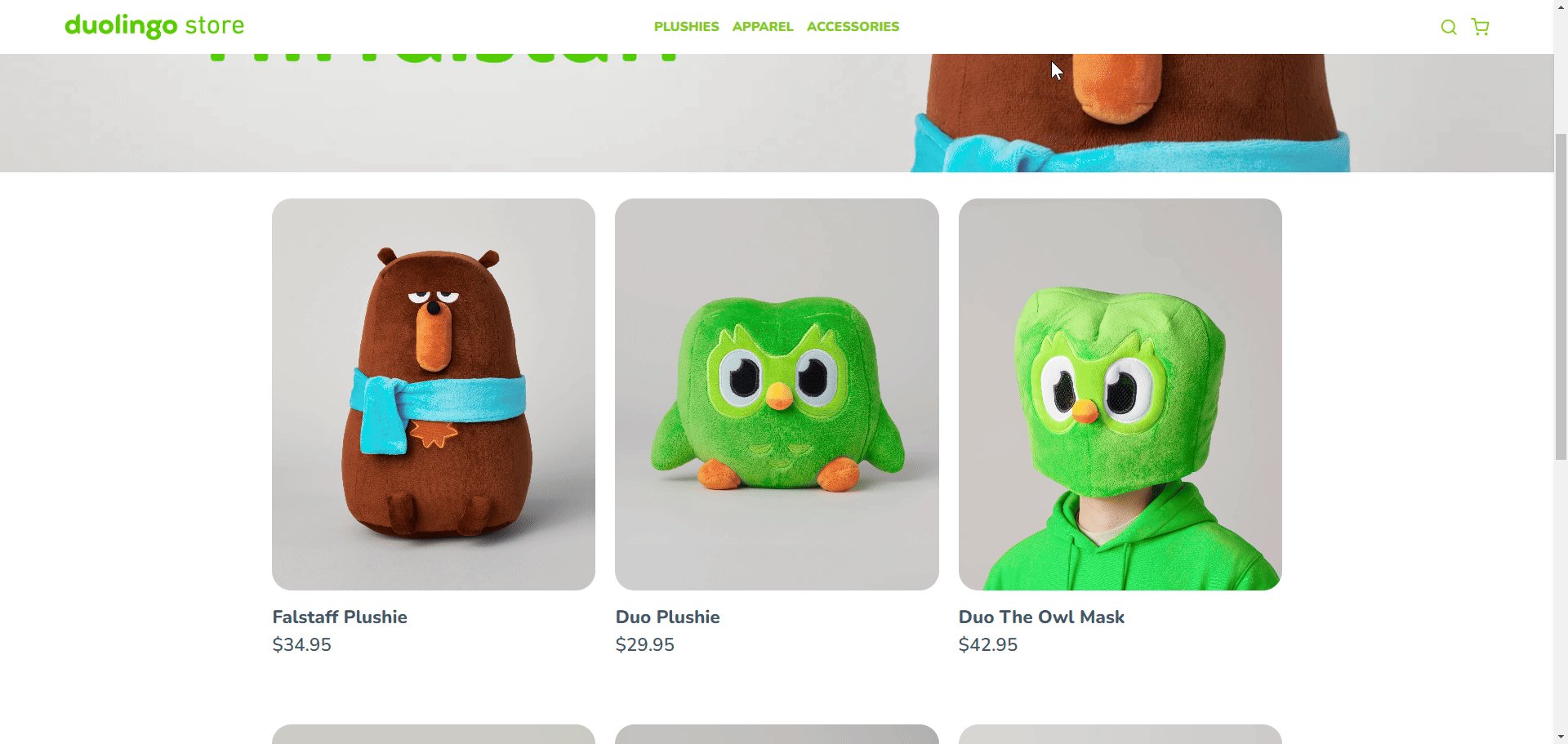
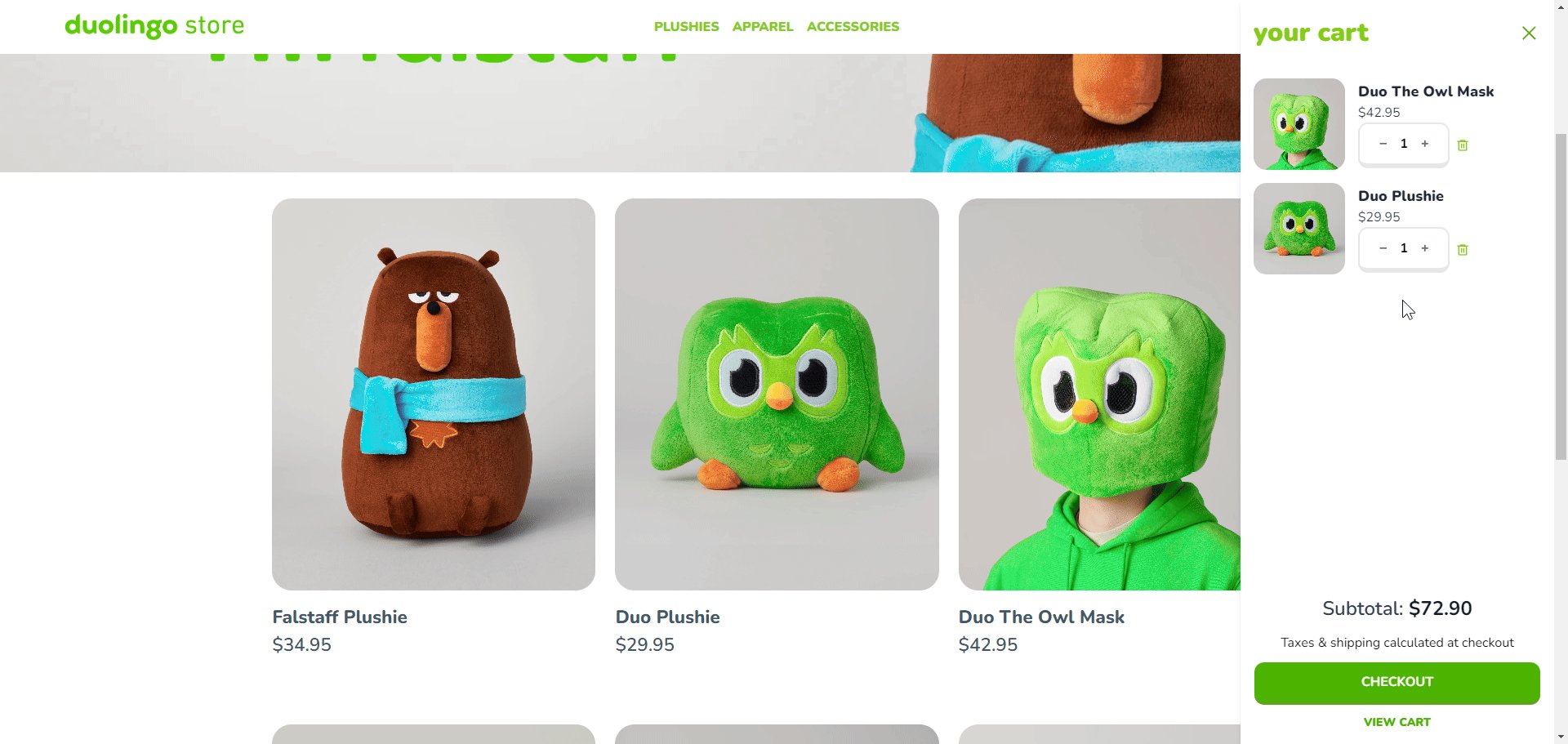
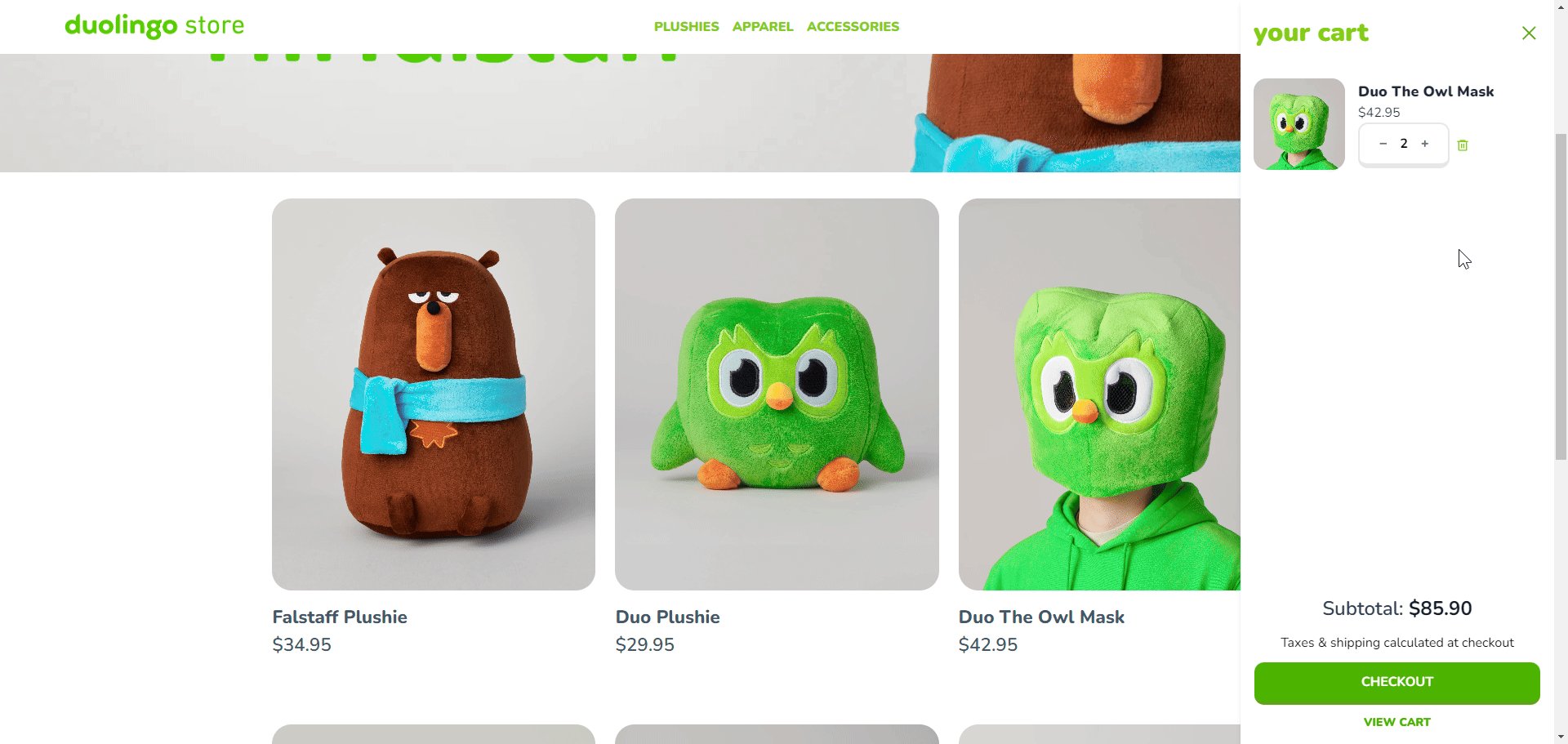
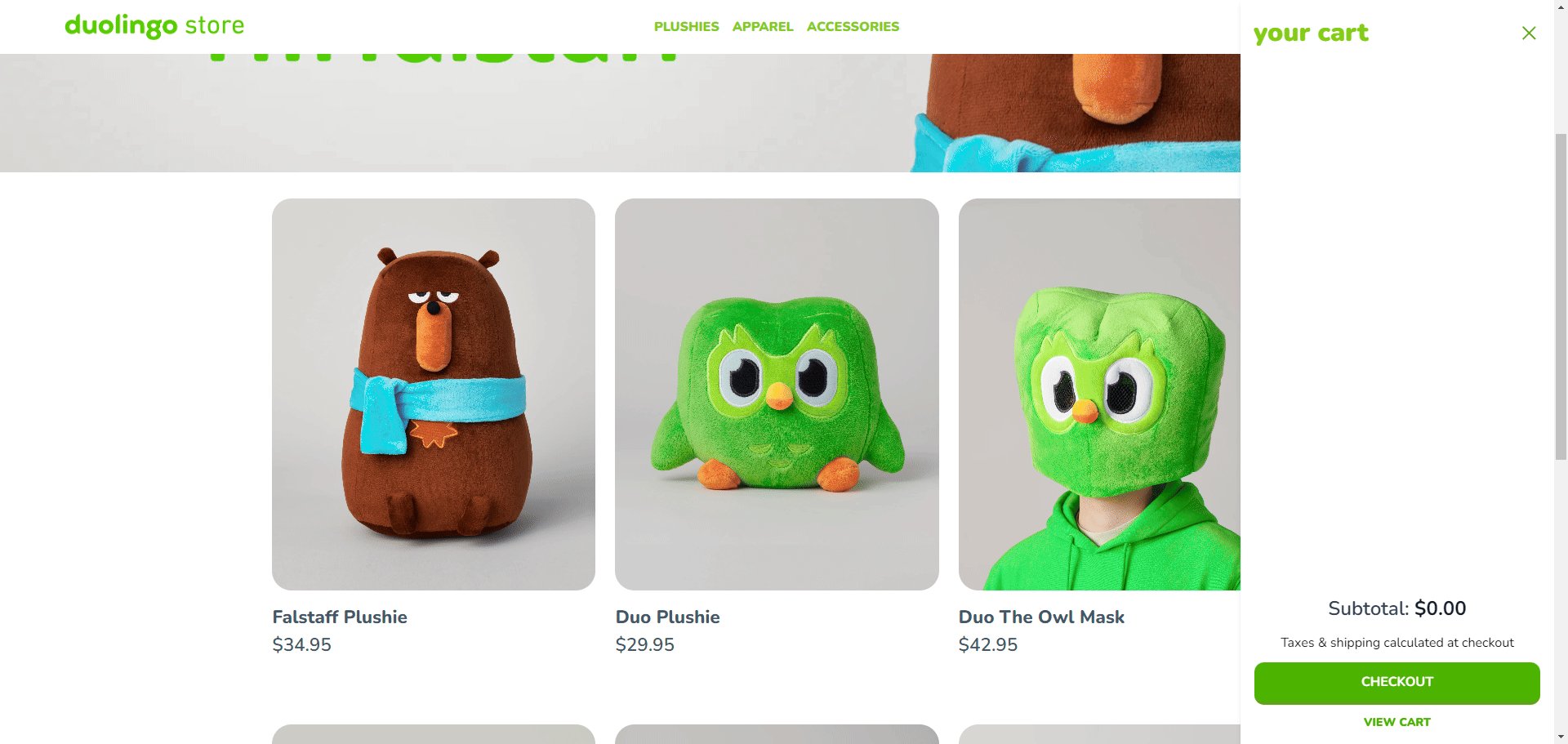
This project is an e-commerce platform with a simple interface developed using modern web technologies. I attempted to customize it to resemble the online store page design of Duolingo for educational purposes. Advanced features of React, React Router, as well as state management and page routing capabilities, were utilized. This platform enables users to explore products, add them to their cart, and make purchases, providing a user-friendly interface.
- Prioritize User Experience: Create a platform where users can easily navigate, find products, and make purchases effortlessly.
- Dynamic Content Management: Ensure real-time updates of products and cart contents based on user interaction.
- Responsive Design: Design the interface to adapt seamlessly to various devices and screen sizes.
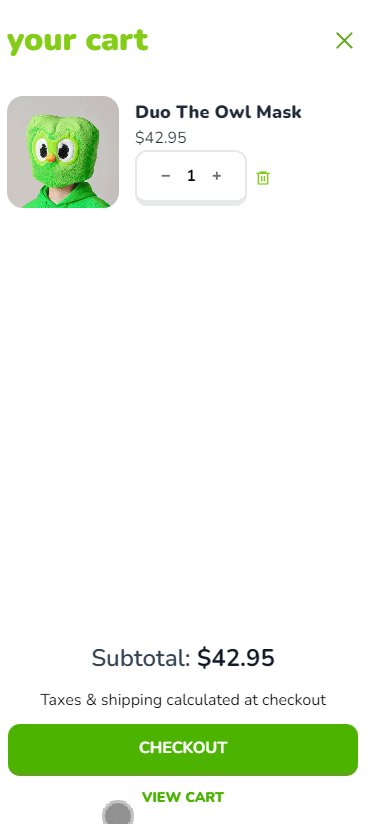
- Cart Management: Provide a section where users can add products to their cart, view its contents, and manage the cart.
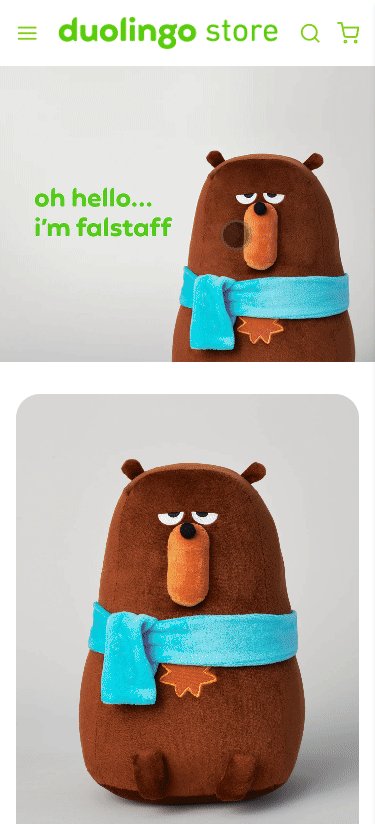
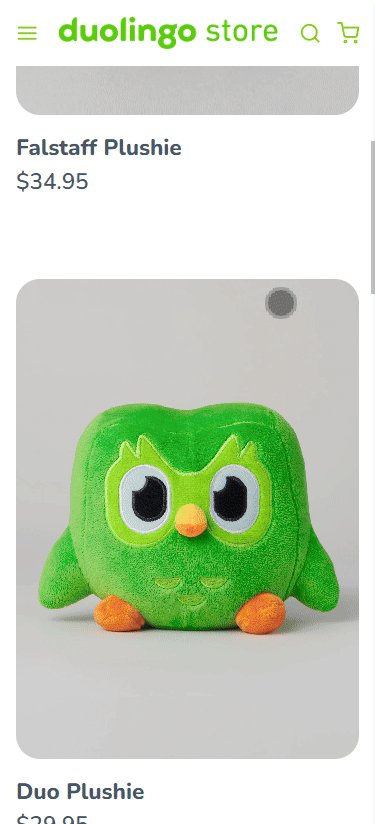
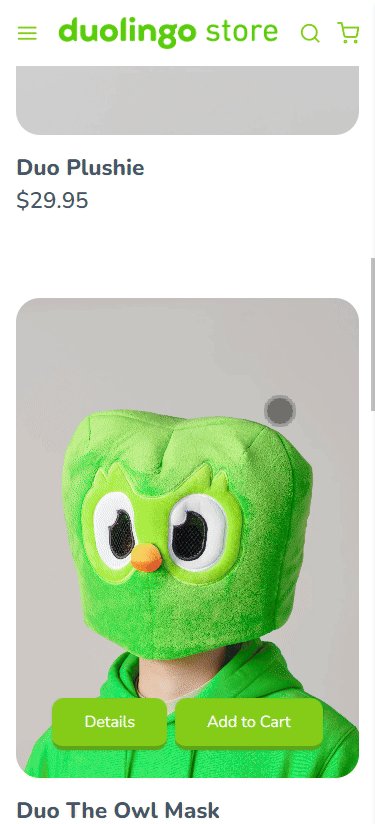
- Product Listing: Showcase products in a storefront, highlighting featured or discounted items.
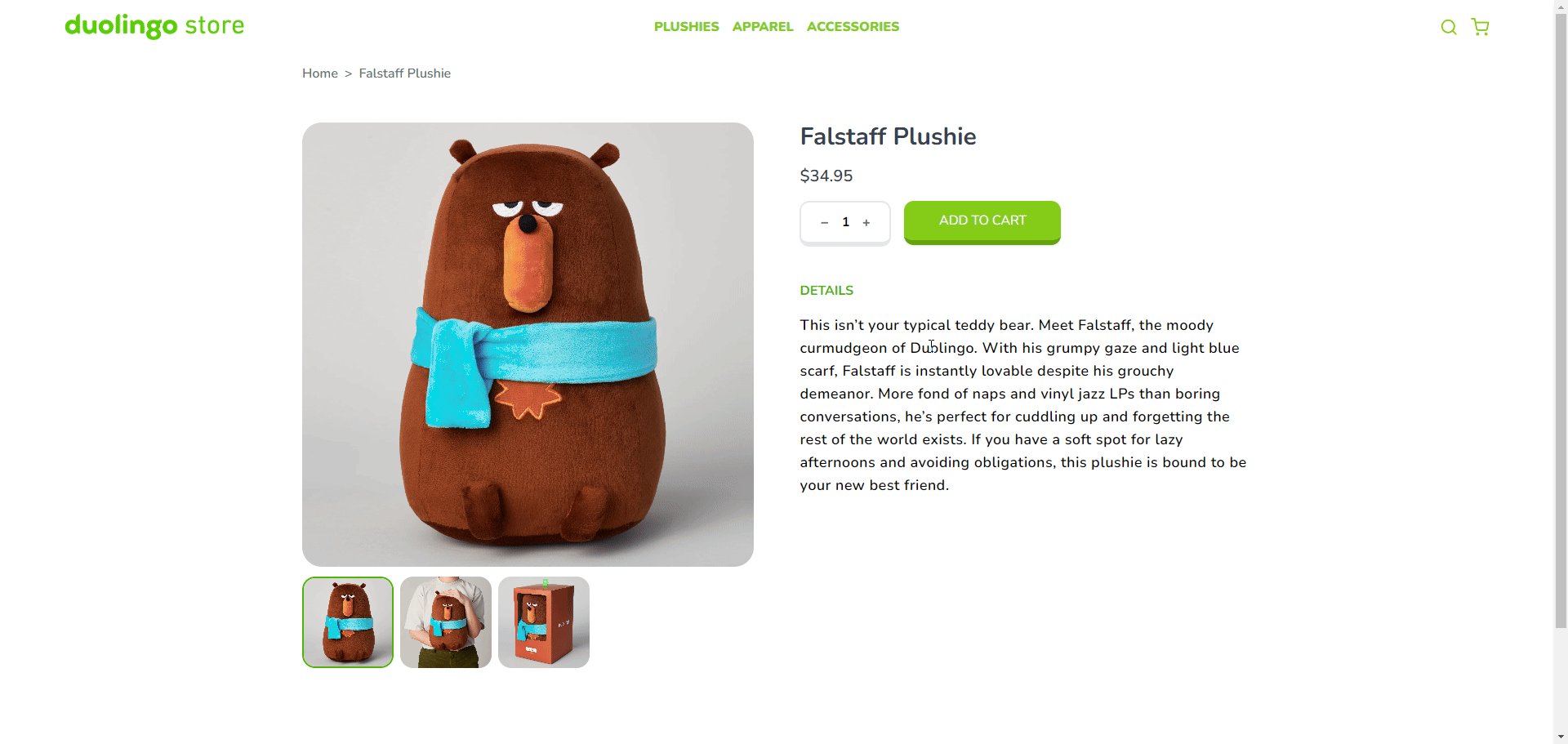
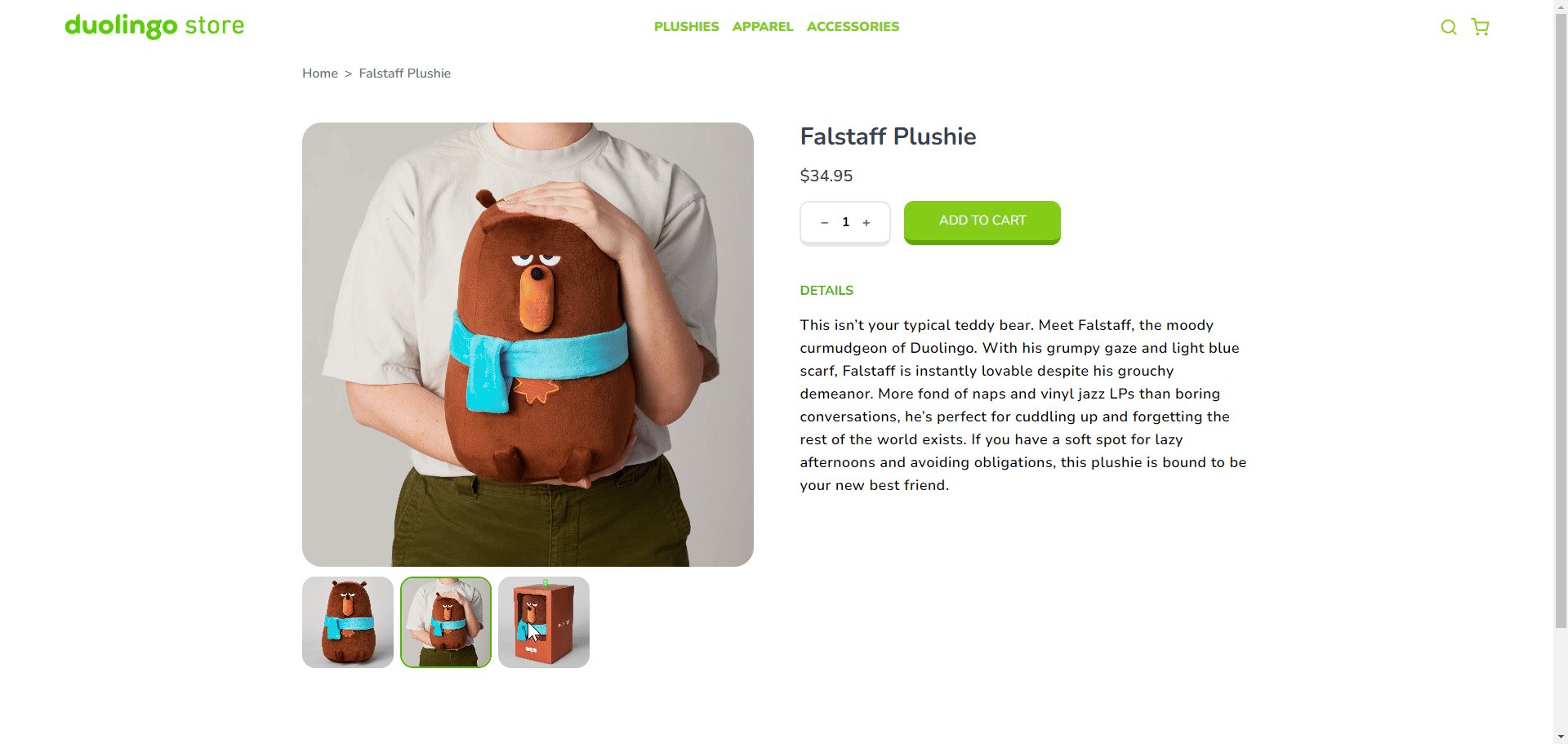
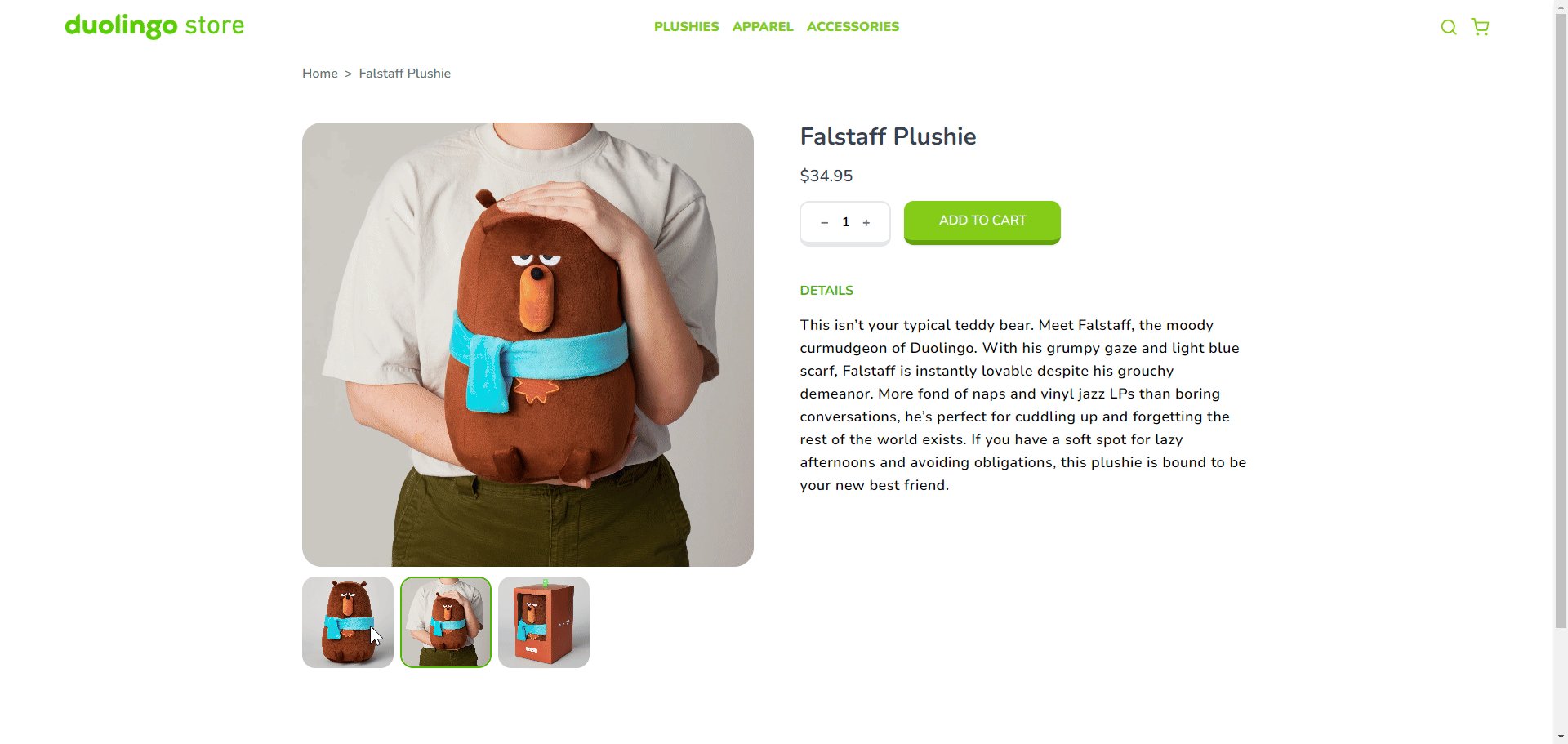
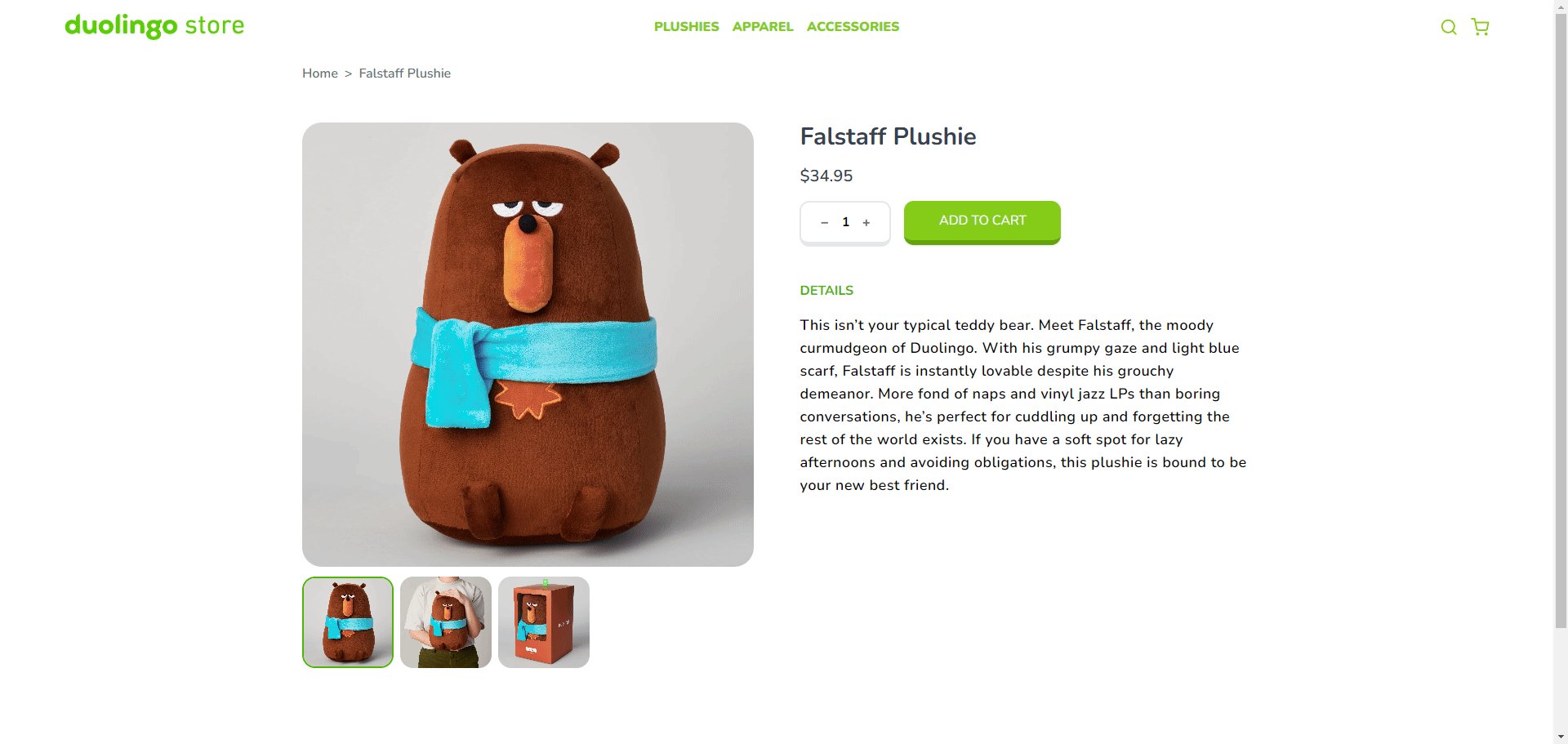
- Product Detail Page: Display detailed information about a product including description, price, and photos.
- Category and Filtering: Options to filter products by category.
- Search: A search feature allowing users to find products by name or category.
- User Session: Ability for users to create accounts, log in, and manage sessions.
- Order Management: A section where users can view order history and track the status of current orders.
- HTML
- Tailwind CSS
- JavaScript
- React
- React Router
- Vite
- Git
- Vercel
- Nunito
- Google Font
- Fontawesome Icons
- Duolingo Product Photos
- React and React Router: I have gained proficiency in both basic and advanced features of these libraries, enabling me to develop Single Page Applications (SPAs) effectively.
- State Management: I learned how to effectively manage application state and dynamically respond to user interactions.
- Responsive Design Principles: By using Tailwind CSS and modern layout techniques, I have improved my ability to design interfaces that work seamlessly across all devices, meeting required designs.
This is an example of how you may give instructions on setting up your project locally. To get a local copy up and running follow these simple example steps.
Clone the project:
git clone git@github.com:mkamburdev/Zuolingo.gitGo to the project directory:
cd ZuolingoInstall the required packages:
npm installLaunch the application:
npm run devMuhammed Kambur - @mkambur - info@mkambur.com