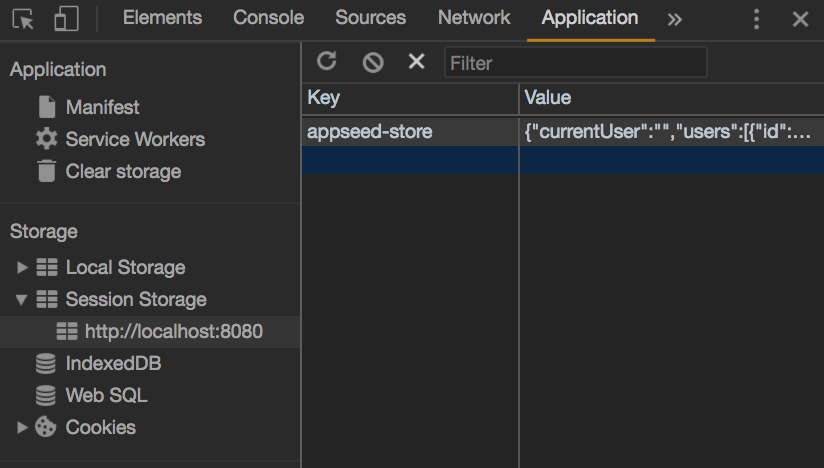
Use session storage to store the state of your redux store so if the user refreshes the browser you state will presist
- make sure you have redux & redux-thunk installed
$ npm i --save redux redux-thunk
- Hydrate the store with the data from the browser's session storage. If you don't provide a value it will default to "appseed-store".
- Add gatorade to the applyMiddleware() function so that with every state change the store will be saved
** The use of session-storage is used over local-storage because when the user closes the window the data stored will be lost (this is done indentially) **
import { createStore, applyMiddleware } from "redux";
import thunk from "redux-thunk";
import { hydrateState, gatorade } from "redux-session-storage-gatorade";
import reducer from "../reducers";
const store = createStore(
reducer,
hydrateState(), // 1. hydrate the store
applyMiddleware(thunk, gatorade) // 2. Add gatorade
);
export default store;