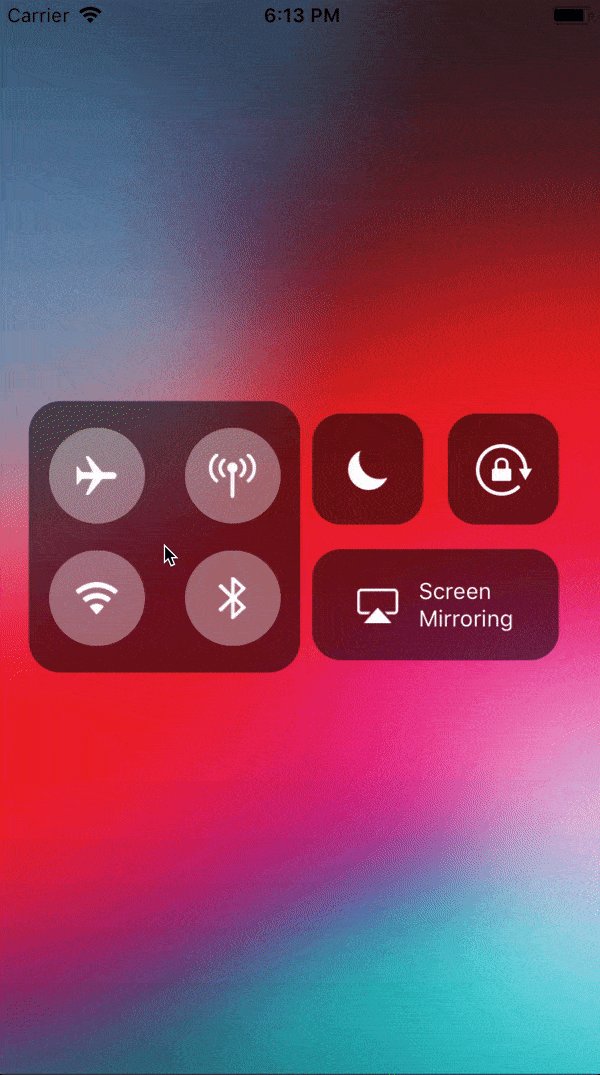
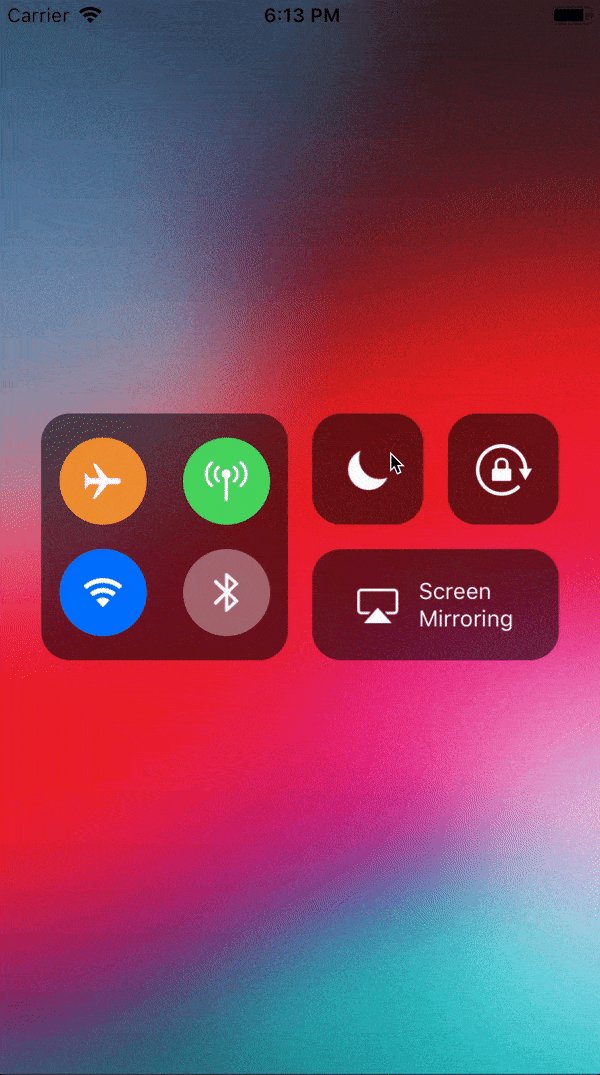
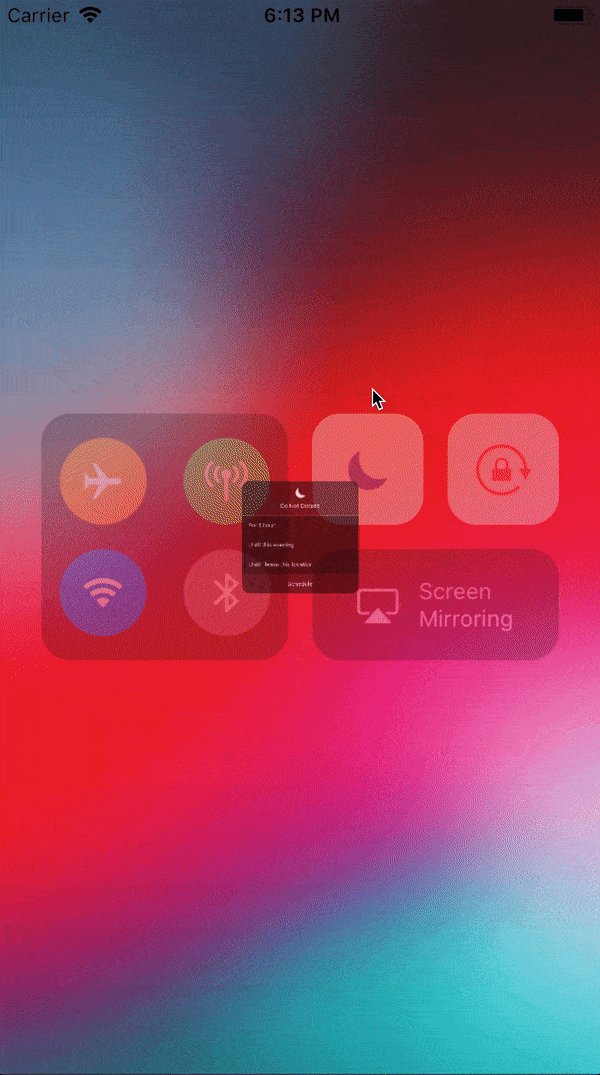
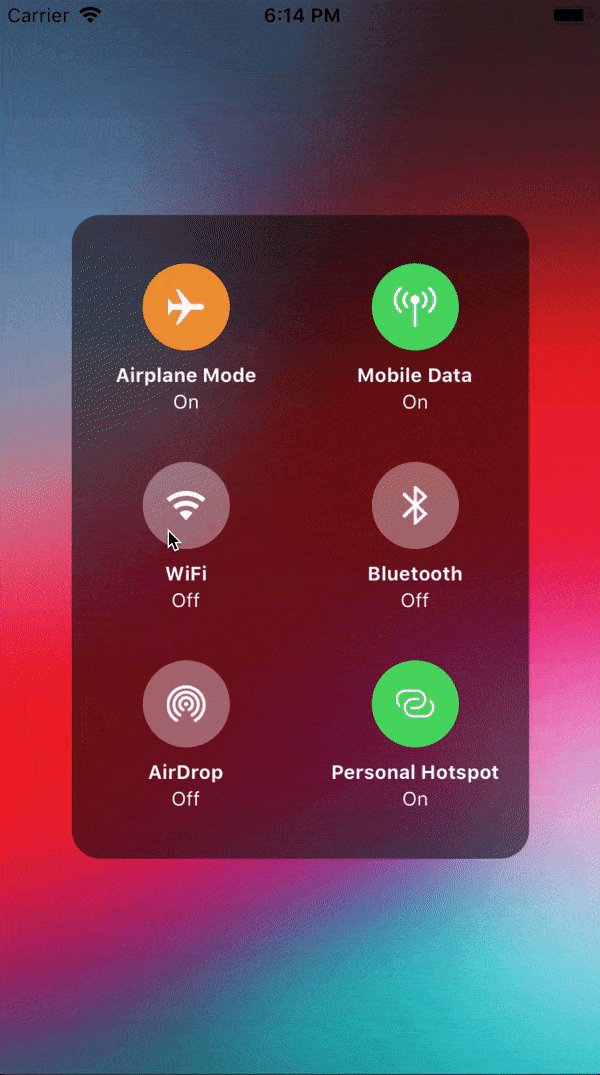
Попытка повторить контрольный центр из iOS. Реализована раскладка, некоторые анимации, общий стейт менеджмент через хуки и контекст, разные варианты использования панелек.
Проект сделан с помощью expo для простоты запуска и паблишинга, поддерживает все команды expo-cli.
Проверено на размерах iPhone 6s/iPhone X. На меньших могут быть проблемы с масштабом, см. секцию TODO.
npm inpm start- Более масштабируемый стейт-менеджмент. Сейчас используется контекст и хуки. Это вполне ок на текущем этапе, но ударит по производительности на масштабе;
- Анимация для изменения состояния иконок. Цвет фона, анимация фигур и т. д. Цвет придется костылить с
opacityи фейковыми вьюхами, потому чтоreact-nativeне интерполирует цвет нативно; - Респонсивность. Для нее ничего не подготовлено, поэтому иконки выглядят слишком здоровыми на размере
iPhone 5; - сломанный
onLongPressна панельках. Если внутри<Panel>положить компонент сonPress, тоonLongPressна этом копоненте не будет по понятным причинам; - Больше панелек. Сейчас реализованны основные паттерны, но их достаточно мало, поэтому экран выглядит бедновато;
PropTypesилиFlowдля самодокументации кода;EslintиPrettier.