| Backend | Frontend |
|---|---|
 |
 |
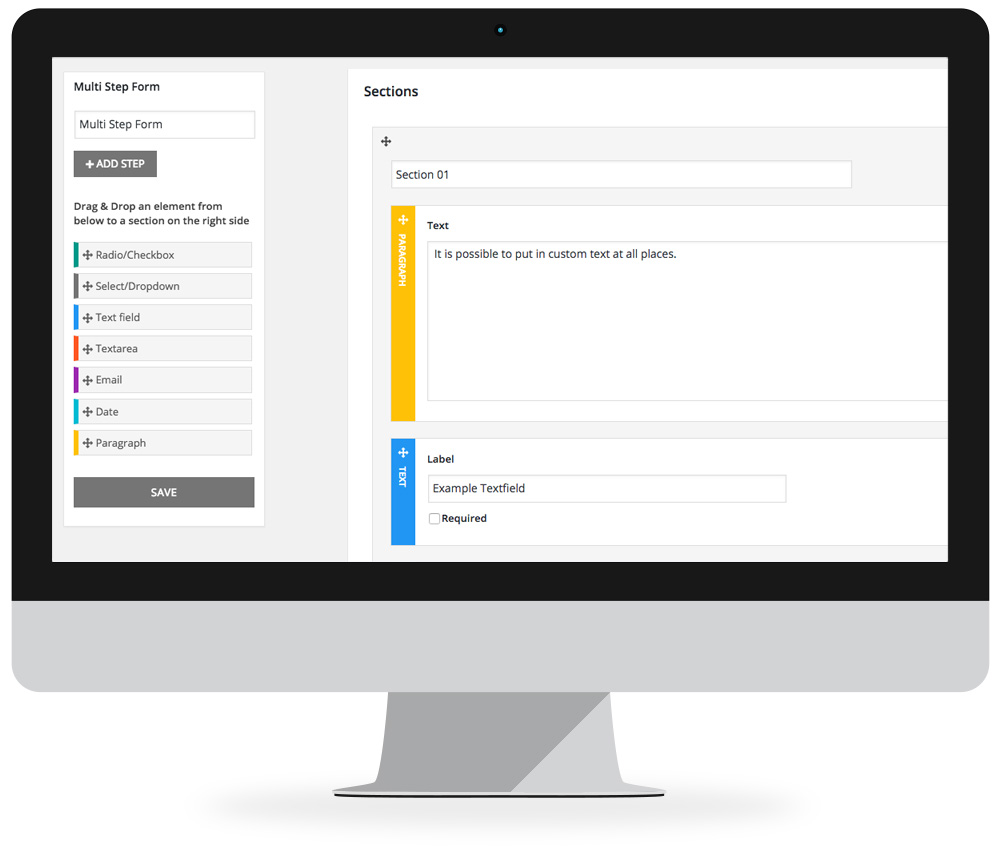
Multi Step Form has a drag & drop enabled form builder for quick and intuitive creation of nice-looking multi step forms. Forms can be embedded on any page or post with shortcodes.
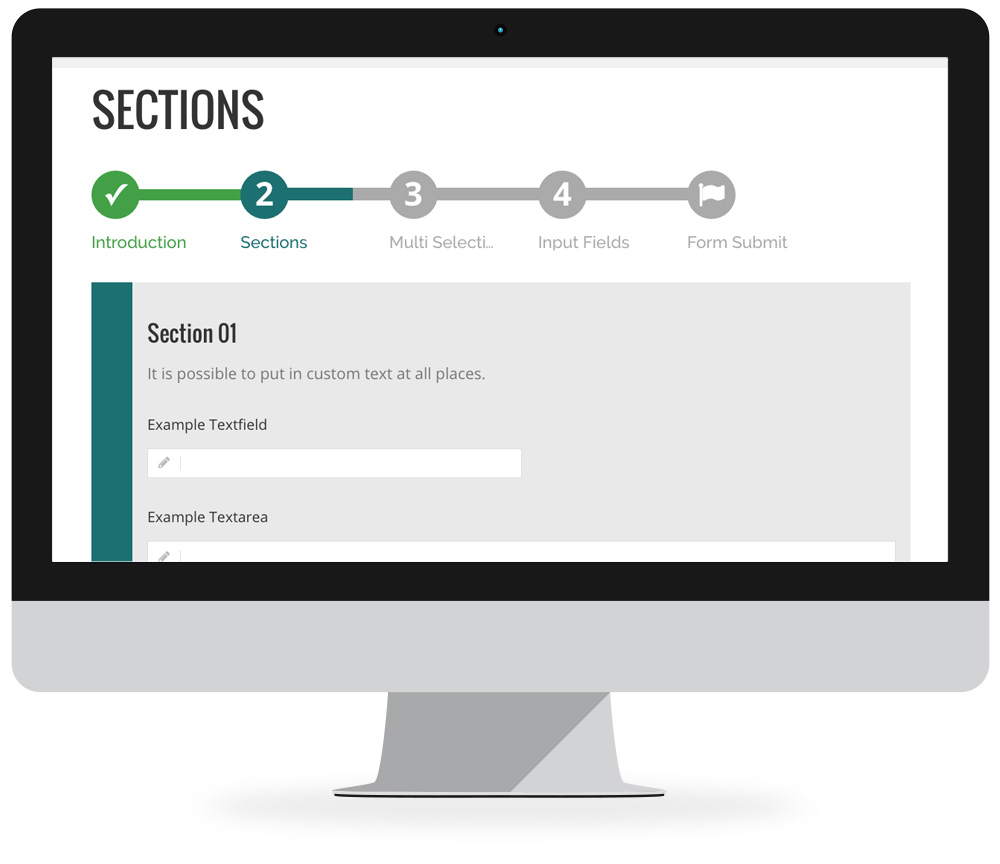
Use our customizable & animated progress bar to guide your users through your forms. Change the colors to match your corporate identity (CI).
Perfect for mobile access! The frontend of Multi Step Form is fully responsive. It can be used and submitted on all devices. We made sure that the form output can be optimally displayed on all screen resolutions.
Creating forms is as easy as never before. Use drag & drop to place the fields in your form. Fields can be moved and rearranged at any time. The individual steps can also be moved so that the sequence can be reordered or expanded effortlessly.
The backend's structure is simple. Even less technical users can quickly understand the plugin and start creating forms.
We would really appreciate pull requests for features or bugfixes.
Here's what you need:
- a running Docker engine
npm
To get started, clone this repository to your local drive and run the following commands:
cd multi-step-form
npm install
docker-compose build
npm startThe last command compiles the required CSS and packs the JavaScript code. It will watch the source files for changes and recompiles them on a change. Stop it with Ctrl+C.
Now you can start the required docker containers and install WordPress for the first time with:
docker-compose up -d
# The next step installs WP. You just need to run this once.
docker-compose run --rm wp-cli install-wpIf you now open http://localhost/ you should see an installed WordPress instance. You can login with "wordpress" as username and password.
If you want to change JS or LESS Code, start gulp with:
npm startand let it run while you work.
To stop the server, just run:
docker-compose downVisit the wiki at GitHub for a list of Wordpress actions / filters multi-step-form creates.
You can update the .pot language files with:
npm run langTo export the project to an installable wordpress plugin .zip file, you only need to run:
npm run zipMake sure you are on the master branch!
Make sure you pushed your changes to origin!
Always test before releasing a new version!
Publishing a new version can only be done by listed and approved contributors of this plugin. To create a new release, just tag the repository locally with:
# VERSION is the new version number
git tag VERSION
# E.g.:
git tag 1.6.1After that you can push this tag to GitHub with:
git push origin --tagsAfter that, a GitHub Actions Workflow is started which builds the project and uploads it to the Wordpress.org repository automatically. Check that the updated worked by visiting the plugin page.