fullstack-jobs
Real(ish) demo using Angular with ASP.NET Core GraphQL and IdentityServer.
Based on the multi part tutorial series:
Part 1: Building an ASP.NET Core auth server using IdentityServer
Part 2: Angular app foundation with user signup and login features
Part 3: Implementing an ASP.NET Core GraphQL API with authorization using GraphQL .NET
Part 4: Integrating Angular with a backend GraphQL API using Apollo Client
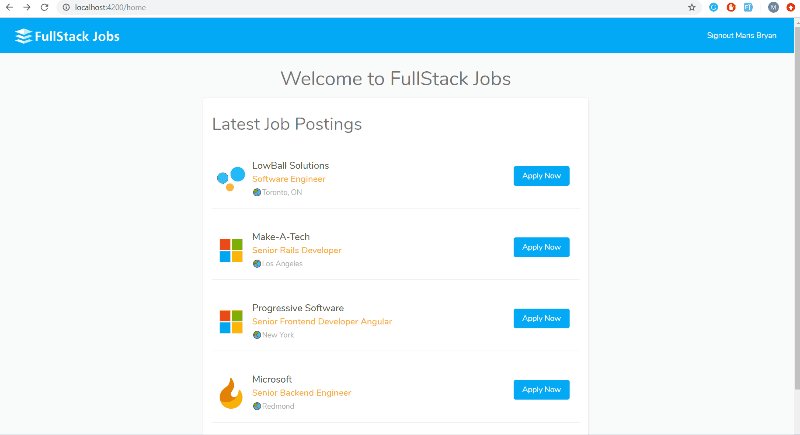
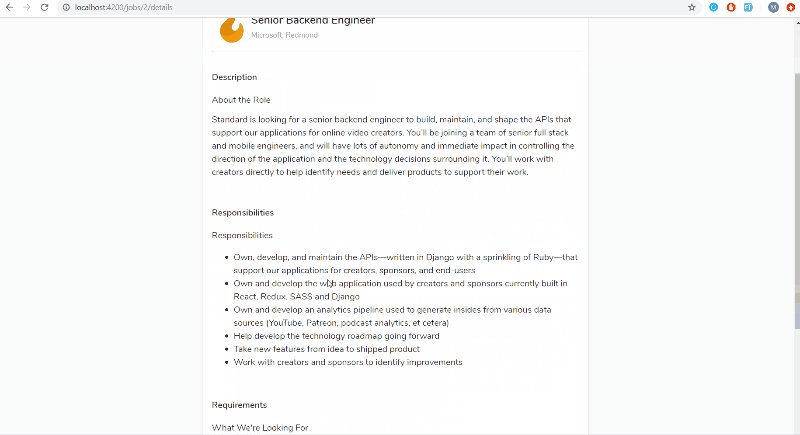
The App
Development Environment
- .NET Core 3.1
- Visual Studio Code
- Visual Studio 2019 Professional for Windows
- SQL Server Express 2016 LocalDB
- Node.js with npm
- Angular CLI
Setup
To build and run the solution:
Get the Code
Clone or create a template from this repository.
Create the Sql Server Database
Use migrations to create the database as follows:
From the command line use the dotnet CLI to apply the migrations from each project's Infrastructure folder.
FullStackJobs.AuthServer.Infrastructure> dotnet ef database update --context PersistedGrantDbContextFullStackJobs.AuthServer.Infrastructure> dotnet ef database update --context AppIdentityDbContextFullStackJobs.GraphQL.Infrastructure> dotnet ef database update
Build and Run the AuthServer and GraphQL API Backend Projects
Visual Studio for Windows
Open the FullStackJobs.sln solution file which contains both the AuthServer and GraphQL API projects. You must configure the solution to start up both projects. Once complete, start the solution in the debugger or use the CLI dotnet run command to run them individually.
todo: Add instructions for VS Code.
Build and Run the Angular Frontend Project
- Use
npmto install depdendencies from `package.json'.
Spa> npm install- Use the Angular CLI to build and launch the app on the webpack development server.
Spa> ng serveView the App
Point your browser to https://localhost:4200 to access the application.
Host Configuration
The AuthServer is configured to run at https://localhost:8787 while the GraphQL API is set to https://localhost:5025.
If you need to change these locations for your environment there are several spots in the solution you must update.
Angular
- The
RESOURCE_BASE_URIandAUTH_BASE_URIvalues in the config service.
FullStackJobs.GraphQL
- The OpendIDConnect
Authorityin Startup
services.AddAuthentication(options =>
{
options.DefaultAuthenticateScheme = JwtBearerDefaults.AuthenticationScheme;
options.DefaultChallengeScheme = JwtBearerDefaults.AuthenticationScheme;
}).AddJwtBearer(o =>
{
o.Authority = "https://localhost:8787";
o.Audience = "resourceapi";
o.RequireHttpsMetadata = false;
});