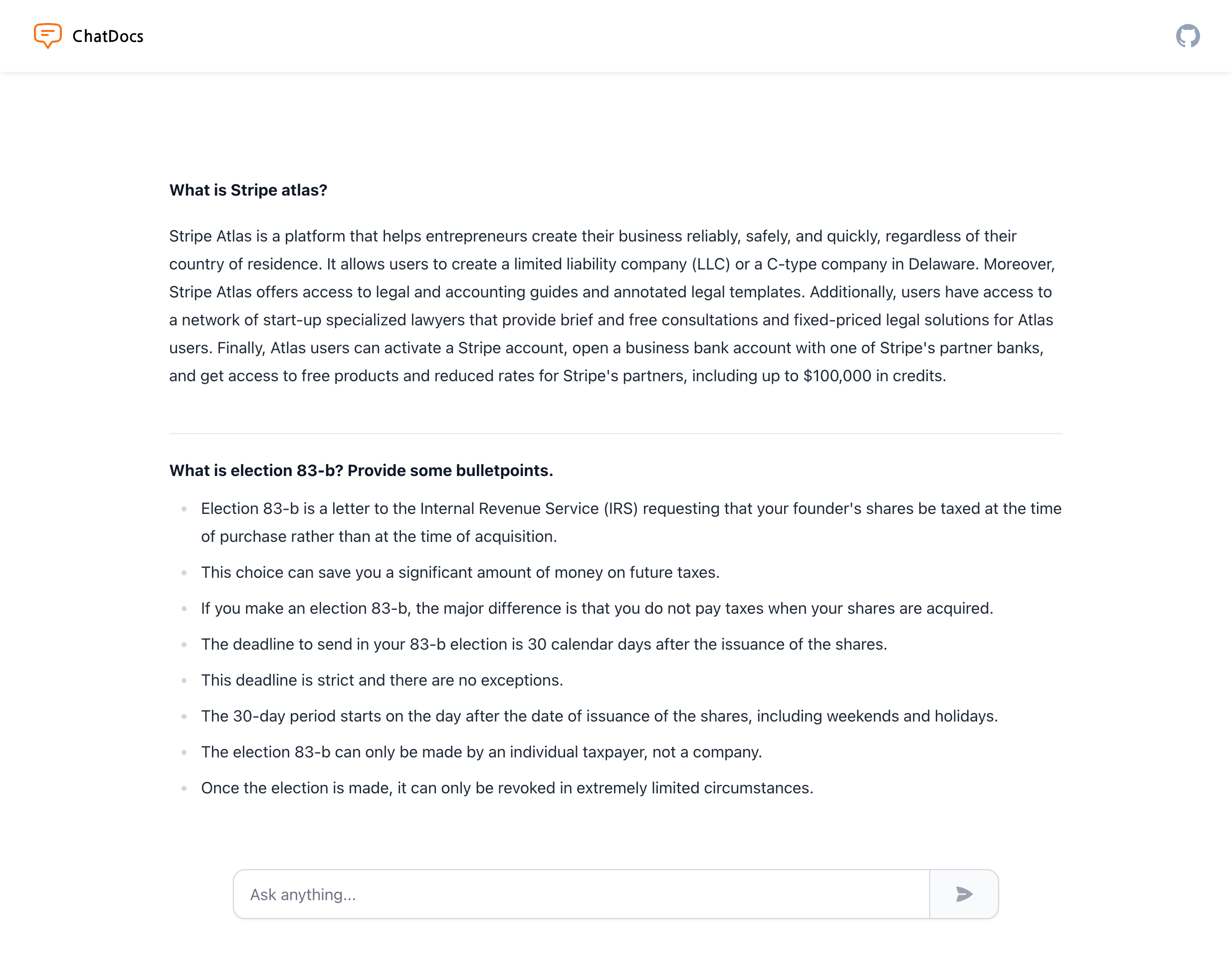
ChatDocs is an open-source project that enables you to ask questions about your online documentation and receive real-time answers.
How it works:
- Index your documentation 📝
- Deploy the web application 🚀
- Ask questions 🤔
This project uses:
- OpenAI for generating answers.
- Pinecone for indexing the documentation.
- Vercel for hosting the web application.
Be sure to have an account and your credentials for each of these services.
Ensure you have Node.js and Python 3 installed on your machine.
The project is composed of the following components:
webapp: folder containing the frontend code for the Q&A website.crawl.py: Python script to crawl a website and index its content in Pinecone.
To get started with ChatDocs, follow these instructions:
git clone https://github.com/ClemDev2000/chatdocsIt will create a Python virtual environment and install the dependencies.
It will also ask your for your OpenAI and Pinecone credentials.
sh setup.shEdit webapp/public/logo.svg with the logo of your service.
domainis your top-level domain (e.g.stripe.com).urlis the root URL of the page you want to index (e.g.https://stripe.com/docs/atlas/). In that case, the script will crawl all the pages with the following wildcard:https://stripe.com/docs/atlas/*.excludes(optional) is a list of URLs you want to exclude from the index. It can be useful if you want to exclude the homepage or the pricing page.
# Activate the Python virtual environment
source venv/bin/activate
# Index the documentation
python3 crawl.py \
--domain stripe.com \
--url https://stripe.com/docs/atlas \
--excludes https://stripe.com/docs/api,https://stripe.com/docs/js,https://stripe.com/docs/cliOpen a terminal and run:
cd webapp
npm run devGo to http://localhost:3000 to see the website.
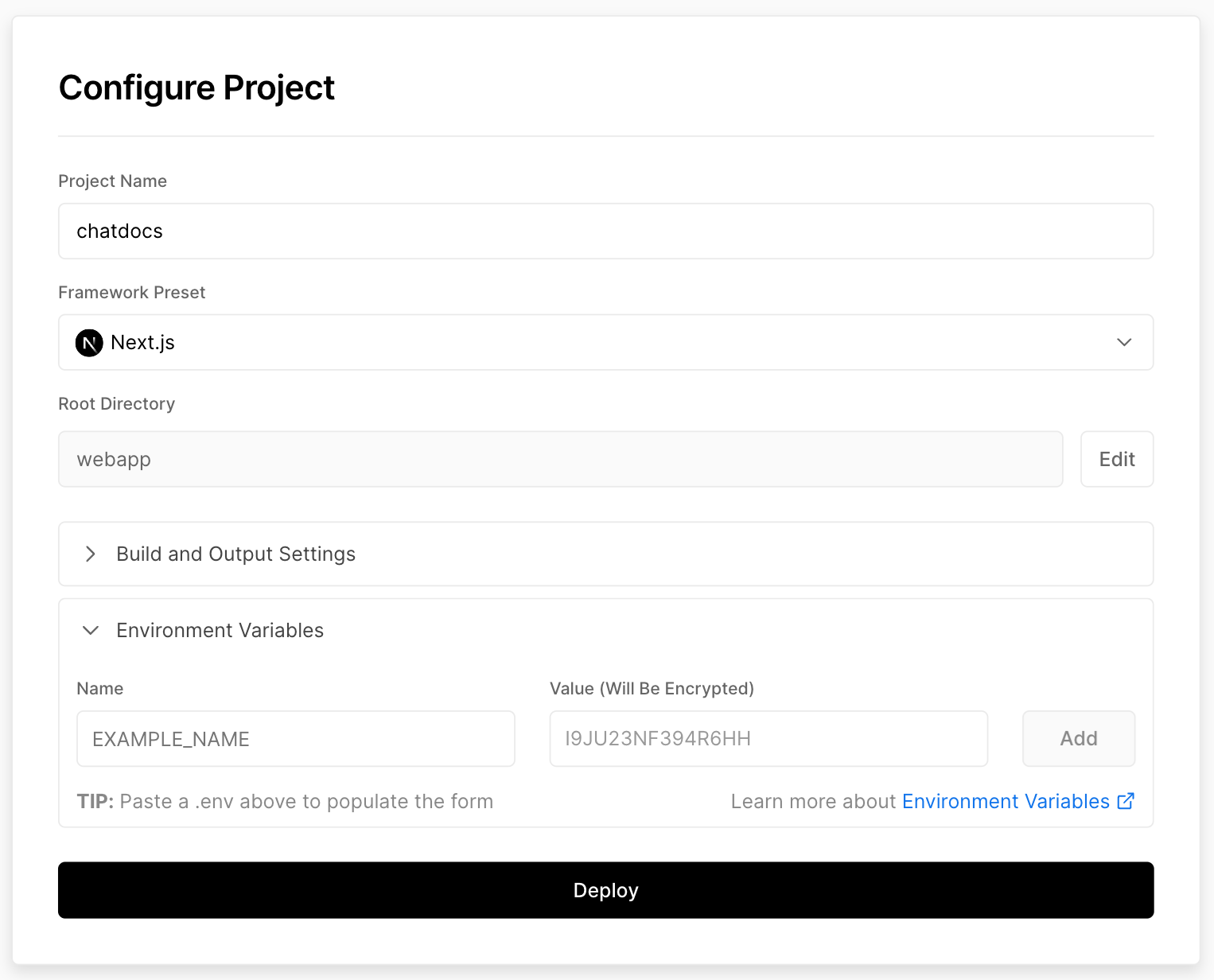
- Go to your dashboard and create a new project.
- Select
Next.jsas the framework preset. - Select
webappas the root directory. - Copy the content of
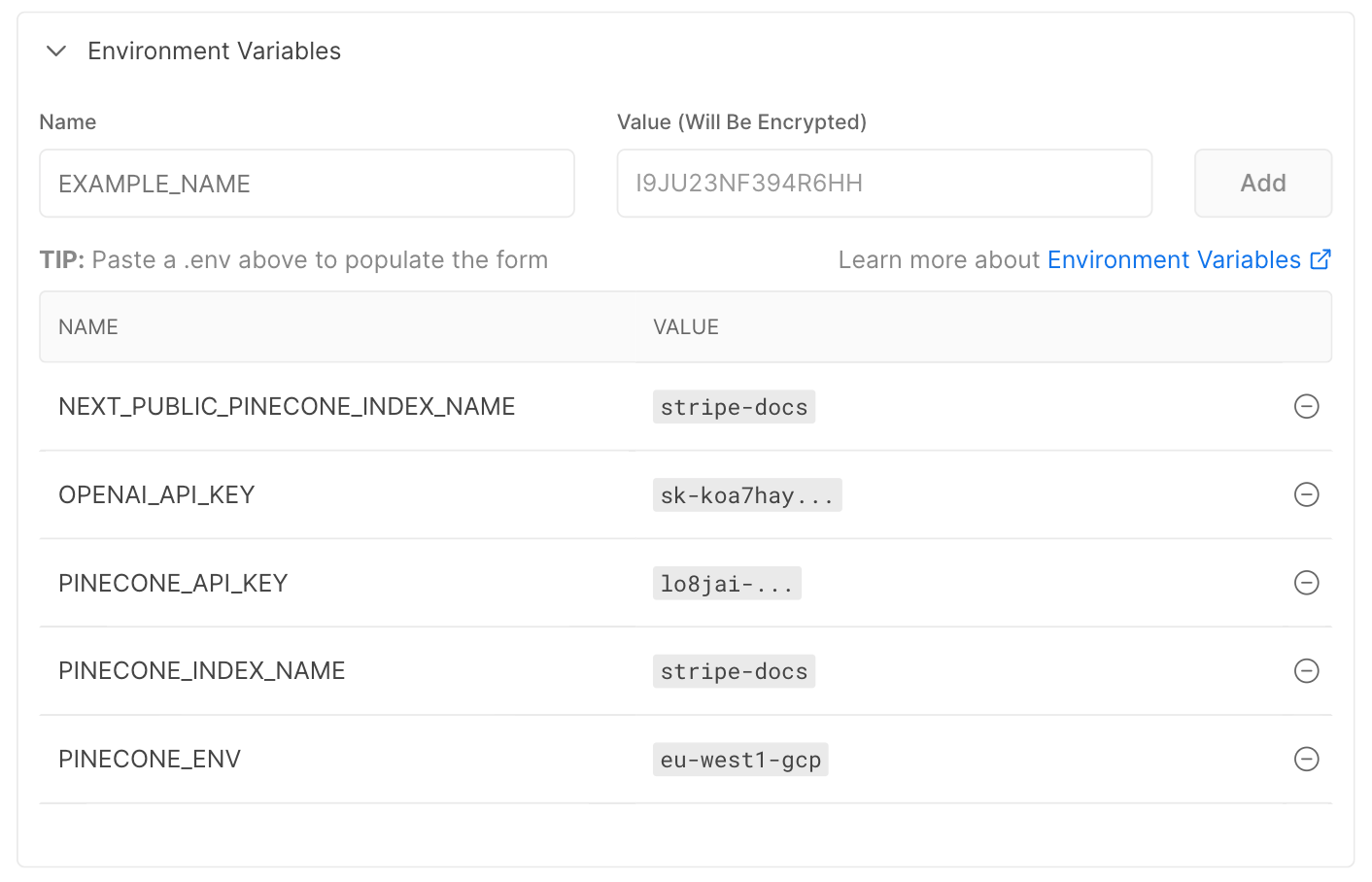
webapp/.env.localinto theEnvironment Variablessection. - Click on
Deployand wait for the deployment to finish.
We welcome contributions to ChatDocs! To get started, follow these steps:
- Fork the repository.
- Create a new branch for your changes.
- Make your changes and commit them to your branch.
- Push your changes to your fork.
- Submit a pull request with a detailed description of your changes.
If you have any questions or comments about ChatDocs or if you want some help to deploy it for your project, please contact us at hello@dreamcin.com.
We hope you find ChatDocs useful and enjoy using it!
Created by Clément Thiriet. A DreamCin product.