Paper Plus, a fork of Paper theme that builds on the original Paper with lots of new features.
- Dark mode is now responsive to the appearance of your computer. It doesn't depend on the time of the day anymore but rather on the
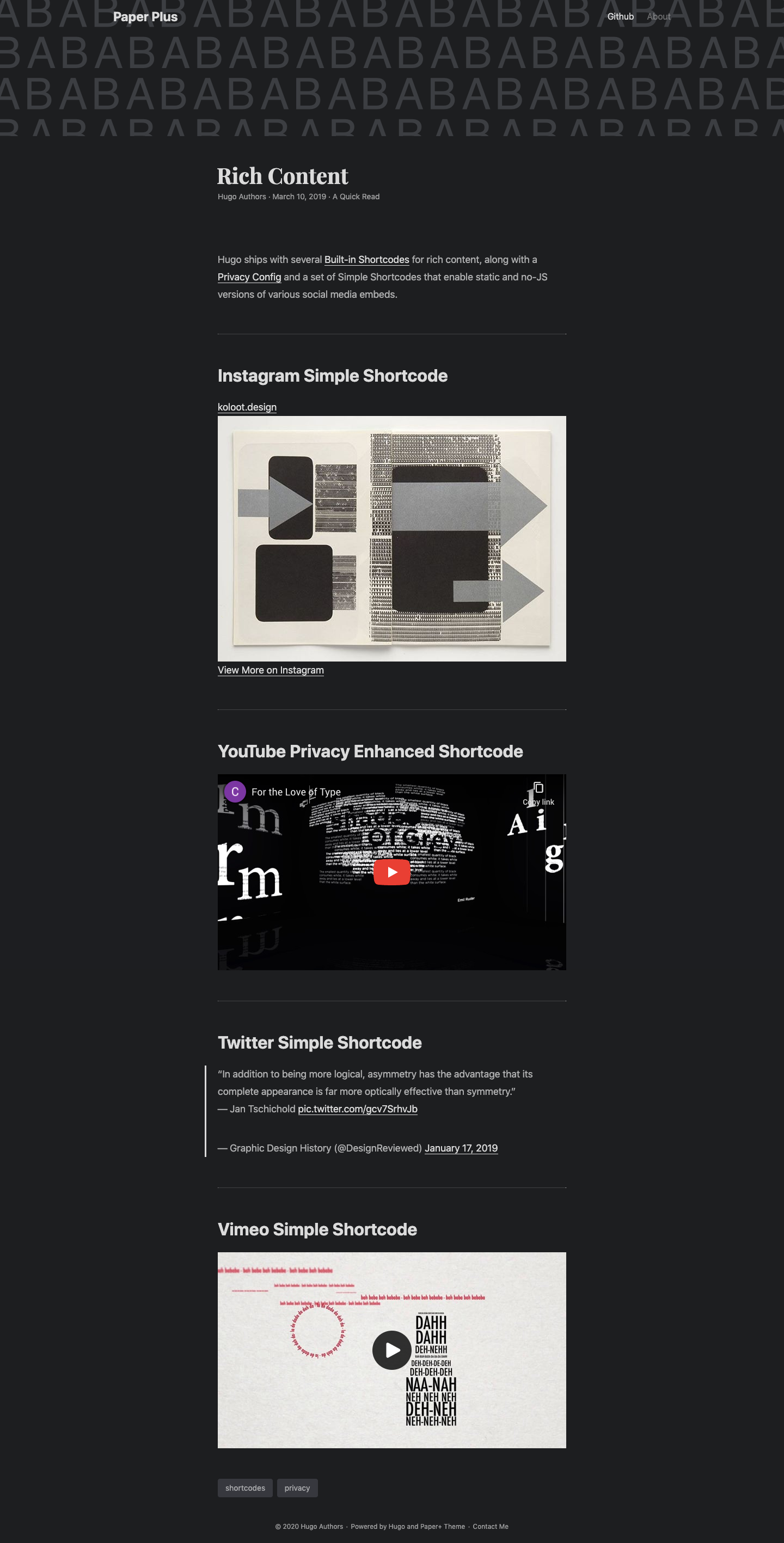
prefers-color-scheme:flag. - Posts can now have a banner header image (place in the same folder as the post/
staticfolder and in the front matter of the post's markdown use:
header: "imagename.png"
(1440x250 images preferred)
- Additional configurable Parameters in
config.toml:
[params]
email = <Your Email> (Shown in the footer as a "Contact Me" link)
github = <Link to your github> (Adds a top bar menu item linking to your GitHub)
darkDefault = <true | false> (Use Dark mode by default if the browser doesn't support Automatic Appearances)
siteAuthor = <Site Author> (Name to show on the footer without showing anything on posts)
mainTitle = "Recent Posts" (Title to show on the main root page instead of repeating the website name)
serifTitles = <true | false> (Setting to true will use serif titles instead of sans-serif titles. Default serif font is Playfair. Place the font under `static/fonts/PlayfairDisplay-Bold.ttf`)
- Proper hover animations on the Navbar.
- Reading time estimates on each post (Shown along with the date when
showDateis set to true on the front matter) - Optional Serif titles.
Demo: https://mmshivesh.ml/hugo-paper-plus/
Inside the folder of your Hugo site, run:
git clone https://github.com/mmshivesh/hugo-paper-plus themes/paperThen change in config.toml:
theme = "paper"For more information read the official guide of Hugo.
Dark mode has been updated in Paper Plus to respect prefers-color-scheme provided by the browser. It dynamically changes theme when you change from Light mode to Dark and vice-versa.