Built with ❤︎ by Navendu, Yegor and the community!
A browser extension that blocks NSFW images from the web pages that you load using TensorFlowJS.
This extension does NOT collect/send any user data. All the operations on the images are done locally on the browser. No user data is being sent to a server for processing.
When a web page is loaded, all the images remain hidden until they are found to be NSFW or not. If they are found to be NSFW, they remain hidden. Otherwise, they become visible.
It is free and is currently supported on Google Chrome and is featured on the Chrome Webstore. We are working on porting this to Safari also (we need help!).
Read about the release in Hacker Noon or in Towards Data Science.
Model used - nsfwjs developed by Infinite Red, Inc.
Storing settings - reduxed-chrome-storage
Reach out to us! Join the Slack channel.
After adding the extension to your browser, it will light-up every time you load a compatible website.
When a page is loaded, the extension would hide all the images in the page and only show images that have been classified as NOT NSFW.
You can toggle(off/on) the extension from the chrome://extensions page in Chrome.
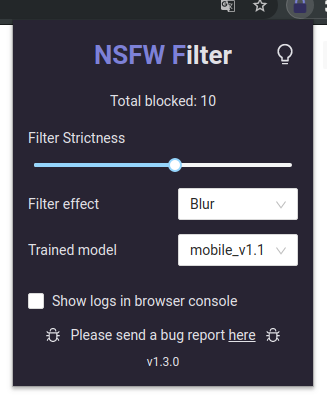
Open the popup window to change NSFW Filter settings.

|

|
Clone this repository and navigate inside the project folder and install the dependencies by running:
npm ciAfter installing the dependencies, build the project by executing:
npm run buildRun the tests
npm run testTo install the developer version follow the steps below. To just use the extension download from chrome.google.com/webstore/nsfw-filter.
To run development version in clean environment use command:
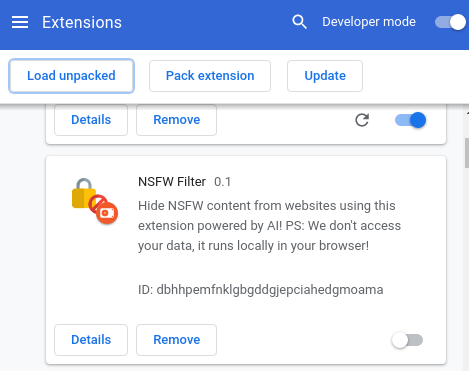
npm run dev:chromeOr open Google Chrome and open the Extension Management page by navigating to chrome://extensions or by opening Settings and clicking Extensions from the bottom left.
Enable Developer Mode by clicking the toggle switch next to Developer mode.
Click the "Load Unpacked" button and select the extension directory(.../dist).
Voila! The extension is now installed and ready to be used!
Please check the Contributing Guidelines before contributing.
You can also sponsor on Open Collective or become a Patron.
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!